
Today the editor will teach you how to deploy an SSL certificate under Windows. Friends who are interested can learn more!
I am using Alibaba Cloud’s free certificate. Here are the steps.
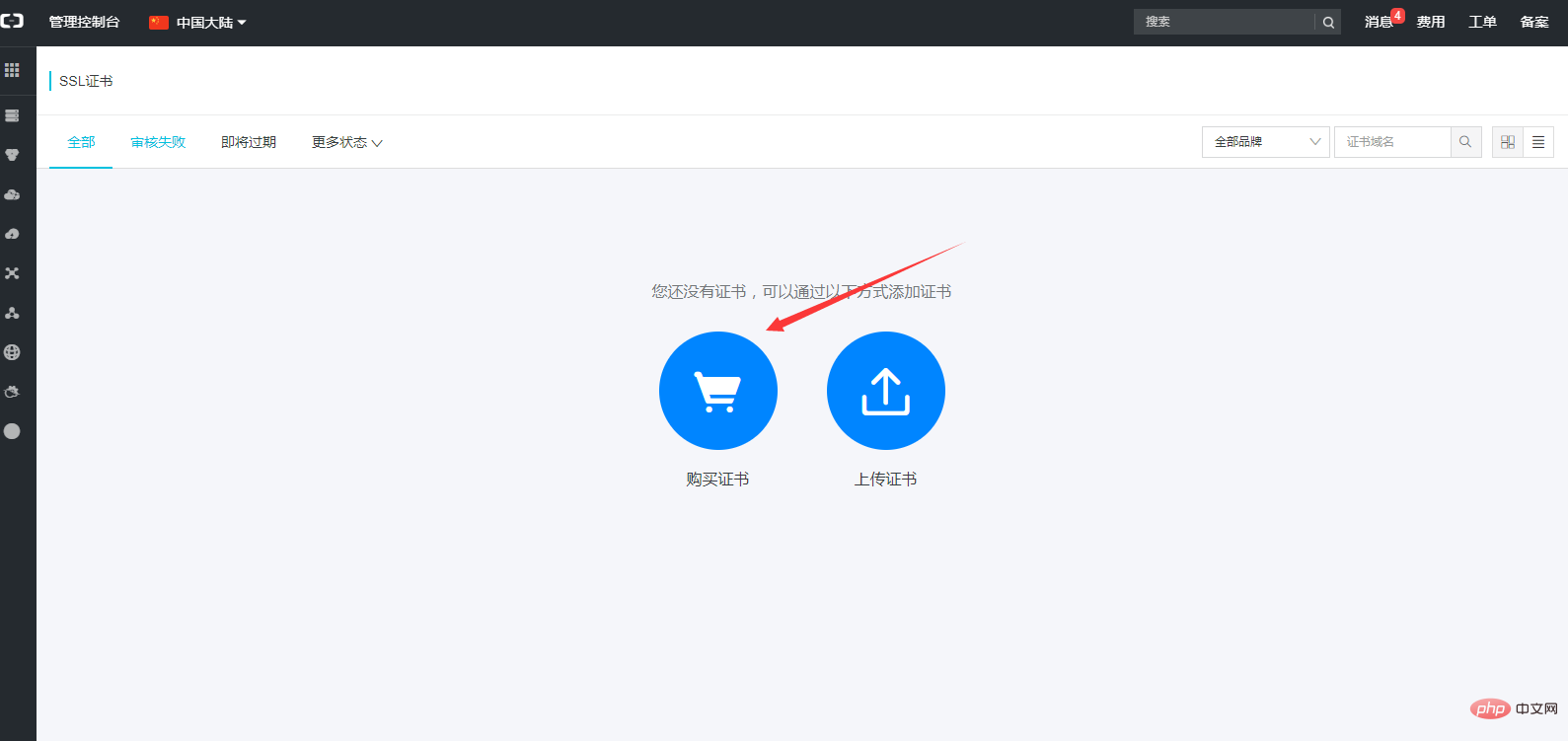
First log in to Alibaba Cloud, search for the ssl certificate and enter the ssl certificate console. Click to purchase

and then select the free version. The configuration is as follows:
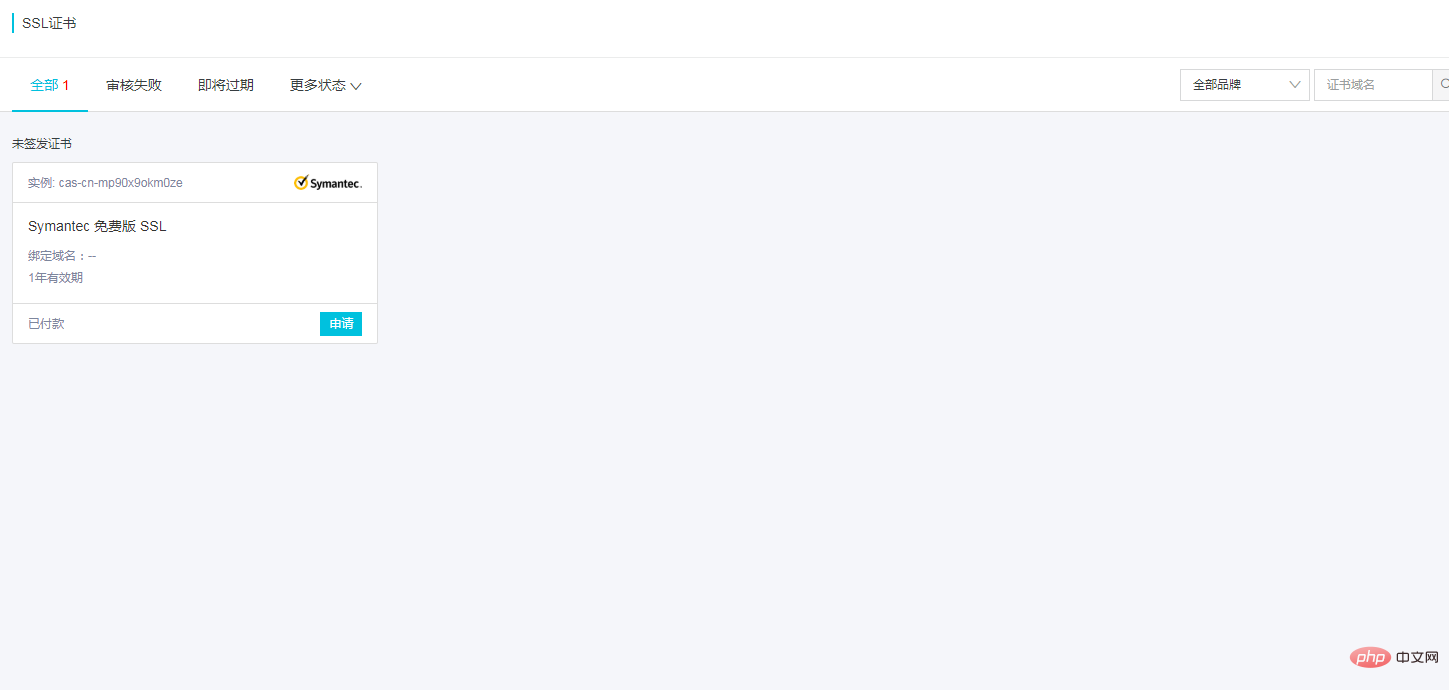
Choose to purchase immediately. After successful purchase, return to the SSL console to view the certificate. Then choose to apply for binding the domain name

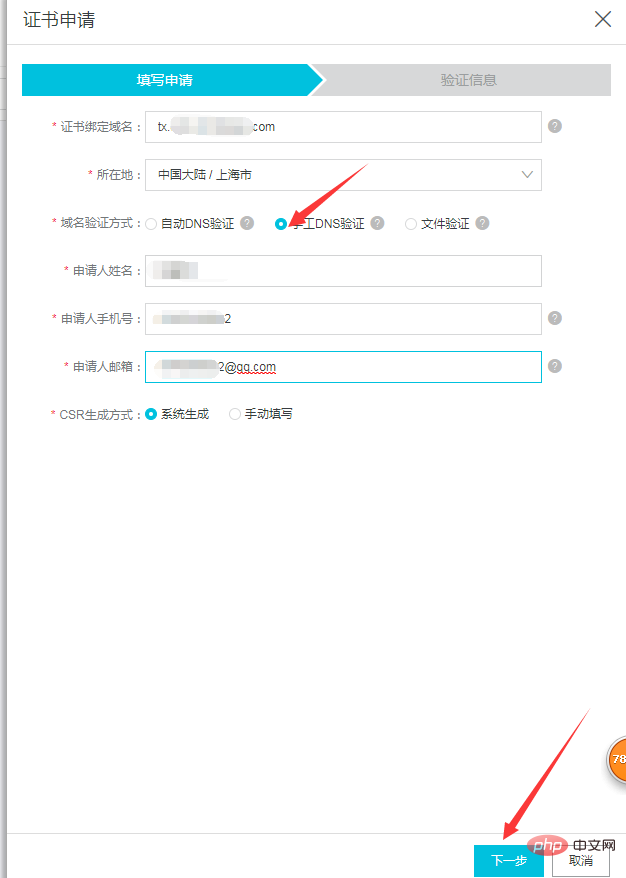
After clicking Apply, the following interface will appear, select manual verification:

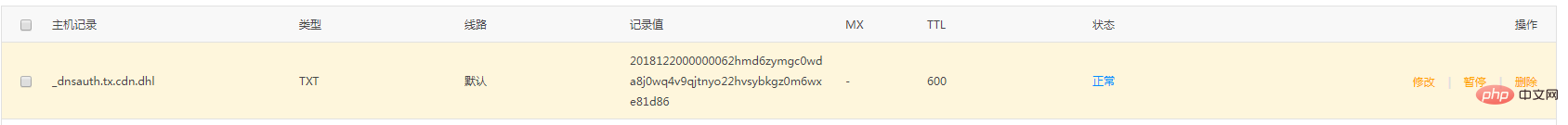
Click Next , and then you need to manually verify it, that is, go to the management office where your domain name is located to add a resolution record for verification. It can be deleted after the verification is passed. The record value is as follows:

#After adding, return to the verification interface and click Verify, you can see that the verification is passed.

Then you can delete the previously added TXT record value.
Then submit it for review and the binding will be successful.

Here is to deploy to IIS and download and select the certificate of IIS.

Generally, the file you download is a compressed package. After decompression, it may contain the following files according to different certificate formats:
.pfx file, Generally suitable for Tomcat/IIS servers; each download will generate a new password, which only matches the certificate downloaded this time. If the certificate file needs to be updated, the password must also be updated.
The deployment is completed in this way
Related tutorials: PHP video tutorial
The above is the detailed content of How to deploy ssl certificate under windows. For more information, please follow other related articles on the PHP Chinese website!