
WordPress website building, then congratulations, there is a very powerful plug-in that allows you to freely insert Baidu maps into your web pages. Baidu Maps Plugin is a plug-in that can freely insert Baidu maps into WordPress pages.
Of course, it’s not just about displaying the map location. It should be calling the Baidu Map API interface, so you can drag, control the size, and add markers at will... In short, after using it, you can’t help but want to interact with it. My dears, please share it!
Multiple maps can be inserted into one page, each map is managed separately, and markers can be added to the map...

Plug-in installation
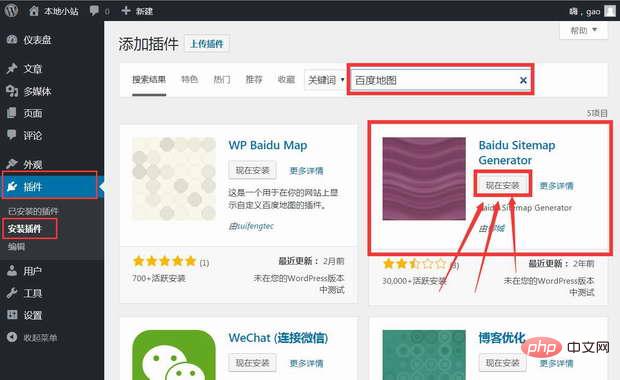
Enter the WordPress backend, click on the plug-in => Install the plug-in, as shown below:

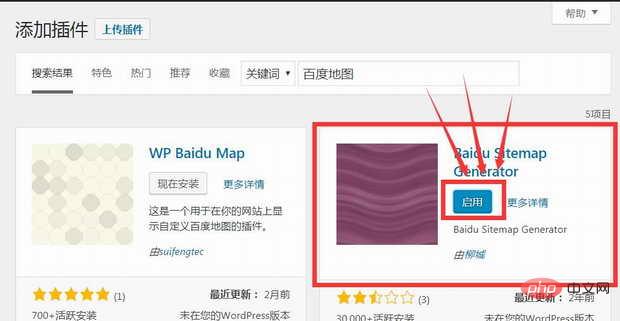
Click "Install Now" to start the installation, which will take about In a few seconds, after the installation is completed, the "Enable" button will be displayed, as shown below:

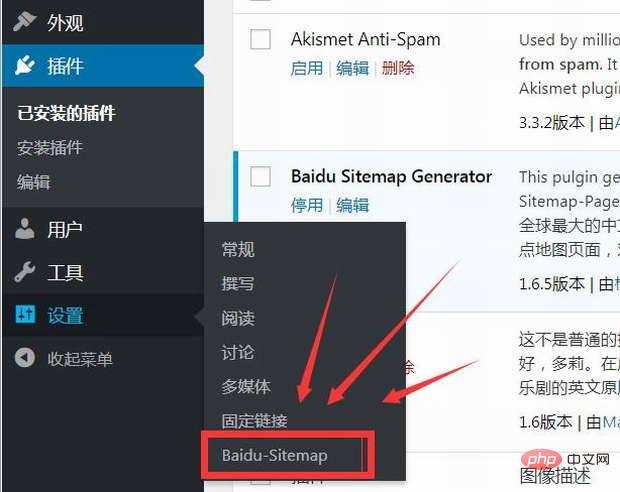
Click the "Enable" button to enable this plug-in. Here, the Baidu plug-in will appear in the background settings menu, as shown below:

Related recommendations: "WordPress Tutorial"
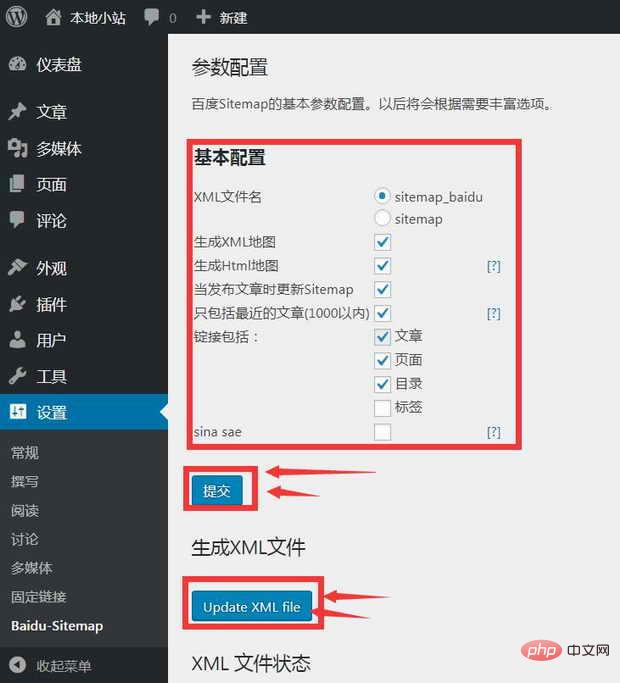
Click "Baidu-sitemap" to enter the Baidu map setting interface, as shown below:

Check the relevant options as shown above, and then click the "Submit" button , so we are set. Then, click the "Update XML file" button to generate the map. At this point, the site map is set up and generated.
Plug-in usage
1. Plug-in activation;
2. Obtain Baidu Map API:
(1) Go to Baidu Map Register an account on the open platform;
(2) Enter the API console, create an application (select the browser application, enter the domain name of the website calling the map in the Referer whitelist), and after submission, you will get an "Access Application" (AK)--that is, api key";
3. WP backend>>>Baidu Map>>>Baidu Map Settings, fill in the key you just obtained into Baidu Development personnel API key and save it;
4. Create Baidu map and get the map shortcode:
(1) Enter the map name;
(2) Search address;
(3) Click "Set as map center" (very important);
(4) Add a marker (optional);
(5) Set the map on the right Set the map width, height, magnification level, etc. in the options;
(6) Save the map and obtain the map shortcode (displayed on the right after saving), as shown below:
5. Paste the map shortcode: "[bmap id="xxx"]" into the text editing box on the page.
The above is the detailed content of How to use wordpress map plugin. For more information, please follow other related articles on the PHP Chinese website!