

First, create a new HTML page in Sublime Text, as shown in the figure below. Be sure to select utf-8 for encoding.

Then, we use the link tag to import the bootstrap style library, as shown below:

Because click the drop-down The effect of the menu requires scripts, so you need to import jquery and bootstrap scripts, paying attention to the order.

Next, the drop-down menu is officially introduced. We can directly call the dropdown style, which is the drop-down menu style defined by Bootstrap.

Related recommendations: "bootstrap Getting Started Tutorial"
Then add the menu items in the drop-down menu, as shown in the figure below, please note The style is dropdown-menu.

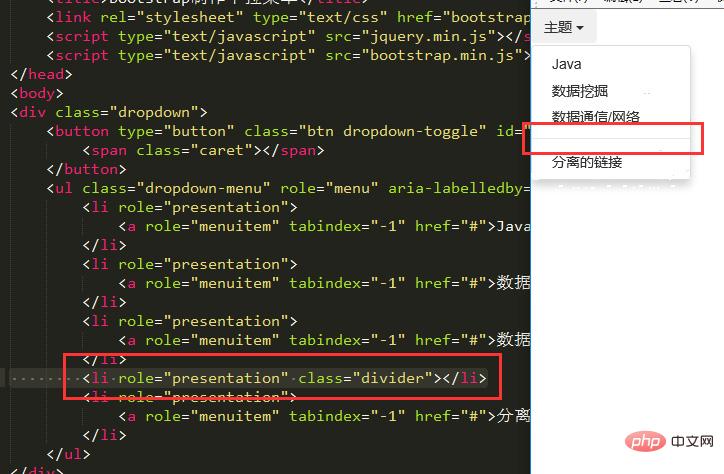
Finally we run the program and you can see the drop-down menu as shown below on the page.

In addition, if you want to separate the menu items in the drop-down menu with dividing lines, you can directly add the divider style, as shown in the following figure:

The above is the detailed content of How to create a drop-down menu in bootstrap. For more information, please follow other related articles on the PHP Chinese website!