After graduation, I have been working in a small company in Hefei. There are no experienced drivers and no technical atmosphere. I can only explore the technical road alone. The boss can only draw cakes to satisfy his hunger, and his future is confused and there is no hope. So, I resigned decisively and came to Hangzhou when work started in the New Year. The number of Internet companies here should be dozens of times that of Hefei. . . .
I have just been here for 3 days and have interviewed with several companies. Some are relatively small, some are start-up companies, and some have developed well. Today I will summarize the recent interview questions and give them I'll copy it myself. Since my technology stack is mainly Vue, most of the questions are related to Vue development.
[Related recommendations: Front-end interview questions(2022), vue interview questions(2022),Front-end/PHP/Actual combat Training (2022)】
1. Talk about your understanding of the MVVM development model
MVVM is divided into three parts: Model, View, and ViewModel.
Model: represents the data model, data and business logic are defined in the Model layer;
View: represents the UI view, responsible for the data Display;
ViewModel: Responsible for monitoring changes in data in the Model and controlling the update of the view, and processing user interactions;
Model and View are not directly related, but The connection is made through ViewModel, and there is a two-way data binding connection between Model and ViewModel. Therefore, when the data in the Model changes, the refresh of the View layer will be triggered, and the data in the View that changes due to user interaction will also be synchronized in the Model.
This mode realizes automatic synchronization of data between Model and View, so developers only need to focus on data maintenance operations without having to operate the DOM themselves.
2. What commands does Vue have?
v-html, v-show, v-if, v-for, etc.
3. What is the difference between v-if and v-show?
v-show only controls the display mode of the element, switching the display attribute back and forth between block and none; while v-if will control the existence of this DOM node. When we need to frequently switch the display/hide of an element, using v-show will save more performance overhead; when we only need to show or hide it once, using v-if is more reasonable.
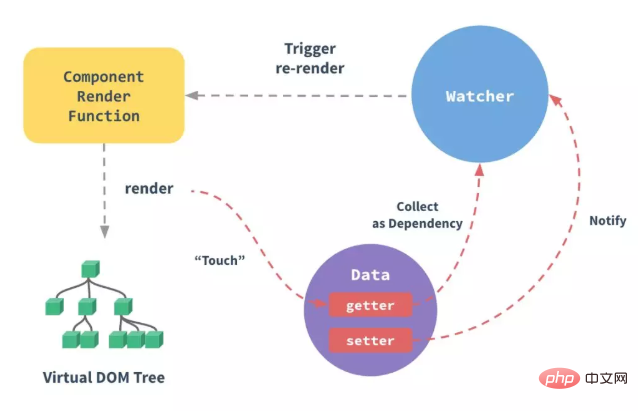
4. Briefly describe the responsiveness principle of Vue
When a Vue instance is created, vue will traverse the properties of the data option and use Object.defineProperty to convert them to Getters/setters and internally track related dependencies, notifying changes when properties are accessed and modified.
Each component instance has a corresponding watcher program instance. It will record the properties as dependencies during the component rendering process. Later, when the setter of the dependency is called, the watcher will be notified to recalculate, resulting in Its associated components are updated.

#5. How to implement two-way data binding inside a component in Vue?
Suppose there is an input box component. When the user inputs, the data in the parent component page is synchronized.
Specific idea: The parent component passes the value to the child component through props, and the child component notifies the parent component to modify the corresponding props value through $emit. The specific implementation is as follows:
import Vue from 'vue'
const component = {
props: ['value'],
template: `
<div>
<input type="text" @input="handleInput" :value="value">
</div>
`,
data () {
return {
}
},
methods: {
handleInput (e) {
this.$emit('input', e.target.value)
}
}
}
new Vue({
components: {
CompOne: component
},
el: '#root',
template: `
<div>
<comp-one :value1="value" @input="value = arguments[0]"></comp-one>
</div>
`,
data () {
return {
value: '123'
}
}
})You can see that when When entering data, the data in the parent and child components changes synchronously:


We did two things in the parent component The first thing is to pass props to the sub-component, and the second thing is to listen to the input event and synchronize its own value attribute. So can these two steps be streamlined? The answer is yes, you just need to modify the parent component:
template: `
<div>
<!--<comp-one :value1="value" @input="value = arguments[0]"></comp-one>-->
<comp-one v-model="value"></comp-one>
</div>
`v-model will actually help us complete the above two-step operation.
6. How to monitor changes in a property value in Vue?
For example, we now need to monitor the changes in obj.a in data. You can monitor changes in object attributes in Vue like this:
watch: {
obj: {
handler (newValue, oldValue) {
console.log('obj changed')
},
deep: true
}
}The deep attribute represents deep traversal, but writing this way will monitor all attribute changes of obj, which is not the effect we want, so make some modifications:
watch: {
'obj.a': {
handler (newName, oldName) {
console.log('obj.a changed')
}
}
}There is another method, which can be implemented through computed. You only need to:
computed: {
a1 () {
return this.obj.a
}
}Use the characteristics of calculated properties to achieve it. When the dependency changes, a new value will be recalculated.
7. What happens when Vue adds a new attribute to the object attribute in data, and how to solve it?
Example:
<template>
<div>
<ul>
<li v-for="value in obj" :key="value">
{{value}}
</li>
</ul>
<button @click="addObjB">添加obj.b</button>
</div>
</template>
<script>
export default {
data () {
return {
obj: {
a: 'obj.a'
}
}
},
methods: {
addObjB () {
this.obj.b = 'obj.b'
console.log(this.obj)
}
}
}
</script>
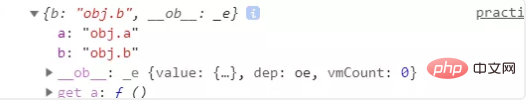
<style></style>When you click the button, you will find that obj.b has been added successfully, but the view has not been refreshed:


原因在于在Vue实例创建时, obj.b 并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新,这时就需要使用Vue的全局api—— $set():
addObjB () {
// this.obj.b = 'obj.b'
this.$set(this.obj, 'b', 'obj.b')
console.log(this.obj)
}$set() 方法相当于手动的去把 obj.b 处理成一个响应式的属性,此时视图也会跟着改变了:

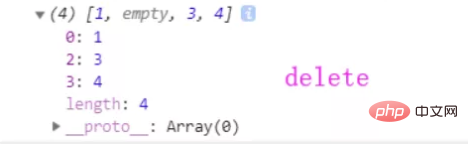
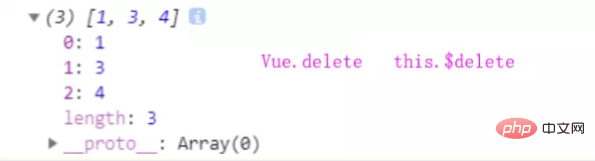
8. delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。
Vue.delete 直接删除了数组 改变了数组的键值。
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
this.$delete(b,1)
console.log(b) 

9.如何优化SPA应用的首屏加载速度慢的问题?
将公用的JS库通过script标签外部引入,减小 app.bundel 的大小,让浏览器并行下载资源文件,提高下载速度;
在配置 路由时,页面和组件使用懒加载的方式引入,进一步缩小 app.bundel 的体积,在调用某个组件时再加载对应的js文件;
加一个首屏loading图,提升用户体验;
10. 前端如何优化网站性能?
1、减少 HTTP 请求数量
在浏览器与服务器进行通信时,主要是通过 HTTP 进行通信。浏览器与服务器需要经过三次握手,每次握手需要花费大量时间。而且不同浏览器对资源文件并发请求数量有限(不同浏览器允许并发数),一旦 HTTP 请求数量达到一定数量,资源请求就存在等待状态,这是很致命的,因此减少 HTTP 的请求数量可以很大程度上对网站性能进行优化。
CSS Sprites
国内俗称CSS精灵,这是将多张图片合并成一张图片达到减少HTTP请求的一种解决方案,可以通过CSS的background属性来访问图片内容。这种方案同时还可以减少图片总字节数。
合并 CSS 和 JS 文件
现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。
采用 lazyLoad
俗称懒加载,可以控制网页上的内容在一开始无需加载,不需要发请求,等到用户操作真正需要的时候立即加载出内容。这样就控制了网页资源一次性请求数量。
2、控制资源文件加载优先级
浏览器在加载HTML内容时,是将HTML内容从上至下依次解析,解析到link或者script标签就会加载href或者src对应链接内容,为了第一时间展示页面给用户,就需要将CSS提前加载,不要受 JS 加载影响。
一般情况下都是CSS在头部,JS在底部。
3、利用浏览器缓存
浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器重新请求该资源,直接在本地读取该资源。
4、减少重排(Reflow)
基本原理:重排是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证 DOM 树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如果Reflow的过于频繁,CPU使用率就会急剧上升。
减少Reflow,如果需要在DOM操作时添加样式,尽量使用 增加class属性,而不是通过style操作样式。
5、减少 DOM 操作
6、图标使用 IconFont 替换
11. 网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
输入网址;
发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
与web服务器建立TCP连接;
浏览器向web服务器发送http请求;
web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
浏览器下载web服务器返回的数据及解析html源文件;
生成DOM树,解析css和js,渲染页面,直至显示完成;
12. jQuery获取的dom对象和原生的dom对象有何区别?
js原生获取的dom是一个对象,jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合,所以说他们两者是不同的对象类型不等价。
原生DOM对象转jQuery对象:
var box = document.getElementById('box'); var $box = $(box);
jQuery对象转原生DOM对象:
var $box = $('#box'); var box = $box[0];
13. jQuery如何扩展自定义方法
(jQuery.fn.myMethod=function () {
alert('myMethod');
})
// 或者:
(function ($) {
$.fn.extend({
myMethod : function () {
alert('myMethod');
}
})
})(jQuery)目前来看公司面试的问题还是比较基础的,但是对于某些只追求会用并不研究其原理的同学来说可能就没那么容易了。所以大家不仅要追求学习的广度,更要追求深度。
OK,希望自己能早日拿到心仪的offer.
相关推荐:
 OuYi exchange usdt price
OuYi exchange usdt price
 What is the difference between ibatis and mybatis
What is the difference between ibatis and mybatis
 How to convert excel to vcf
How to convert excel to vcf
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 How to activate cloud storage service
How to activate cloud storage service
 What are the network file server tools?
What are the network file server tools?
 linear-gradient property
linear-gradient property
 photoshare.db
photoshare.db