
The outline-offset property of CSS3 is used to offset the outline and draw it on the edge of the border; the distance between the outline and the edge of the border can be set by the length value.

CSS3 outline-offset property
Function:Offset the outline Move and draw the outline beyond the edge of the border.
Note: There are two differences between outlines and borders: outlines do not take up space, and outlines may be non-rectangular.
Syntax:
outline-offset: length|inherit;
length: The distance between the outline and the edge of the border.
inherit: Specifies that the value of the outline-offset attribute should be inherited from the parent element.
CSS3 outline-offset property usage example
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
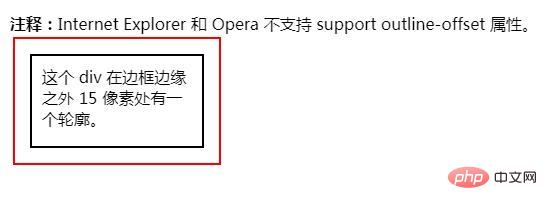
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>Rendering:

The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to use outline-offset attribute. For more information, please follow other related articles on the PHP Chinese website!