
This article brings you a detailed explanation of css float (with examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
div css layout is the core skill of front-end developers and accounts for a large proportion of their work. A good front-end layout is the basis for JavaScript writing and interaction, which shows the importance of layout. Today we will talk about the cornerstone of CSS layout - float. It can be said that without floating, there would be no layout.
1. The emergence of float
From the beginning to its growth, the Internet drew on a large number of concepts and technologies from printing and typesetting. For example, the invention of the Internet at the beginning was to electronically exchange documents. Link.
The subsequent invention of table layout was also done by printing experts. Until the emergence of CSS, you can still see the shadow of printing. Of course, this is understandable. For example, the emergence of float was to cope with the emergence of typesetting with pictures and texts.
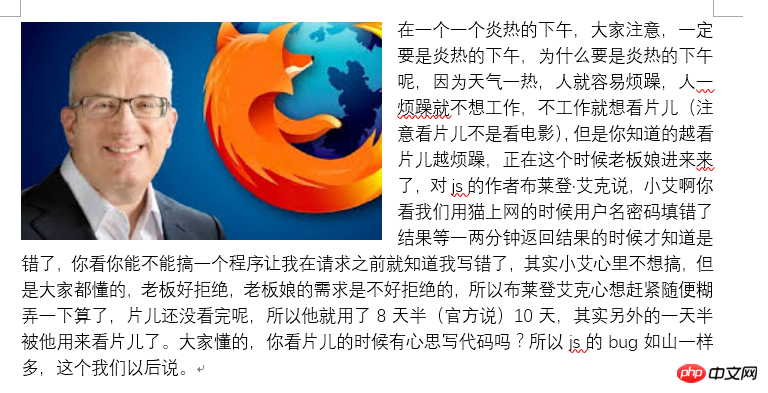
The following common layout of traditional printing and typesetting-text wrapping is one of the common application scenarios of float.

Let’s see how to achieve it,
nbsp;html>
<meta>
<meta>
<meta>
<title>JS暗黑编年史</title>
<style>
img{
float:left;
}
</style>
<p>
<img alt="Detailed explanation of css float (with examples)" >
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序让我在请求之前就知道我写错了,其实小艾心里不想搞,但是大家都懂的,老板好拒绝,老板娘的需求是不好拒绝的,所以布莱登艾克心想赶紧随便糊弄一下算了,片儿还没看完呢,所以他就用了8天半(官方说)10天,其实另外的一天半被他用来看片儿了。大家懂的,你看片儿的时候有心思写代码吗?所以js的bug如山一样多,这个我们以后说。
</p>
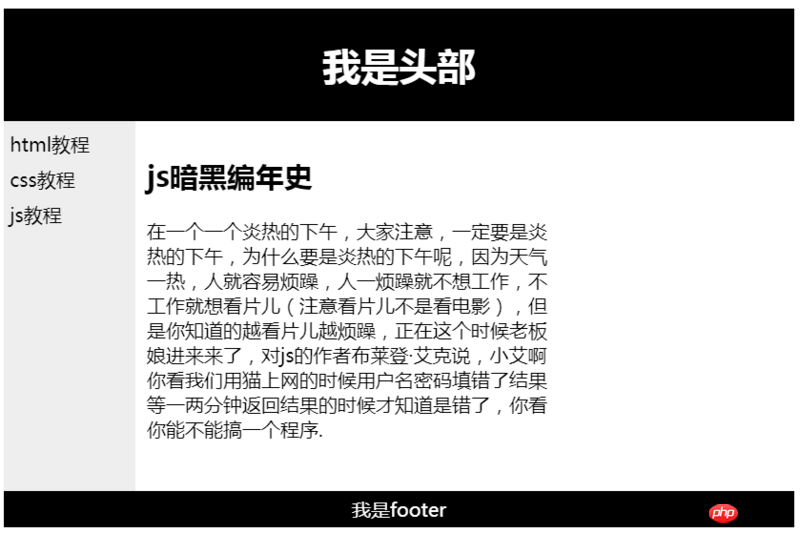
2. The classic scene of float
In addition to the above classics In addition to usage, float has several more complex and common scenarios. The first is the layout of the entire site.

The code is as follows,
nbsp;html>
<style>
#header {
background-color: black;
color: white;
text-align: center;
padding: 5px;
}
#nav {
line-height: 30px;
background-color: #eeeeee;
height: 300px;
width: 100px;
float: left;
padding: 5px;
}
#section {
width: 350px;
float: left;
padding: 10px;
}
#footer {
background-color: black;
color: white;
clear: both;
text-align: center;
padding: 5px;
}
</style>
<div>
<h1>我是头部</h1>
</div>
<div>
html教程<br>
css教程<br>
js教程<br>
</div>
<div>
<h2>js暗黑编年史</h2>
<p>
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序.
</p>
</div>
<div>
我是footer
</div>
There are also Taobao-like product layouts that are also very common,

The implementation code is as follows,
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#div2{
background: red;
margin-right: 10px;
height: 300px;
}
#div3{
padding: 5px;
}
#div2,#div3{
float: left;
width:300px;
}
</style>
<div>
<div>
</div>
<div>
<h3>我是标题</h3>
<p>我是一段描述的文字我是一段描述的文字我是一段描述的文字我是一段描述的文字</p>
</div>
</div>
3. Common problems with float
1. The width is not enough and it will squeeze down
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
Solution:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
As shown in the picture, you will find that the height of the outer div is not stretched. I don’t want to explain the reason here. What are the BFC and document flow? Why? ?
Programming is like learning to ride a bicycle. You have seen how other people ride, and you also know that the pedals are for pedaling, the saddle is for sitting on it, and the handlebars are for steering. It is enough. There is no need to study from the beginning:
The 30-speed mountain bike corresponds to: The transmission kit of this mountain bike is composed of a 3-piece chainring and a 10-piece flywheel, which can change 30 transmission ratios, that is gear ratio. The detailed explanation is: there are three chainrings on the front and 10 flywheels on the back. 3x10 is 30 speed. If there are 9 flywheels on the back, it is 27 speed. The speed ratio is the number of front chainrings multiplied by the number of rear wheels. Under normal circumstances There are three discs in the front, and the main difference is the small flywheel in the back. The common speeds are 18, 21, 24, 27, and 30.
After all, you can’t just start learning to ride a bike and think about becoming the Akina mountain bike god in the future.
Even if you learn these, it will not help you learn to ride a bicycle. Just like even if you know that the height is not supported because BFC is not triggered, even if you know the document flow and regular flow, you know float. The default value is none. How helpful is it for your smooth layout?
I am not denying the value of this knowledge, but I want you to understand your priorities. After all, if you can't even write the most basic float layout, what's the point of studying it? Memorize the typical layout first, learn it, and use it familiarly, and then talk about other things. Moving on to the second question,
2. The level is not high enough. Just say one sentence and remember it.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
overflow: hidden;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
Actually, it’s just one sentence.
overflow: hidden;
Just remember it first. You'll understand when you grow up.
As for the third question,
It is obvious that the footer position is wrong. This is a feature. The elements behind the float will automatically follow and try to be as high and to the left as possible. The problem is that the footer is obviously not willing to follow the elements on the right, he should be below. How to do it? Clear float.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap {
width: 1000px;
margin: 0 auto;
border: 5px solid yellow;
overflow: hidden;
}
div {
border: 5px solid #000;
}
.main {
border: 0;
}
#left {
width: 200px;
background: red;
height: 400px;
float: left;
box-sizing: border-box;
}
#right {
width: 800px;
background: green;
height: 200px;
float: left;
box-sizing: border-box;
}
.clearFix:after {
content: '';
display: block;
clear: both;
}
.clearFix {
zoom: 1;
}
</style>
<div>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
<div>我是帅气的footer</div>
</div>
Note that a layer of div is wrapped around left and right, and then class is added.
.clearFix:after {
content: '';
display: block;
clear: both;
}
.clearFix {
zoom: 1;
}It doesn’t matter if you don’t know how to use it. Just remember to use it first. Memorizing code is like riding a bicycle. The more you ride it, the more you will naturally know how to ride it. Once you become proficient, you can ride a mountain bike or a road bike, and you will get started quickly.
The above is the detailed content of Detailed explanation of css float (with examples). For more information, please follow other related articles on the PHP Chinese website!