
The content of this article is about what is the JSON format? The usage introduction of JSON format (with code) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1: JSON format definition
JSON (JavaScript Object Notation) is a lightweight data exchange format. Easy for humans to read and write. It is also easy for machines to parse and generate. It was proposed by Douglas Crockford in 2001 to replace the cumbersome and cumbersome XML format.
2. JSON format rules
The value of composite type can only be an array or object, not a function, regular expression object, or date object.
There are only four simple types of values: string, numerical value (must be expressed in decimal), Boolean value and null (NaN, Infinity, -Infinity and undefined cannot be used).
Strings must be expressed in double quotes, single quotes cannot be used.
The key name of the object must be placed in double quotes.
No comma can be added after the last member of an array or object.
Empty arrays and empty objects are both qualified JSON values, and null itself is also a qualified JSON value
以下是合格的 JSON 值。
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]以下是不合格的 JSON 值。
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {
return this.name;
}
} // 不能使用函数和日期对象1) Purpose
is used to convert a value into a string. The string conforms to JSON format and can be restored by the JSON.parse method.
2) Give an example
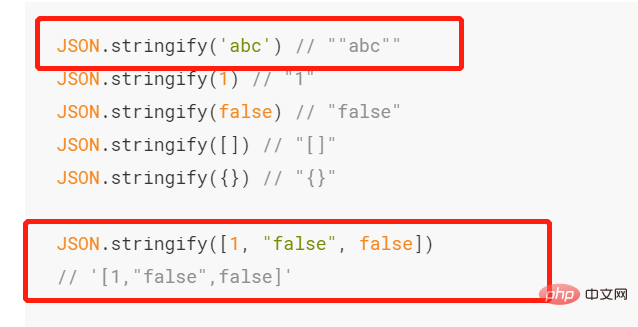
JSON.stringify('abc') // ""abc""
JSON.stringify(1) // "1"
JSON.stringify(false) // "false"
JSON.stringify([]) // "[]"
JSON.stringify({}) // "{}"
JSON.stringify([1, "false", false])
// '[1,"false",false]'
JSON.stringify({ name: "张三" })
// "{"name":"张三"}"3) Summary
First write "" and convert it to string format, and then Convert the content that needs to be converted according to the rules of json format. Add "" to "", and then put the converted content inside "" and call it a day.
4) Special case
Contents not supported by json format will be filtered, divided into 3 situations
Original object
Original object members If the value is undefined, a function or an XML object, this member will be filtered
var obj = {
a: undefined,
b: function () {}
};
JSON.stringify(obj) // "{}"2. Array
If the member of the array is undefined, a function or an XML object, these values will be converted to null
var arr = [undefined, function () {}];
JSON.stringify(arr) // "[null,null]"3. Regular object
Regular objects will be converted into empty objects.
JSON.stringify(/foo/) // "{}"1) Purpose
The JSON.parse method is used to convert JSON format string Convert into object.
2) For example
JSON.parse('{}') // {}
JSON.parse('true') // true
JSON.parse('"foo"') // "foo"
JSON.parse('[1, 5, "false"]') // [1, 5, "false"]
JSON.parse('null') // null
var o = JSON.parse('{"name": "张三"}');
o.name // 张三3) Special case
If the incoming string is not in a valid JSON format, JSON. The parse method will report an error.
JSON.parse("'String'") // illegal single quotes
// SyntaxError: Unexpected token ILLEGAL4) Pitfalls encountered
One of the red boxes contains single quotes and the other contains double quotes. Both of them run correctly.
This represents the quotation marks used to indicate that the value is a string. You can use single or double quotation marks, but the quotation marks indicating that the content is in json format must be written in double quotation marks

The above is the detailed content of What is the JSON format? Introduction to the usage of JSON format (with code). For more information, please follow other related articles on the PHP Chinese website!