
This article brings you an introduction to the steps of front-end browser rendering. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

There are five steps in browser rendering
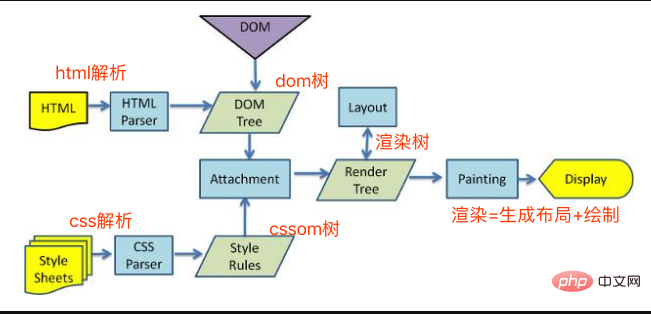
Process HTML and build DOM tree
Processing CSS to build CSSOM tree
Merging DOM and CSSOM into a rendering tree
Layout based on the rendering tree, calculate the position of each node
Call the GPU to draw, synthesize the layer, and display it on the screen
The fourth and fifth steps are the most time-consuming parts. Together, these two steps are what we usually call rendering
Redrawing and reflow are a small section of the rendering step, but these two steps It has a great impact on performance
Repaint
Repaint is when the node needs to change its appearance without affecting the layout. For example, changing the color is called Redraw.
Common attributes that cause redrawing:
color border-style visibility background text-decoration outline box-shadow
Reflow
Reflow is called reflow when the layout or geometric properties need to be changed.
Reflow will definitely cause redrawing, and redrawing will not necessarily cause reflow. The cost of reflow is much higher than that of redrawing. Changing deep-level nodes is likely to cause a series of reflows of parent nodes.Common reflow properties and methods:
Add or delete visible DOM elements;
Element size changes - margins, padding, borders, width and height
Content changes, such as the user entering text in the input box
Browser window size changes - when the resize event occurs
Calculate offsetWidth and offsetHeight attributes
Set the value of the style attribute
Global scope: Relayout the entire rendering tree starting from the root node html.
Local scope: Relayout a certain part of the rendering tree or a rendering object
The above is the detailed content of Introduction to the steps of front-end browser rendering. For more information, please follow other related articles on the PHP Chinese website!