

css box-ordinal-group attribute is a new attribute in css3. It is used to specify the order in which box sub-elements are displayed. Currently, mainstream browsers do not have This attribute is supported. However, some mainstream browsers have corresponding private attributes to replace this attribute. Internet Explorer 10 supports the ms-flex-order attribute, and versions before Internet Explorer 10 do not support the flexbox attribute. Firefox-based browsers support the -moz-box-ordinal-group attribute. Safari and Chrome-based browsers support the -webkit-box-ordinal-group attribute.
css box-ordinal-group attribute syntax format
box-ordinal-group: integer;
css box-ordinal-group attribute value description
integer : Integer, indicating the display order of child elements. Elements with small values will be displayed in front of elements with high values. Elements with the same value will be displayed in order depending on their source order
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-ordinal-group属性设置box子元素的显示顺序</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 200px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
}
#p1,#p2,#p3,#p4{width:50px;border:1px solid royalblue;margin-left:6px;}
#p1{
box-ordinal-group:2;
-ms-flex-order:2; /* Internet Explorer 10 */
-moz-box-ordinal-group:2; /* Firefox */
-webkit-box-ordinal-group:2; /* Safari and Chrome */
}
#p4{
box-ordinal-group:1;
-ms-flex-order:1; /* Internet Explorer 10 */
-moz-box-ordinal-group:1; /* Firefox */
-webkit-box-ordinal-group:1; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p id="p1">1</p><p id="p2">2</p><p id="p3">3</p><p id="p4">4</p></div>
</body>
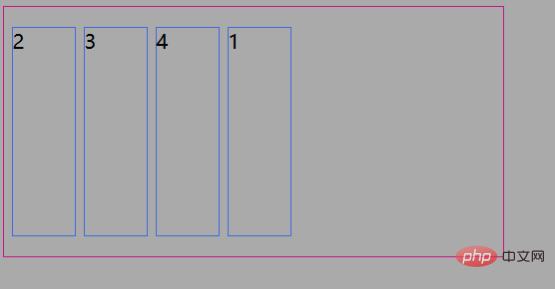
</html>Running results

The above is the detailed content of How to use css box-ordinal-group attribute. For more information, please follow other related articles on the PHP Chinese website!