

What is bootstrap?
Bootstrap is mainly a front-end framework for rapid development of web applications and websites. .
In modern web development, there are several components that are required in almost all web projects.
Bootstrap provides you with all these basic modules - Grid, Typography, Tables, Forms, Buttons and Responsiveness.
In addition, there are tons of other useful front-end components, such as Dropdowns, Navigation, Modals, Typehead, Pagination, Carousal, Breadcrumb, Tab, Thumbnails, Headers, and more.
With these, you can build a web project and have it run faster and easier.
Additionally, since the entire framework is module-based, you can customize it with your own bits of CSS, or even a major overhaul once the project is started.
The above is too official
Bootstrap is a framework for making web pages (one of the most popular WEB front-end frameworks currently), which means you only need to write HTML tags to call it With this class, you can quickly create a high-end web page. You don’t have to worry about compatibility issues. It provides many styles for you to choose from!
For example, you need to make a website text display, right? If you write it yourself, you need to write a lot of code, but if you use the bootstrap framework to write it, you only need to write the HTML tag and call the class name. Got it! The code is shown below:
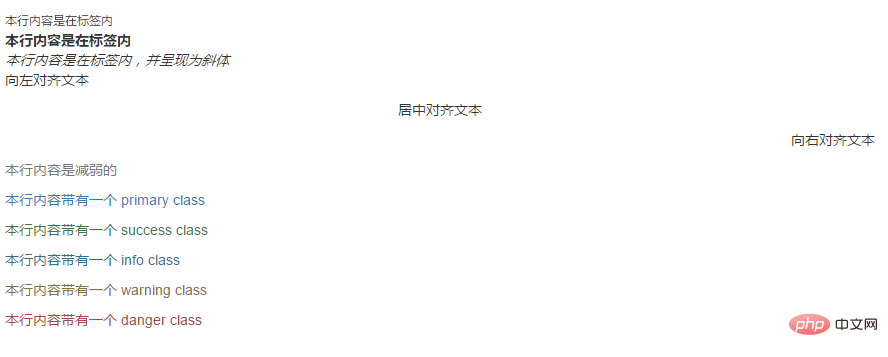
Bootstrap 实例 - 强调 本行内容是在标签内
本行内容是在标签内
本行内容是在标签内,并呈现为斜体
向左对齐文本
居中对齐文本
向右对齐文本
本行内容是减弱的
本行内容带有一个 primary class
本行内容带有一个 success class
本行内容带有一个 info class
本行内容带有一个 warning class
本行内容带有一个 danger class
The effect is as follows:

Function:
Use the styles and components it provides to quickly write websites
You only need to reference some defined classes, that is, class names, to create a web page with a very beautiful style, and it supports self-adaptation, which is a very good framework.
In short: you only need to understand the meaning of the relevant classes, tag names, etc., and then when building the page, import bootstrap's JS, css, etc., and it will show the corresponding effects. come out.
Related recommendations: "bootstrap tutorial"
The above is the detailed content of What is bootstrap mainly?. For more information, please follow other related articles on the PHP Chinese website!