
This article brings you code examples about form registration, form validation, and operators in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
JavaScript is the most popular scripting language in the world.
JavaScript is the language of the web and it works on PCs, laptops, tablets and mobile phones.
JavaScript is designed to add interactivity to HTML pages.
Many HTML developers are not programmers, but JavaScript has a very simple syntax. Almost everyone has the ability to add small snippets of JavaScript to web pages.
Features: lightweight, universal, pluggable html design, easy to learn
JS-Registration Form Detection Prototype
nbsp;html>
<meta>
<title>JS-注册表单</title>
<script>
// 在页面加载时,执行指定函数
window.onload = function () {
// document.getElementById() 获取用户输入的用户名的标签对象;
var uEle = document.getElementById('username');
// 弹出警示框
alert(uEle);
// 获取对象里面的值
var uValue = uEle.value;
alert(uValue)
}
</script>

JS-Validation Form
We can execute JavaScript when an event occurs, such as when the user clicks on an HTML element.
If you need to execute code when the user clicks on an element, please add JavaScript code to an HTML event attribute:
onclick=JavaScript
Requirements: Verify whether the user name is empty and whether the password length is greater than 6
nbsp;html>
<meta>
<title>JS-检测用户名</title>
<script>
function checkForm() {
var nameValue = document.getElementById('username').value;
if (nameValue ===''){
alert('用户名不能为空!');
return false
}
var passValue = document.getElementById('passwd').value;
if (passValue.length <= 6){
alert('密码长度需大于6');
return false
}
}
</script>
<!--
实现步骤:
1. 确定事件类型onsubmit(常见事件类型的网址: http://www.w3school.com.cn/js/js_htmldom_events.asp);
2. 对这个事件绑定一个函数(执行的操作写在函数里面);
3. 函数的核心功能: 校验用户名是否为空?
1). 获取输入用户名标签提交的内容;
2). if判断用户名是否为空?
3). 如果数据合法, 继续执行, 提交表单;
4). 如果数据不合法, 不让表单提交? (显示弹出框报错) --- alert
-->
<!--onsubmit 事件会在表单中的确认按钮被点击时发生-->


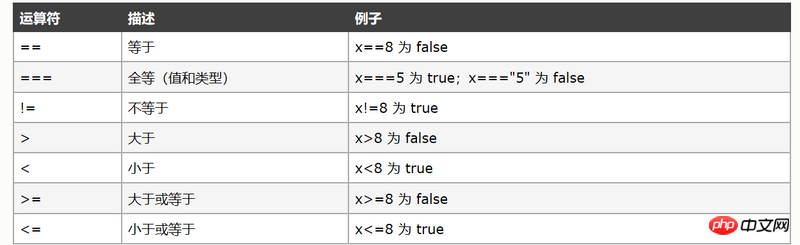
#JS-operator
 Different from python, when '==' is judged, the string will be converted into an integer for comparison. '===' is judged by comparing the type and value together.
Different from python, when '==' is judged, the string will be converted into an integer for comparison. '===' is judged by comparing the type and value together.
5 =='5' --> true 5==='5' --> false
nbsp;html>
<meta>
<title>JS-等号</title>
<script>
var x = 5;
var y = '5';
alert(x===y);
var num =(5==='5')?'ok':'not ok '
alert(num)
</script>


##
The above is the detailed content of Code examples of form registration, form validation, and operators in JavaScript. For more information, please follow other related articles on the PHP Chinese website!