
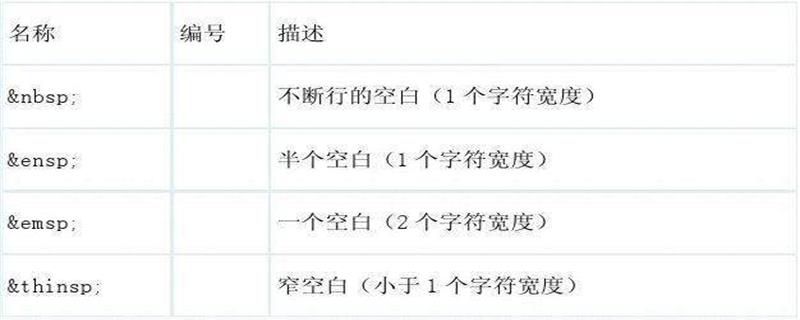
The space symbols in HTML are: means continuous white space; means half a blank; means a blank, etc.
In normal times we When writing an article, when we encounter a space, we will directly enter the space bar to achieve the effect of the space. However, if we enter the space bar in the HTML code, it will be ignored and the effect of the space will not be achieved. Today I will introduce to you how to use the space code in HTML. Writing, I hope it will be helpful to everyone.
【Recommended course:HTML course】

## Method
is an HTML space escape character. When we need a few whitespace characters, just enter a few Examplephp中文网提供大量免费、原创、 高清的php视频教程, 并定期举行公益php培训!


Space character, its length is half the width of Chinese characters
php中文网提供大量免费、原创、 高清的php视频教程,并定期举行公益php培训!
The rendering is as follows
 # Method
# Method
Space character, its length is the width of a Chinese character
php中文网提供大量免费、原创、 高清的php视频教程,并定期举行公益php培训!
In In the usual process of writing code, we can choose the appropriate space code according to the style we need.
The above is the detailed content of What is the space symbol in HTML?. For more information, please follow other related articles on the PHP Chinese website!