
css The nav-index attribute is used to specify the continuous navigation order ("tabbing order") of elements. The syntax of the nav-index attribute is nav-index: auto|number|inherit.

How to use the css nav-index attribute?
Definition and Usage
The nav-index attribute specifies the sequential navigation order ("tabbing order") of elements.
Default: auto
Inheritance: no
Version: CSS3
JavaScript Syntax:
object.style.navIndex=2
CSS3 Syntax
nav-index: auto|number|inherit;
Attribute value
auto The navigation keys assigned by the browser control the order of elements.
number indicates the navigation key control order of the element. 1 represents the first one.
inherit specifies that the value of the nav-index attribute should be inherited from the parent element.
Example
Specifies where to navigate when using the arrow keys:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
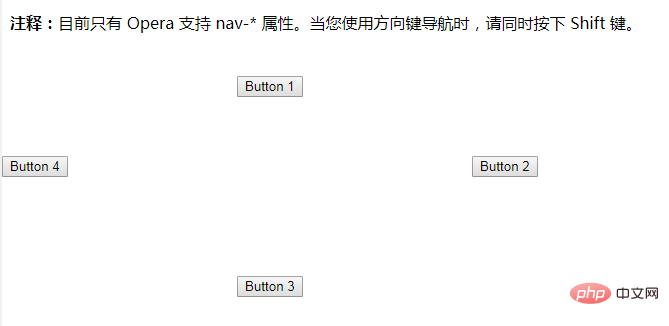
}Effect output:

Browser support: Currently only Opera supports the nav-index attribute.
The above is the detailed content of How to use css nav-index attribute. For more information, please follow other related articles on the PHP Chinese website!


