
I have been learning HTML5 recently and making canvas games. I found that in addition to canvas, a powerful tool in HTML5, there is also WebSocket, which is also worth noting. It can be used to make dual-screen interactive games. What is a dual-screen interactive game? It is to control PC web games through mobile devices. In this case, real-time communication will be used, and WebSocket is undoubtedly the most suitable. WebSocket has many advantages over HTTP. The main reason is that WebSocket only establishes a TCP connection and can actively push data to the client. It also has more lightweight protocol headers to reduce the amount of data transmission. Therefore, WebSocket is the best protocol for real-time communication for the time being.
As for the server language choice, nodeJs, firstly, because I am working on the front-end and am familiar with javascript. Compared with other back-end languages, I naturally prefer nodeJs. Secondly, NodeJs itself is very good at interacting with a large number of customers due to its event-driven approach. maintain high-concurrency connections. So I chose NodeJs.
The implementation of the server is very simple. First install a nodeJs module called nodejs-websocket. Type directly in the nodeJs command line: npm install nodejs-websocket and press Enter to install it. Then you can start setting up the server. , because of the nodejs-websocket module, we don’t have to do a lot of work ourselves, we can just call other people’s encapsulated methods directly:
[Server code], determine which one is game1 and which one is game2 based on the message from the client, and save the connection object.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[game1 code]: Get the contents of the three boxes by clicking and transfer them to the server
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
</html>[game2 code]: Get the message pushed by the service and display
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
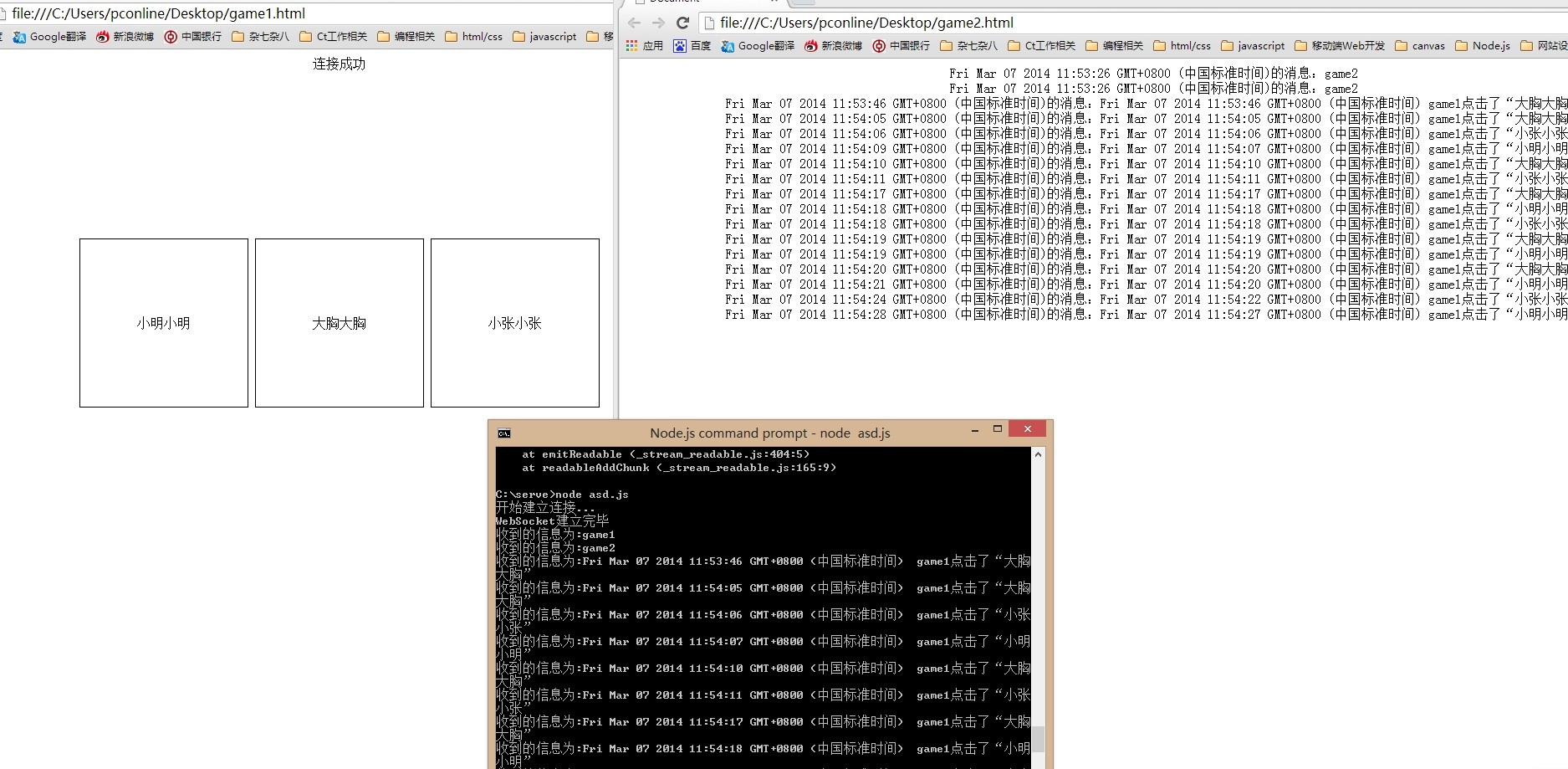
</html>Running screenshot:

The code is very simple: it is easy to understand, and the call of nodejs-WebSocket is also very concise and clear. For the specific API of nodejs-websocket, you can see https://www.npmjs.org/package/nodejs-websocket, there are introductions in it. It will be very easy to test it yourself. The implementation of the client is also very simple. It can be achieved through several methods such as onopen and onmessage.
ps: nodejs shortcomings
1. nodejs is updated very quickly, and there may be version compatibility
2. Nodejs is not yet mature and has no big production yet.
3. Unlike other servers, nodejs does not support process and thread operations for different connections.
While weighing the infinitely smooth development that Nodejs brings to us, we must take into account its immaturity, especially for "long connection" network communication applications.
 How to solve invalid synrax
How to solve invalid synrax
 What to do if windows photo viewer is out of memory
What to do if windows photo viewer is out of memory
 Common encryption methods for data encryption storage
Common encryption methods for data encryption storage
 Introduction to foreign free vps software
Introduction to foreign free vps software
 The difference between scratch and python
The difference between scratch and python
 What does network access denied mean wifi?
What does network access denied mean wifi?
 Port 8080 is occupied
Port 8080 is occupied
 SQL 5120 error solution
SQL 5120 error solution




