
The How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object is a built-in function. We can use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object to display the date. This article will share with you an article on how to use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object.

We can use new to create built-in functions
var 对象名称= new object();
Let’s actually create a How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
Let's add a suitable object name (today) and create a How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object. Various types and methods about dates can be output.
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
</script>
</body>
</html>After completion, we will use console.log to debug various date attributes and methods.
Let’s take a look at the properties of the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
Properties 1. getFullYear() (get the current year)
If To get the current year, you need to use getFullYear().
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
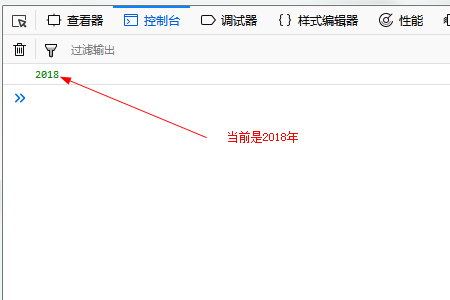
console.log(today.getFullYear());
</script>
</body>
</html>The running results are as follows:

##Attribute 2. getMonth () 1 (Get the current month)
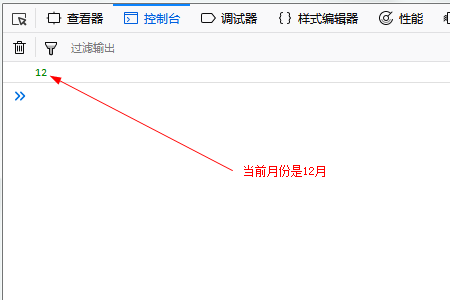
What is obtained after the year is the current month. It should be noted here that in the getMonth method, a number moving downward is obtained, such as 0 Indicates January, 1 indicates February. The code is as follows<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getMonth()+1);
</script>
</body>
</html>
getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript() will get the current date value. In getMonth, it is necessary to add 1, but getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript is from 1 to 31, so there is no need to add 1.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
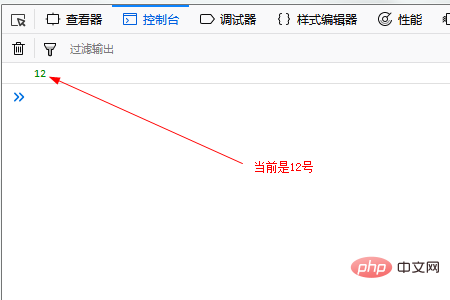
console.log(today.getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript());
</script>
</body>
</html>The running effect is as follows

When starting from Sunday, Sunday is 0, Monday is 1, etc., Get numbers from 0 to 6.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getDay());
</script>
</body>
</html> Finally (immediately obtain the current year, month, day and day of the week)
Finally (immediately obtain the current year, month, day and day of the week)
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
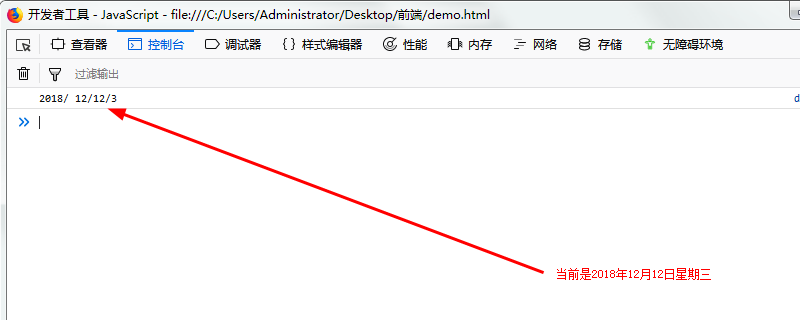
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript()+"/"+today.getDay());
</script>
</body>
</html>##Finally let’s take a look at other uses of the  How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
We can also use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object to get the current time in hours, minutes and seconds.
Display hours
Get the time of hour data of How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object.
Since the current time is 14 o'clock, the result is displayed as 14.
The JavaScript code is as follows
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getHours());
##Display minutes
Since the current time is 46 minutes, the result is displayed as 46.
The JavaScript code is as follows
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getMinutes());
The running result is as follows
##Display the number of seconds
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getSeconds())

The above is the detailed content of How to use Date objects in JavaScript. For more information, please follow other related articles on the PHP Chinese website!