
This article brings you a tutorial (pictures and text) on the installation and configuration of vue-cli3.0. It has a certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
Recently, the company is going to start a new project and configure it with vue-cli3.0. Let me do it and make a record.
Installation
First you need to upgrade to cli3.0, the command is as follows. (It is best to go to the official website and read the cli3.0 documentation yourself)
npm install -g @vue/cli-service-global
After the installation is completed, check whether the installation is successful, as shown in the figure below.

If it shows 3.0 or above, the installation is successful.
Create a project
vue create hello-world
During the creation process, you will be asked to select a series of configurations. The up and down keys on the keyboard can be used to switch, the space bar can be selected, and the enter key can be confirmed. I will explain them one by one below.

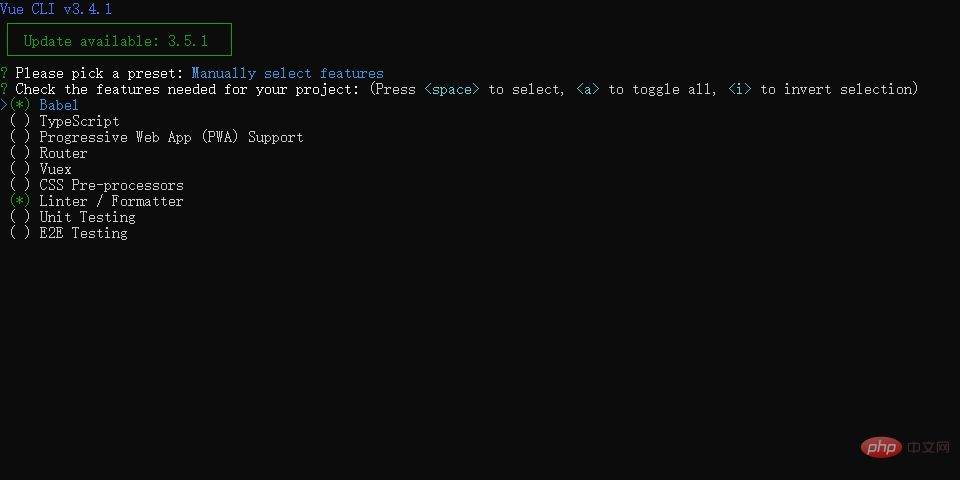
The first default configuration will only install babel and eslint. Others need to be configured by yourself. It is not recommended. Here we choose the second oneManual configuration. Press Enter (the up and down keys on the keyboard can switch up and down the selection)

From top to bottom they are (note: the space bar can be selected)
babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试
here The choice can be made according to personal needs
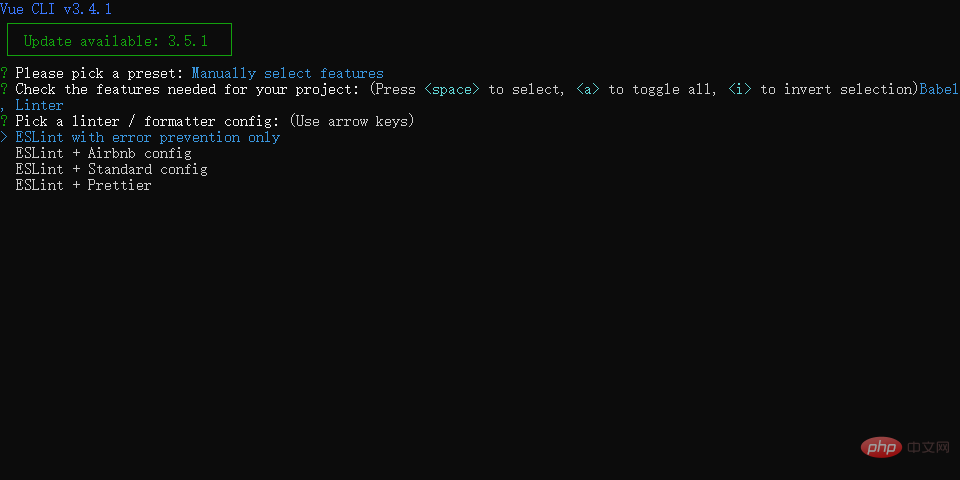
Next step, choose the eslint style. Without further ado, just choose the third standard (I don’t know the first few -_-)

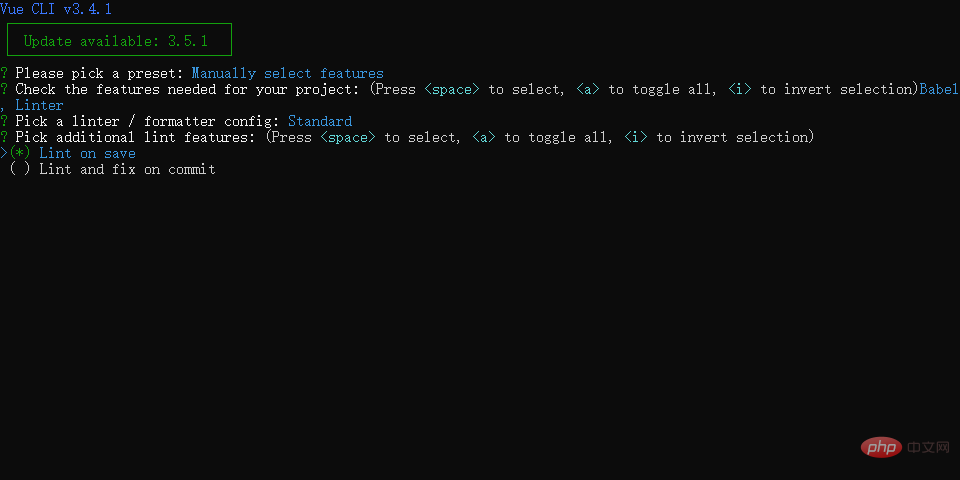
Here I am asking you whether you want to set lint when saving or when submitting. I set lint when saving here (the first one)

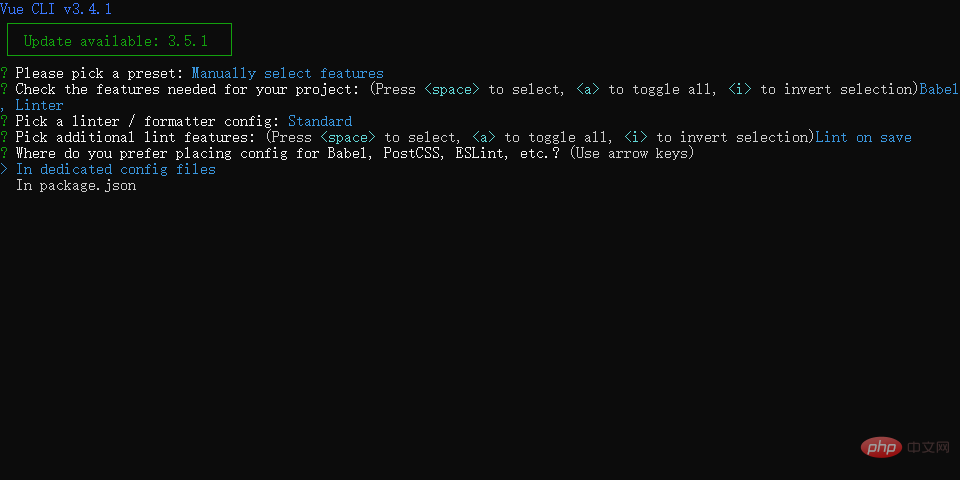
This is asking you where to put the configurations of babel, eslint, and postcss.

In dedicated config files:放在相应的文件中 In package.json:放在package.json中
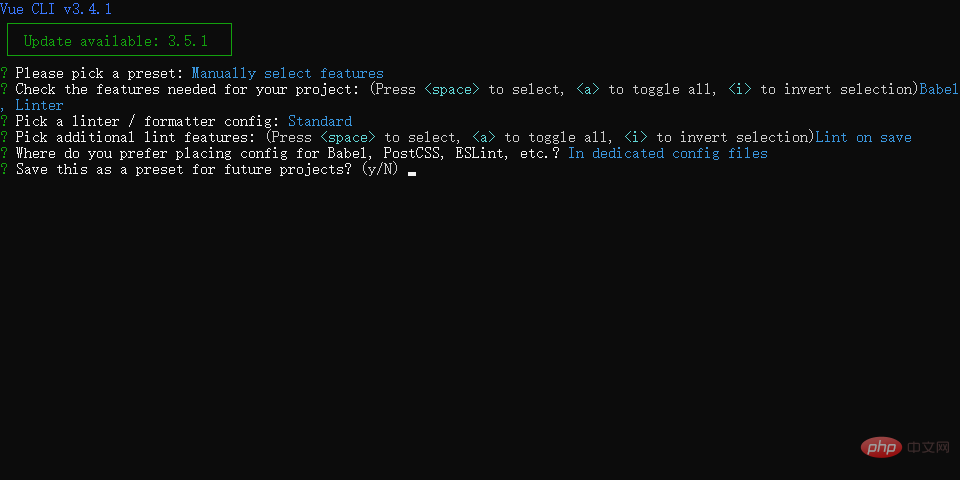
 Here It asks you whether to save the preset. When you choose yes, these settings will be selected by default the next time you execute vue create xxx.
Here It asks you whether to save the preset. When you choose yes, these settings will be selected by default the next time you execute vue create xxx. It is recommended to choose no
Go here The configuration is completed in one step and waiting for the installation to complete.
This article has ended here. For more other exciting content, you can pay attention to the JavaScript Video Tutorial column on the PHP Chinese website!
The above is the detailed content of vue-cli3.0 installation and configuration tutorial (picture and text). For more information, please follow other related articles on the PHP Chinese website!