
This article brings you an introduction to the usage of the Generator function in JavaScript (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Syntax
First of all, it can be understood that the Generator function is a state machine that encapsulates multiple internal states. Executing the Generator function will return a traverser object. That is to say, the Generator function is not only a state machine, but also a traverser object generation function. The returned traverser object can traverse each state inside the Generator function in sequence.
Formally
The Generator function is an ordinary function, but has two characteristics.
First, there is an asterisk between the function keyword and the function name;
Second, the yield expression is used inside the function body to define different internal states (yield means " output").
Calling on
The calling method of the Generator function is the same as that of an ordinary function, and a pair of parentheses are added after the function name. The difference is that after calling the Generator function, the function is not executed, and what is returned is not the function execution result, but a pointer object pointing to the internal state, which is the Iterator Object introduced in the previous chapter. We must call the next method of the iterator object to move the pointer to the next state. That is, every time the next method is called, the internal pointer starts executing from the head of the function or where it stopped last time until it encounters the next yield expression (or return statement). In other words, the Generator function is executed in segments, the yield expression is a mark for pausing execution, and the next method can resume execution.
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }Call the Generator function and return a traverser object, representing the internal pointer of the Generator function. From now on, every time the next method of the traverser object is called, an object with two properties, value and done, will be returned. The value attribute represents the value of the current internal state, which is the value of the expression following the yield expression; the done attribute is a Boolean value indicating whether the traversal has ended.
yield expression
The yield expression and the return statement have both similarities and differences. The similarity is that both return the value of the expression immediately following the statement. The difference is that every time yield is encountered, the function suspends execution and continues backward execution from that position next time, while the return statement does not have the function of position memory. In a function, the return statement can only be executed once (or one), but the yield expression can be executed multiple times (or multiple). Normal functions can only return one value because return can only be performed once; Generator functions can return a series of values because there can be any number of yields. From another perspective, it can also be said that Generator generates a series of values, which is where its name comes from (in English, the word generator means "generator").
Grammar points:
1. The yield expression can only be used in the Generator function
2. If the yield expression is used in another expression, it must Put it inside parentheses
3. The yield expression is used as a function parameter or placed on the right side of the assignment expression. You don’t need to add parentheses.
For example:
function* demo() {
foo(yield 'a', yield 'b'); // OK
let input = yield; // OK
}next method parameters
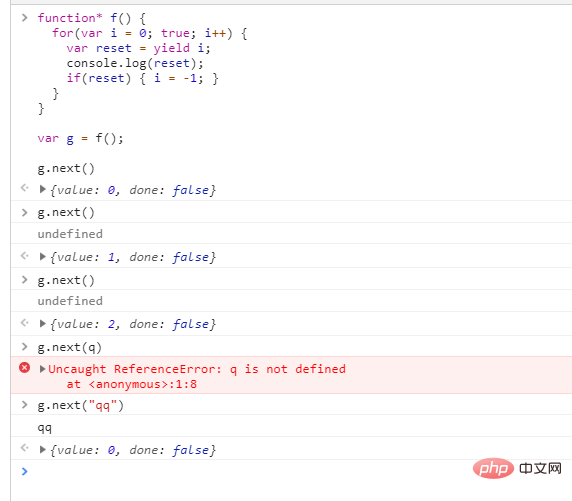
The yield expression itself has no return value (that is, let a=yield; will return undefined), or Always returns undefined. The next method can take a parameter, which will be regarded as the return value of the previous yield expression (note that it is the return value of the expression, such as let a=yield..... The parameter will be the value of a and will overwrite the previous value of the expression).
function* f() {
for(var i = 0; true; i++) {
var reset = yield i;
console.log(reset);
if(reset) { i = -1; }
}
}
var g = f();
g.next()
Since the parameters of the next method represent the return value of the previous yield expression, passing the parameters is invalid when the next method is used for the first time. The V8 engine directly ignores the parameters when the next method is used for the first time. The parameters are only valid from the second time the next method is used. Semantically speaking, the first next method is used to start the traverser object, so it does not require parameters.
【Related recommendations: JavaScript video tutorial】
The above is the detailed content of Introduction to the usage of Generator function in JavaScript (with code). For more information, please follow other related articles on the PHP Chinese website!