

How to create a popover
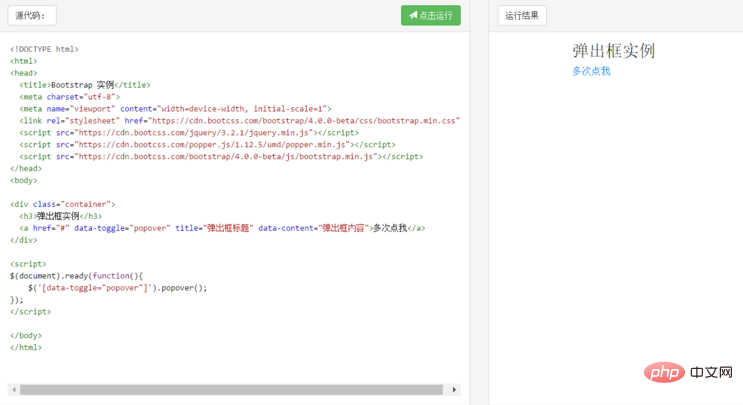
Create a popover by adding data-toggle="popover" to the element.
The content of the title attribute is the title of the pop-up box, and the data-content attribute displays the text content of the pop-up box:
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
Note: The pop-up box must be written in the jQuery initialization code: Then in Calls the popover() method on the specified element.
The following examples can use pop-ups anywhere in the document:
Examples
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
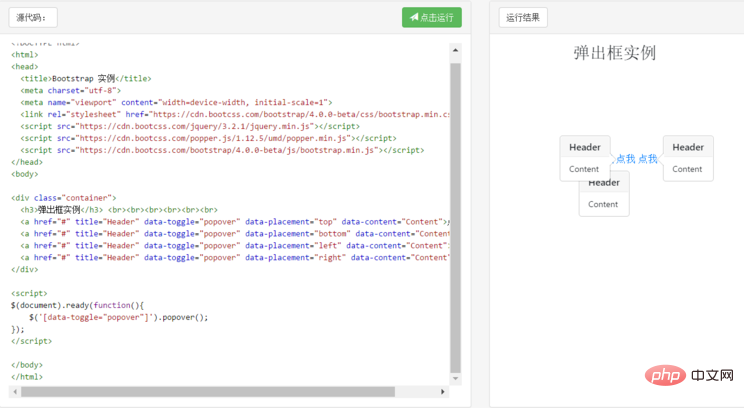
Specify the position of the popup box
By default the popup box is displayed on the right side of the element.
You can use the data-placement attribute to set the direction of the pop-up box display: top, bottom, left or right:
Example
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>

Related recommendations: "bootstrap Getting Started Tutorial"
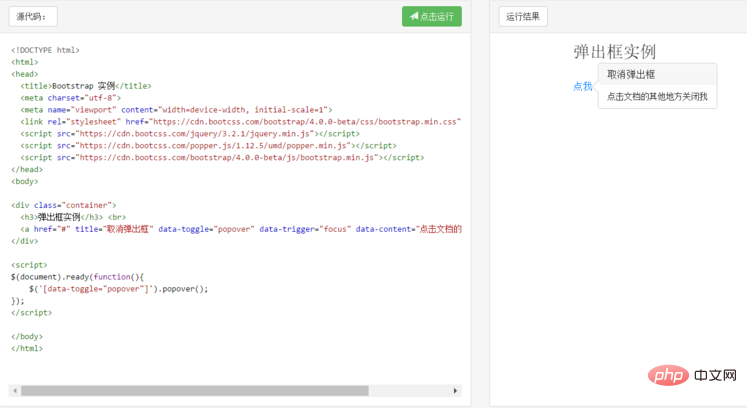
Close the pop-up box
By default, the pop-up box will close after clicking the specified element again. will close, you can use the data-trigger="focus" attribute to set the pop-up box to close when the mouse clicks outside the element:
Example
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

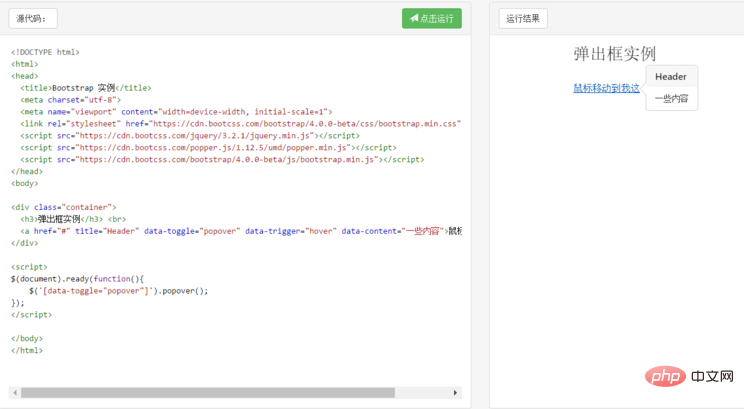
Tip: If you want to achieve the effect of displaying when the mouse moves over the element and disappearing after removal, you can use the data-trigger attribute and set the value to "hover":
Instance
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容">鼠标移动到我这</a>

The above is the detailed content of Where is the bootstrap pop-up code written?. For more information, please follow other related articles on the PHP Chinese website!