
html The ol tag is used to define an ordered list. In HTML 4.01, the "compact", "start" and "type" attributes of the ol element are deprecated.

#html How to use the ol tag?
Function: Define an ordered list.
Note: In HTML 4.01, the "compact", "start" and "type" attributes of the ol element are deprecated. In XHTML 1.0 Strict DTD, the "compact", "start" and "type" attributes of the ol element are not supported.
Note: Please use CSS to define the type of the list.
html ol tag usage example
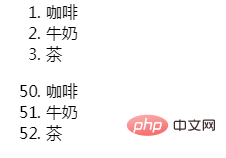
<!DOCTYPE html> <html> <body> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>
Effect:

The above is the detailed content of How to use html ol tag. For more information, please follow other related articles on the PHP Chinese website!



