What is table in html
The table tag in HTML is used to define a table. It and one or more tr, th, td elements form an html table. In the table table, you can set borders and spacing for it
In HTML, the table tag can be used to define html tables. In the following article, we will introduce the table tag in detail. It has a certain reference effect and I hope it will be helpful to everyone.

【Recommended course: HTML Tutorial】
A simple HTML table is composed of the table tag and one or more tr, th, td elements.
table tag
The table tag can define a simple table. It is mainly used to control the outer border of the table. It has the margin attribute, which is mainly used to set the outer border of the table. distance. The border attribute is used to set the border of the table and the cellspacing attribute is used to specify the blank space between cells.
tr part:
tr is mainly used to divide the rows in the table. , generally only need to be used to set the height
td part:
td is used to control the properties of each cell, but it can control each cell separately. The top, bottom, left and right borders, which also include padding attributes.
th part: The usage of
th is the same as that of td, except that it is used to distinguish the header.
Note: Using percentages and using pixels as units in tables are the same
Example:
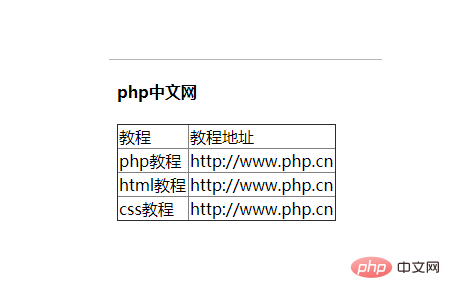
<table border="1px solid #ccc">
<h4>php中文网</h4>
<tr>
<td>教程</td>
<td>教程地址</td>
</tr>
<tr>
<td>php教程</td>
<td>//m.sbmmt.com</td>
</tr>
<tr>
<td>html教程</td>
<td>//m.sbmmt.com</td>
</tr>
</table>Rendering:

Cross-row and cross-column processing of the table
We can also merge it across columns by setting the colspan attribute of the cell. , you can also set the rowspan attribute of the cell to merge it across rows, as shown below
Cell spans two columns
<tr>
<td colspan="2">php教程</td>
<td>//m.sbmmt.com</td>
</tr>
<tr>
<td colspan="2">html教程</td>
<td>//m.sbmmt.com</td>
</tr>
<tr>
<td colspan="2">css教程</td>
<td>//m.sbmmt.com</td>
</tr>The effect is as follows:

The cell spans two rows
<tr>
<td rowspan="2">教程</td>
<td>教程地址</td>
</tr>The rendering is as follows:

Border setting
By default, the table has no border. The border will be displayed only after setting the border attribute for the table label, but This kind of border looks ugly because of the spacing, so we can use the collapse attribute to remove the border spacing
Example:
<table border="1" style="border-collapse:collapse"> </table>
The effect is as follows:

Note: In table, width refers to the width of the entire table, while the width value of td refers to the internal width excluding the content
Summary: The above is the entire content of this article. I hope it will be helpful for everyone to learn table tags.
The above is the detailed content of What is table in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Using HTML `input` Types for User Data
Aug 03, 2025 am 11:07 AM
Using HTML `input` Types for User Data
Aug 03, 2025 am 11:07 AM
Choosing the right HTMLinput type can improve data accuracy, enhance user experience, and improve usability. 1. Select the corresponding input types according to the data type, such as text, email, tel, number and date, which can automatically checksum and adapt to the keyboard; 2. Use HTML5 to add new types such as url, color, range and search, which can provide a more intuitive interaction method; 3. Use placeholder and required attributes to improve the efficiency and accuracy of form filling, but it should be noted that placeholder cannot replace label.
 How to add an icon to your website title tab in HTML
Aug 07, 2025 pm 11:30 PM
How to add an icon to your website title tab in HTML
Aug 07, 2025 pm 11:30 PM
To add an icon to the website title bar, you need to link a favicon file in part of the HTML. The specific steps are as follows: 1. Prepare a 16x16 or 32x32 pixel icon file. It is recommended to use favicon.ico to name it and place it in the website root directory, or use modern formats such as PNG and SVG; 2. Add link tags to HTML, such as PNG or SVG formats, adjust the type attribute accordingly; 3. Optionally add high-resolution icons for mobile devices, such as AppleTouchIcon, and specify different sizes through the sizes attribute; 4. Follow best practices, place the icon in the root directory to ensure automatic detection, clear the browser cache after update, and check the correctness of the file path.
 Why is my HTML image not showing up?
Aug 16, 2025 am 10:08 AM
Why is my HTML image not showing up?
Aug 16, 2025 am 10:08 AM
First, check whether the src attribute path is correct, and ensure that the relative or absolute path matches the HTML file location; 2. Verify whether the file name and extension are spelled correctly and case-sensitive; 3. Confirm that the image file actually exists in the specified directory; 4. Use appropriate alt attributes and ensure that the image format is .jpg, .png, .gif or .webp widely supported by the browser; 5. Troubleshoot browser cache issues, try to force refresh or directly access the image URL; 6. Check server permission settings to ensure that the file can be read and not blocked; 7. Verify that the img tag syntax is correct, including the correct quotes and attribute order, and finally troubleshoot 404 errors or syntax problems through the browser developer tool to ensure that the image is displayed normally.
 How to use the HTML abbr tag for abbreviations
Aug 05, 2025 pm 12:54 PM
How to use the HTML abbr tag for abbreviations
Aug 05, 2025 pm 12:54 PM
Using HTML tags can improve the accessibility and clarity of content; 1. Mark abbreviations or acronyms with abbreviations; 2. Add title attributes to unusual abbreviations to provide a complete explanation; 3. Use when the document first appears, avoiding duplicate annotations; 4. You can customize the style through CSS, and the default browser usually displays dotted underscores; 5. It helps screen reader users understand terms and enhance user experience.
 How to add an icon to a button in HTML
Aug 07, 2025 pm 11:09 PM
How to add an icon to a button in HTML
Aug 07, 2025 pm 11:09 PM
Using FontAwesome can quickly add icons by introducing CDN and adding icon classes to buttons, such as Like; 2. Using labels to embed custom icons in buttons, the correct path and size must be specified; 3. Embed SVG code directly to achieve high-resolution icons and keep them consistent with the text color; 4. Spacing should be added through CSS and aria-label should be added to the icon buttons to improve accessibility; in summary, FontAwesome is most suitable for standard icons, pictures are suitable for custom designs, while SVG provides the best scaling and control, and methods should be selected according to project needs. FontAwesome is usually recommended.
 How to use the bdo tag to override text direction in HTML
Aug 16, 2025 am 09:32 AM
How to use the bdo tag to override text direction in HTML
Aug 16, 2025 am 09:32 AM
Thebdotagisusedtooverridethebrowser’sdefaulttextdirectionrenderingwhendealingwithmixedleft-to-rightandright-to-lefttext,ensuringcorrectvisualdisplaybyforcingaspecificdirectionusingthedirattributewithvalues"ltr"or"rtl",asdemonstrat
 Extract nested URLs from dynamic web pages using R language: httpr and API interaction practice
Aug 27, 2025 pm 07:06 PM
Extract nested URLs from dynamic web pages using R language: httpr and API interaction practice
Aug 27, 2025 pm 07:06 PM
This tutorial explores the problem of crawling failure if JavaScript dynamically loads content when crawling URLs from web pages using the R language rvest package. The article explains in detail why traditional HTML parsing methods may be invalid and provides an efficient solution: by identifying and directly calling the API interface behind the web page, using the httr package to obtain JSON data, thereby successfully extracting the required information.
 What is the difference between HTML id and class
Aug 07, 2025 am 12:03 AM
What is the difference between HTML id and class
Aug 07, 2025 am 12:03 AM
The id must be unique. One id in each page can only be used for one element, and the class can be reused on multiple elements, and one element can have multiple classes; 2. Scenarios using id include: positioning a single specific element, link anchors within the page, JavaScript operates elements through id, and labels associated with form elements; scenarios using class include: applying the same style or behavior to multiple elements, building reusable UI components, and selecting multiple elements in JavaScript; 3. In CSS, targeting is done by #id selector and .class selector respectively, getElementById() is used for id, getEleme







