
This article brings you some methods of using the float attribute in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

In CSS floating, the element will be automatically converted to a block-level element after being floated. It can be moved to the left or right side of the current line. Remember that there is no concept of floating to the middle. , so remember to only float to the sides.
float:left
float:right
float:none
The width of floating elements must be set, otherwise the consequences are unpredictable - except for pictures, because They have an implicit width.
5 special features:
1. It will fill the container elements as horizontally as possible and try not to let other space surround them.
2. The vertical margins of floating elements will not overlap, unlike normal text.
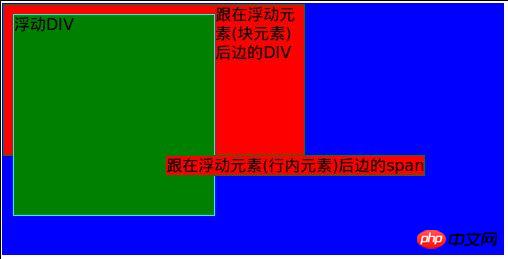
3. Floating elements can overlap adjacent block-level elements in normal document flow. : Floating elements do not occupy any normal document flow space, so it is recommended not to be understood as overlapping, but as a concept of free floating.). ”
4. Multiple floating elements are first arranged in rows. When a row is full, they start to wrap.
5. Floating elements will not occupy the position of the normal document: (1) Floating The block-level element whose position is not specified before the element will occupy the position originally occupied by the floating element; (2) the element after the floating element will follow the floating element and occupy the remaining position in the line;
After the floating element Elements will automatically surround the floated element. If you don't want this, you can apply the "clear attribute" to these elements. This attribute has 4 settings:
clear: left
clear: right
clear: both
clear: none
The above is a complete introduction to some methods of using the float attribute in CSS, if you want to know more aboutCSS3 tutorial, please pay attention to PHP Chinese website.
The above is the detailed content of Some usage methods of float attribute in css. For more information, please follow other related articles on the PHP Chinese website!