
Carousel images are often the center of attention, used in photo galleries or taking large center stage on many contemporary websites. While Adobe Flash has often been the tool of choice for working with CSS3 and JavaScript in the past, carousels can be easily implemented without a lot of code.
The technique I used here is one of the easiest ways to implement a simple carousel with a nice cross-fade transition using standard JavaScript and CSS3.
Basic HTML is trivial. Just put a few images into a div container:
Use CSS to stack all images inside the container and define transitions (browser-specific prefixes may have to be used for transitions):
/* the slide container with a fixed size */ .slides { box-shadow: 0px 0px 6px black; margin: 0 auto; width: 500px; height: 300px; position: relative; } /* the images are positioned absolutely to stack. opacity transitions are animated. */ .slides img { display: block; position: absolute; transition: opacity 1s; opacity: 0; width: 100%; } /* the first image is the current slide. it's faded in. */ .slides img:first-child { z-index: 2; /* frontmost */ opacity: 1; } /* the last image is the previous slide. it's behind the current slide and it's faded over. */ .slides img:last-child { z-index: 1; /* behind current slide */ opacity: 1; }
After this simple setting, all that remains is to change the order of the carousel to advance the carousel display. The following code snippet periodically moves the first image (the current picture) to the end of the container, making the next image the current picture. Due to the CSS rules defined above, the changes animate with a cross-fade.
function nextSlide() { var q = function(sel) { return document.querySelector(sel); } q(".slides").appendChild(q(".slides img:first-child")); } setInterval(nextSlide, 3000)
The above is the analysis of the steps. The following is the complete code
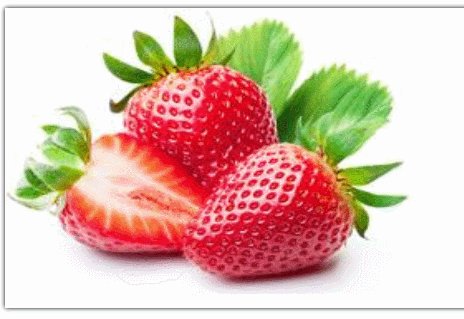
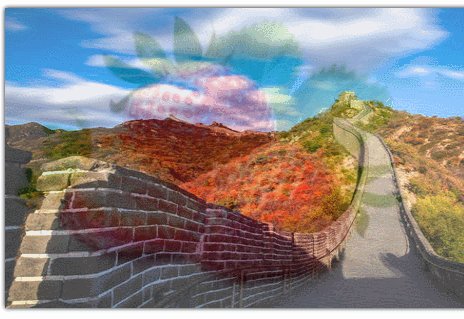
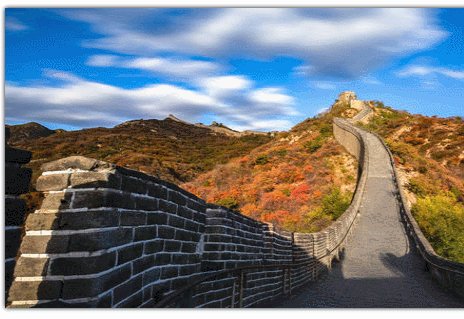
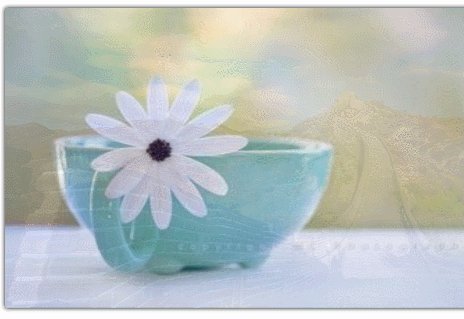
The effect is as follows:

The above is the detailed content of Simple carousel image playback effect implemented by JavaScript and CSS (source code attached). For more information, please follow other related articles on the PHP Chinese website!




