

Using Theme
Introduction: Since the theme of JB version 0.2.X, it is now completely modular. They track and individually version theme packs. This gives everyone the freedom to post and share topics. Jekyll-Bootstrap v 0.2.x only comes with the twitter theme, other themes need to be installed. Browse the current theme package directly on GitHub: theme package. You can see that the themes available for us are the-minimum, tom, mark-reid, twitter, and the-program.
Install the theme
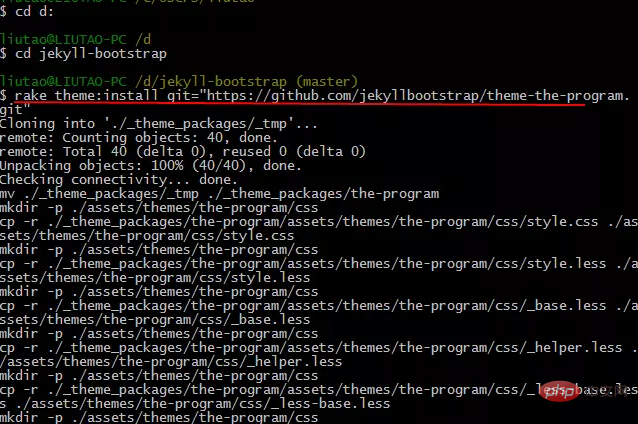
Install a theme by using the rake command and passing the theme's URL in git.
$ rake theme:install git="https://github.com/jekyllbootstrap/theme-the-program.git"
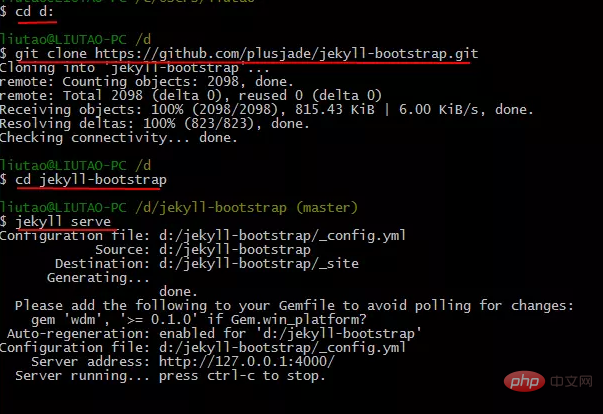
Before installing the theme, first build a service locally. You can refer to the article: jekyll bootstrap to build github blog

Bootstrap Getting Started Tutorial》
Currently the default is the twitter theme, use the rake command to install a theme.
$ rake theme:install name="THEME-NAME"
Switch Theme
Once your theme is installed, you can switch between them via rake.$ rake theme:switch name="the-program"
Custom theme
The layout of the theme is included in ./_includes/themes/THEME-NAME. You can edit the files in this theme directory instead of _layouts, because changing the theme will overwrite the files in the _layout directory, and you are free to add additional template files in _layouts to customize your blog.The above is the detailed content of How to change the theme of bootstrap. For more information, please follow other related articles on the PHP Chinese website!