

Recommended tutorial: dedecms tutorial
1, Baidu "dede" enter the official website to download the system and install the dede system. If you don’t know how to install, please refer to: dedecms installation tutorial

2. Enter the dede background and create a new website Required columns. It is directly the computer version of the template.

##3. In the www column under the server, go to the root directory I saw an additional m folder. This folder is the dynamic path website of the mobile phone.

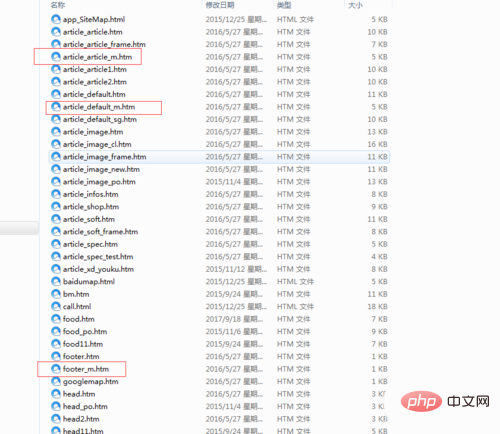
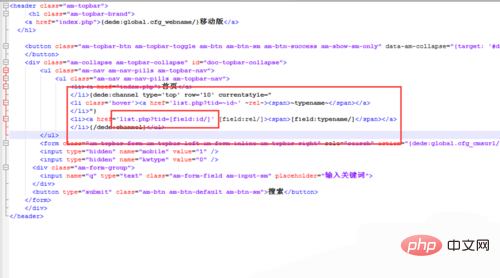
##4. In the www column under the server. Find the template of our website and add the mobile template "template_m.htm".

 ##6. All updated at the end For the website, it is best to update it all, close the browser, and enter the mobile website.
##6. All updated at the end For the website, it is best to update it all, close the browser, and enter the mobile website.
The above is the detailed content of How to make a mobile website with dedecms. For more information, please follow other related articles on the PHP Chinese website!