
Variable promotion in JavaScript means that the declarations of variables and functions will move to the front of the code, but in fact the locations of the declarations of variables and functions will not move, they are just placed in memory during the compilation process.
Although JavaScript is an interpreted language, an important step in web development before execution is for the interpreter to browse the code and identify all variables declared, note when they are reassigned, and Divide code blocks into three levels of scope: block, function, and global. Next, I will introduce variable promotion in JavaScript in detail. I hope it will be helpful to you

[Recommended course: JavaScriptTutorial】
Example:
function exampleFunction() {
var x = "declared inside function";
console.log("Inside function");
console.log(x);
}
console.log(x);Rendering:

The scope of the function in the above example includes the variable x, so the variable is only known within the function. If you access it in the global scope, an error will be reported because x is not a declared variable.
If you move the declaration of x outside the function, it will be in the global scope and available outside or inside the function.
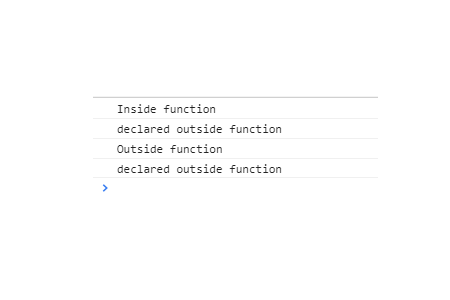
Example
var x = "declared outside function";
exampleFunction();
function exampleFunction() {
console.log("Inside function");
console.log(x);}
console.log("Outside function");
console.log(x);Rendering:

With the emergence of ES6, Two new methods of promoting variables are introduced: let and const methods. These methods provide more fine-grained control over the range available to the variable. Local variables defined by let and const can only be used in the level where they are defined.
Variable promotion
In the following example, x declares var , and x calls the same variable in the entire function and in the sub-block. If x is declared with let or const, then the external scope will not be able to access it, if we declare let x again in the submodule; in fact it is a different variable
function varTest() {
var x = 1;
if (true) {
var x = 2;
console.log(x); // 2
}
console.log(x); // 2
}
function letTest() {
let x = 1;
if (true) {
let x = 2;
console.log(x); // 2
}
console.log(x); // 1}Example:
function doSomething() {
console.log(bar); // undefined
console.log(foo); // ReferenceError
var bar = 1;
let foo = 2;}In this function, the declaration bar is promoted to the top of the scope. In fact, it is executed like this:
function doSomething() {
var bar;
console.log(bar); // undefined
console.log(foo); // ReferenceError
bar = 1;
let foo = 2;}This is why the result of console.log(bar) is undefined, and console.log(foo) will report an error
This makes such a thing Possibly:
num = 6; console.log(num); // returns 6 var num;
and:
dogName("Watson");
function dogName(name) {
console.log("My dog's name is " + name);
}In the first example, although the var num is declared after the assignment, from the computer's perspective, it Noting that we have declared it globally, we move the declaration to the top and continue executing the rest of the code. In the second example, even if we call/call the function before defining it, the definition is hoisted to the top of the scope, so by the time we actually start executing the code, the interpreter already knows what it is dogName() .
Note: For var variables, only the declaration is promoted, not the assignment.
Summary: The above is the entire content of this article. I hope it will be helpful to everyone in learning variable improvement.
The above is the detailed content of How to understand variable hoisting in JavaScript. For more information, please follow other related articles on the PHP Chinese website!