
1. What does WebSocket mean in HTML5?
WebSocket is a protocol for full-duplex communication on a single TCP connection that HTML5 began to provide. WebSocket makes the data exchange between the client and the server become It is simpler and allows the server to actively push data to the client. In the WebSocket API, the browser and the server only need to complete a handshake, and a persistent connection can be created directly between the two for bidirectional data transmission.

In the WebSocket API, the browser and the server only need to perform a handshake action, and then a fast channel is formed between the browser and the server. Data can be transmitted directly between the two.
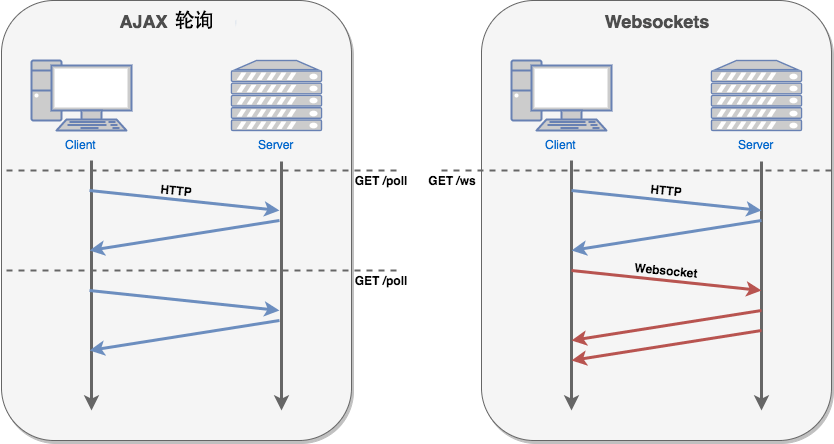
Now, in order to implement push technology, many websites use Ajax polling. Polling is when the browser issues an HTTP request to the server at a specific time interval (such as every 1 second), and then the server returns the latest data to the client's browser. This traditional model brings obvious shortcomings, that is, the browser needs to continuously send requests to the server. However, HTTP requests may contain long headers, and the real valid data may be only a small part. Obviously, this will be wasteful. A lot of bandwidth and other resources.
The WebSocket protocol defined by HTML5 can better save server resources and bandwidth, and enable more real-time communication.
The browser sends a request to the server to establish a WebSocket connection through JavaScript. After the connection is established, the client and the server can directly exchange data through the TCP connection.
After you obtain the Web Socket connection, you can send data to the server through the send() method, and receive data returned by the server through the onmessage event.
The following API is used to create WebSocket objects.
var Socket = new WebSocket(url, [protocol] );
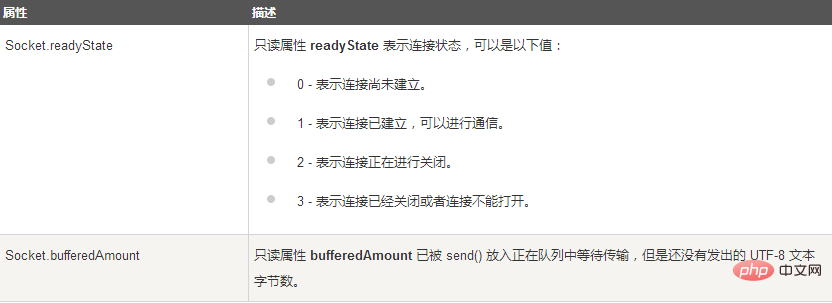
WebSocket properties

2. What kind of protocol is Websocket and what are its specific advantages
First of all, Websocket is a persistence protocol, compared to non-persistent protocols such as HTTP.
Let’s give a simple example and use the PHP life cycle that is currently widely used to explain.
1) The life cycle of HTTP is defined by Request, that is, one Request and one Response. In HTTP 1.0, this HTTP request ends.
Improvements were made in HTTP 1.1 so that there is a keep-alive, that is to say, in one HTTP connection, multiple Requests can be sent and multiple Responses can be received.
But please remember Request = Response, this is always the case in HTTP, which means that a request can only have one response. Moreover, this response is also passive and cannot be initiated actively.
The above is the detailed content of What does WebSocket mean in HTML5. For more information, please follow other related articles on the PHP Chinese website!
