
本文实例讲述了基于jQuery实现的仿百度首页滑动选项卡效果代码。分享给大家供大家参考,具体如下:
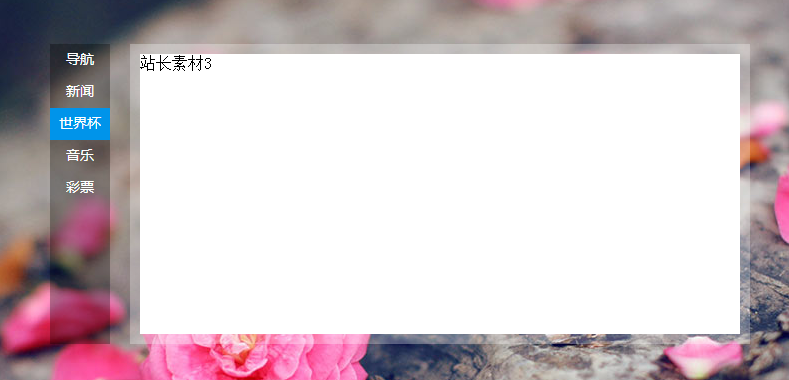
今天给大家分享一款基于jQuery的仿百度首页滑动选项卡,可实现tab选项卡内容上下翻滚切换的功能。这款选项卡适用浏览器有:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-f-baidu-hd-nav-style-codes/
完整实例代码代码点击此处本站下载。
html代码:
<div class="main-page">
<div class="left">
<div class="nav-back">
</div>
<div class="nav">
<div class="on">
导航</div>
<div>
新闻</div>
<div>
世界杯</div>
<div>
音乐</div>
<div>
彩票</div>
</div>
</div>
<div class="right">
<div class="content-back">
</div>
<div class="content">
<div>
站长素材1</div>
<div>
站长素材2</div>
<div>
站长素材3</div>
<div>
站长素材4</div>
<div>
站长素材5</div>
</div>
</div>
<div class="clear">
</div>
</div>
css代码:
body
{
background: url(images/65.jpg) no-repeat fixed center center;
}
.clear
{
clear: both;
}
.main-page
{
margin: 200px auto 0 auto;
width: 700px;
height: 300px;
}
.main-page .left, .main-page .right
{
float: left;
}
.main-page .nav-back
{
width: 60px;
height: 300px;
background: #000;
opacity: .3;
filter: alpha(opacity=30);
}
.main-page .nav
{
position: relative;
margin-top: -300px;
width: 60px;
text-align: center;
font-size: 14px;
font-family: "微软雅黑";
color: #fff;
}
.main-page .nav div
{
height: 32px;
line-height: 28px;
}
.main-page .nav div.on
{
background: #0094ea;
}
.main-page .right
{
width: 620px;
height: 300px;
margin-left: 20px;
}
.main-page .content-back
{
width: 620px;
height: 300px;
background: #fff;
opacity: .3;
}
.main-page .content
{
position: relative;
width: 600px;
height: 280px;
margin-top: -300px;
padding: 10px;
overflow: hidden;
}
.main-page .content div
{
width: 600px;
height: 280px;
margin-bottom: 10px;
background: #fff;
}
js代码:
$(".main-page .nav div").mouseenter(function () {
var $this = $(this);
var index = $this.index();
}).mouseleave(function () {
var $this = $(this);
var index = $this.index();
}).click(function () {
var $this = $(this);
var index = $this.index();
var l = -(index * 290);
$(".main-page .nav div").removeClass("on");
$(".main-page .nav div").eq(index).addClass("on");
$(".main-page .content div:eq(0)").stop().animate({ "margin-top": l }, 500);
});
希望本文所述对大家jQuery程序设计有所帮助。




