Native JS implements the don't step on white block game (5)
Native JS Implementation of the Don’t Step on White Blocks Game (4)》, to bring you the specific code analysis in the CDiv method.

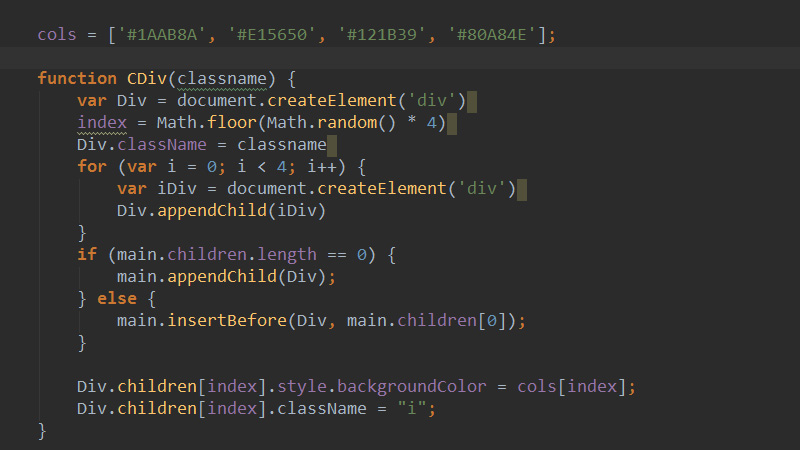
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
//添加class
Div.className = classname
//循环创建div为块
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
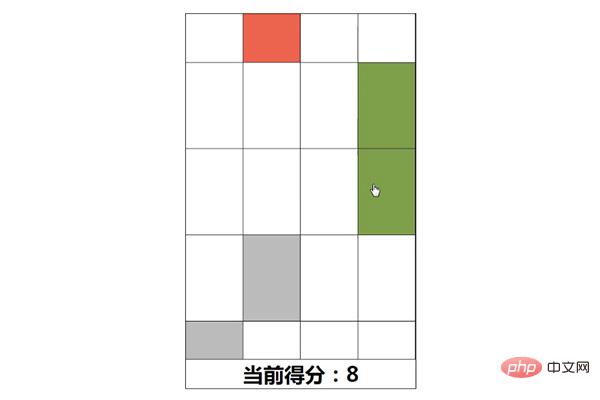
</script>In this code, we are in the for loop body, A variable iDiv is defined through document.createElement('div'), and then the child element, iDiv, is cyclically added to the previously dynamically created Div through the appendChild() method. The dynamically created Div here represents the row in the game, and the added iDiv represents the four squares in a row. Then use the if judgment statement to determine whether there is a child element under main. If it does not exist, add the child node through the appendChild method. If it exists, insert a new child node before the existing child node through insertBefore. Finally, by generating random numbers, randomly add a background color to the blocks in a row and add class "i". Here we define the variable cols as four colors. 
appendChild()
method can append to the node’s child node list Add new child nodes at the end.
insertBefore()Method inserts a new child node before the existing child node you specify. This section is a detailed introduction to the CDiv method in the Don’t Step on White Blocks game. Due to the length of the article, we will continue to analyze the remaining js code for you in later articles.
The above is the detailed content of Native JS implements the don't step on white block game (5). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





