box-shadow是CSS3中的一个属性,是用于向方框添加一个或多个阴影,并设置阴影位置、尺寸、颜色等。

CSS3 box-shadow属性
作用:box-shadow 用于向方框添加阴影
基本语法:
box-shadow: h-shadow v-shadow blur spread color inset;
参数:
h-shadow:水平阴影的位置。允许负值。
v-shadow : 垂直阴影的位置。允许负值。
blur:模糊距离,可省略。
spread:阴影的尺寸,可省略。
color :阴影的颜色,可省略。
inset:将外部阴影 (outset) 改为内部阴影,可省略。
说明:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
css3 box-shadow属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
margin: 100px auto;
}
</style>
</head>
<body>
<div></div>
</body>
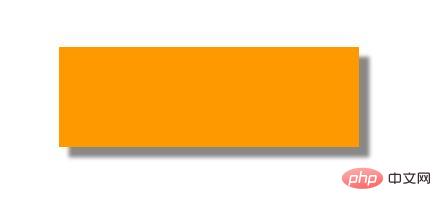
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上就是box-shadow属性的功能是什么的详细内容,更多请关注php中文网其它相关文章!




Copyright 2014-2023//m.sbmmt.com/ All Rights Reserved | 苏州跃动光标网络科技有限公司 | 苏ICP备2020058653号-1
| 本站CDN由 数掘科技 提供