
slice() is a method of all array instances in How to use slice method. It can return selected elements from an existing array. It has two parameters begin and end, both of which are optional. Let’s take a look below. Specific content.

Let’s take a look at the basic syntax of the slice() method
array.slice( begin [,end] );
begin: An integer used to specify the starting position of the selection ( The index of the first element is 0). You can use negative values to select from the end of the array. If omitted, the default value is "0" and is optional.
end: End the index obtained from zero.
Let’s look at a specific example
The code is as follows
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<html>
<head>
<title>How to use slice method Array slice Method</title>
</head>
<body>
<script type = "text/javascript">
var arr = ["orange", "mango", "banana", "sugar", "tea"];
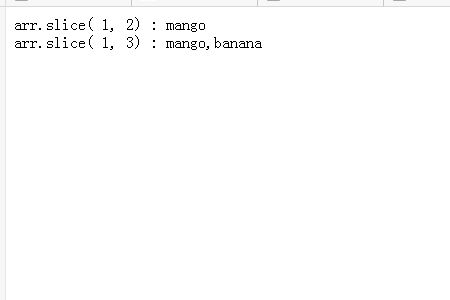
document.write("arr.slice( 1, 2) : " + arr.slice( 1, 2) );
document.write("<br />arr.slice( 1, 3) : " + arr.slice( 1, 3) );
</script>
</body>
</html>
</body>
</html>The running results are as follows

This article The article ends here. For more exciting content, you can pay attention to the relevant column tutorials on the PHP Chinese website! ! !
The above is the detailed content of How to use slice method. For more information, please follow other related articles on the PHP Chinese website!



