

Recommended tutorial: DEDECMS tutorial
## Preliminary knowledge:
To put it simply, the DreamWeaver multi-site setting is to use a directory on the website as the root directory of a domain name. There are two situations:The first is to use the first-level column as the root directory of the second-level domain name, then the sub-columns under the first-level column must be under the first-level column directory;
The second is to use the non-column directory as the root directory of the second-level domain name, such as the mobile site m.xxx.com
Setting steps
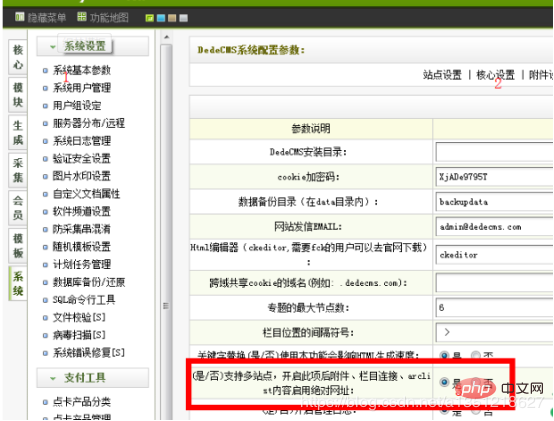
Step 1: Enable multi-site support in Basic System Parameters => Core Settings => The screenshot is as follows:

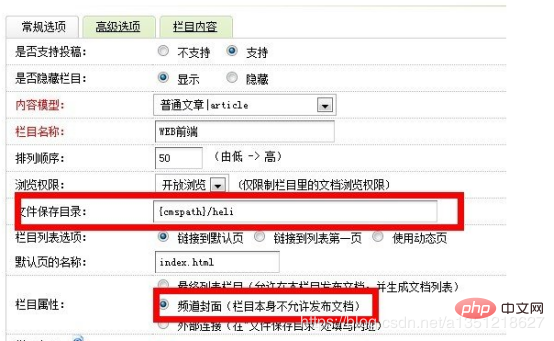
Step 2: Set the column to be bound to the second-level domain name as a channel. Pay attention to the directory where the column is saved. It is generally set to the first-level directory. For example, I set the root directory here. Heli below. Note: The saving path of the sub-column must be under this directory. The screenshot is as follows:

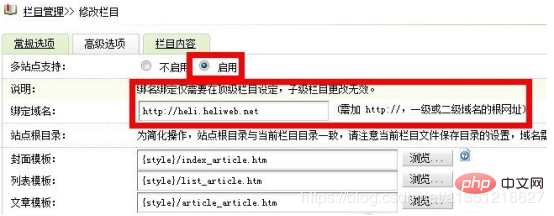
Step 3: Switch Go to the Advanced tab, activate the second-level domain name, and set the corresponding second-level domain name

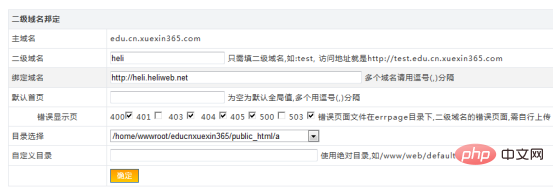
Step 4: Setup 2 Level domain name, taking Western Digital as an example, the screenshot is as follows:

 ## For example, the heli directory I set up above only needs to bind the domain name to the heli directory. That is, click Directory Select and find the heli directory
## For example, the heli directory I set up above only needs to bind the domain name to the heli directory. That is, click Directory Select and find the heli directory
Step 5: Modify the program file /include/helpers/channelunit.helper.php;In function function GetFileUrl, modify line 73: if($moresite==1)
{
$articleUrl = preg_replace("/^".$sitepath.'/', '', $articleUrl);
}
if($moresite==1)
{
$articleUrl = preg_replace("'^".$sitepath."'",'',$articleUrl);
}Similarly, modify the program around line 260:
if($GLOBALS['cfg_multi_site']=='Y')
{
if($siteurl=='') {
$siteurl = $GLOBALS['cfg_basehost'];
}
if($moresite==1 ) {
$reurl = preg_replace("/^".$sitepath."/", '', $reurl);Modify the last sentence of the code above to:
$reurl = preg_replace("'^".$sitepath."'",'', $reurl);After this modification, you can generate the correct second code Level domain name file path.
The last step: Because absolute paths will be enabled after turning on multi-site, there will be problems with the image paths inside, so you need to modify the file. The steps are as follows: Find
\include\dialog\select_images_post.php Line 108 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$fileurl = $activepath.&#39;/&#39;.$filename;</pre><div class="contentsignin">Copy after login</div></div> Replace with:
$fileurl = $cfg_cmsurl.$activepath.'/'.$filename;
Modify the file in the directory include
extend .func.php, add a function method at the end <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function replaceurl($newurl) {
$newurl=str_replace(&#39;src="/uploads/&#39;,&#39;src="&#39;.{$GLOBALS[&#39;cfg_basehost&#39;]}.&#39;/uploads/&#39;,$newurl);
return $newurl;
}</pre><div class="contentsignin">Copy after login</div></div> In addition, call the tag of the article body content </span></p>{dede:field.body/}<p> and replace it with: <code>{ dede:field.body function='replaceurl(@me)'/}
The above is the detailed content of How dedecms configures Apache multisite. For more information, please follow other related articles on the PHP Chinese website!