
The content of this article is about the code example of implementing Todo list in python. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
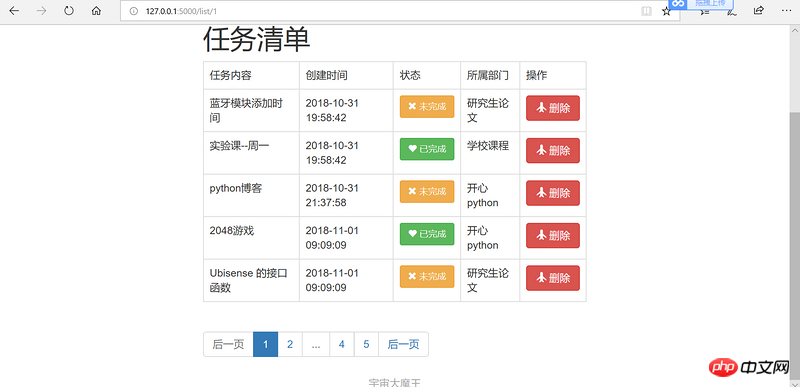
Add paging function
The first step is to rewrite the view function, and perform paging display by querying the database data
# 修改清单显示的视图函数
@app.route('/list/')
@app.route('/list/<page>')
def todo_list(page=1):
todos = Todo.query.paginate(page,5)
parts = Department.query.all()
return render_template('todo_list.html',todos=todos,parts=parts)</page>The second step : Rewrite the html file, realize paging display, and redefine a macro file
{# marco_page.html#}
{% macro paginate(fname, todos) %}
{# dataObj 就是views函数中传递过来的Paginate实例化的对象;#}
The third step, the template file displayed in the list calls the paging display bar
{% from 'macro_page.html' import paginate %}
{{ paginate('todo_list', todos) }}
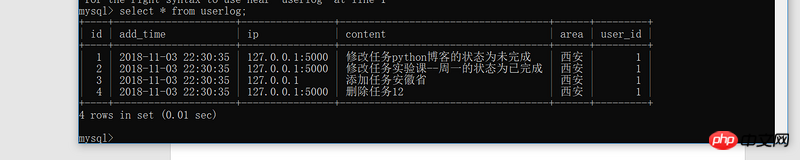
Add log collection function
The first step is to add a new database table Userlog to the original database operation file to store the modification and editing log of the task
Enter the original database When adding again, database migration is required.
class Userlog(db.Model):
id = db.Column(db.Integer, autoincrement=True, primary_key=True)
add_time = db.Column(db.DateTime, default=datetime.now()) # 创建时间
ip = db.Column(db.String(200), nullable=False) # 登录ip
content = db.Column(db.String(200))
area = db.Column(db.String(200)) # 用户登录地点
user_id = db.Column(db.Integer, db.ForeignKey('user.id')) # 外键
def __repr__(self):
return '<userlog:>' % (self.ip)</userlog:>Make sure you have a file about database migration. The basic code is as follows
# manage.py
from flask_migrate import MigrateCommand, Migrate
from flask_script import Shell,Manager
from todo_models import app,db,User,Department,Todo
manager = Manager(app)
migrate = Migrate(app,db)
manager.add_command('db',MigrateCommand)
if __name__ == '__main__':
manager.run()Execute the command in the terminal
python manage.py db init python manage.py db migrate -m '添加日志信息' python manage.py db upgrade
The second step is to add routing and corresponding view functions Log information collected on, taking adding a list task as an example
Modify status and delete tasks also add log information, omitted here
userlog = Userlog(ip=request.remote_addr, area="西安", user_id=1, content="添加任务%s" %(name)) db.session.add(userlog) db.session.commit()

The above is the detailed content of Code example of implementing Todo list in python. For more information, please follow other related articles on the PHP Chinese website!