

How to write the url path of ajax?
For example, your page path is: http://localhost:8080/projectname/resource/index.html
The .do added at the end of the url request is for the server to distinguish whether the request is a static resource or a static resource. servlet request (.do followed by is a servlet request)
1. You can start with "/" relative to the root directory of the website (the root directory refers to the root directory of the server, not the root directory of your project)
$.ajax({
url:"/getData.do"
})The requested path is:
http://localhost:8080/getData.do
2. "../" indicates the upper-level directory of the page directory
$.ajax({
url:"../getData.do"
})The requested path is:
http://localhost:8080/projectname/getData.do
3. The root path of the project
$.ajax({
url:"getdata.do"
})and the requested path is:
http://localhost:8080/projectname/getData.do
4. The full path
$.ajax({
url:"http://localhost:8080/projectname/getdata.do"
})and the requested path is:
http://localhost:8080/projectname/getdata.do
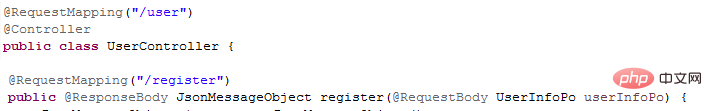
springMVC If The request mapping is written like this

If we want to request the register method, the url: ../user/register.do is written like this
Because the page path That's it
http://localhost:8080/projectname/resource/index.html
Just let the servlet mapping request follow the project path
http://localhost:8080/projectname.
The final requested path is
http://localhost:8080/projectname/user/register.do
The above is the detailed content of How to write the url path of ajax?. For more information, please follow other related articles on the PHP Chinese website!