
The How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() method in JavaScript can implement the How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScriptation and cancel buttons of the pop-up dialog box. If the user clicks the OK button, How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() returns true. If the cancel button is clicked, How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() returns false.
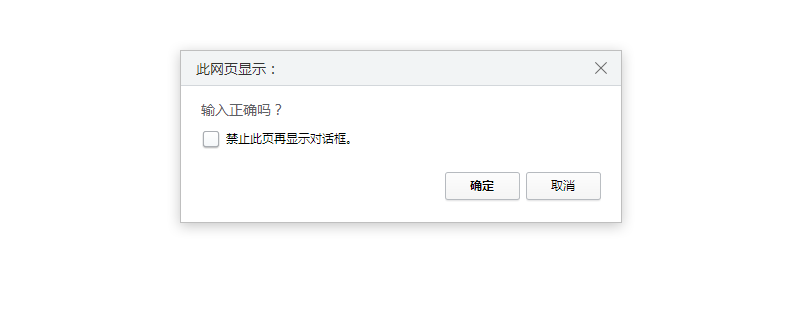
Sometimes when we register user information on the website, a page like the one below will pop up.

This is the pop-up How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScriptation dialog box, which is often combined with warnings and prompts. Let's use the How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() method to implement such a dialog box
Let's first look at the usage of the How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() method
<script> var 变量 = How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript('想要显示的字符串或者值'); document.write(变量); </script>
The specific code examples are as follows
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript('输入正确吗?');
document.write(answer);
</script>
</body>
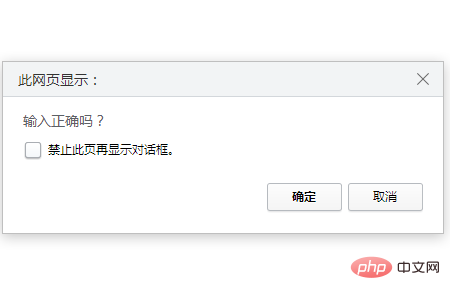
</html>The running effect is as follows: a dialog box will be displayed

When you click the OK button, the dialog box disappears and a true will be displayed on the page.
The effect is as follows

When you click the cancel button, the dialog box also disappears and false is displayed on the page.
The effect is as follows

The above is the detailed content of How to implement confirmation dialog box using confirm() in JavaScript. For more information, please follow other related articles on the PHP Chinese website!