
The content of this article is about the detailed process of building a Vue project with webstorm for novices. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
This article is only for novices.
First of all, we need to understand a few nouns (concepts).
Node.js:
Node.js is a JavaScript runtime environment based on the Chrome V8 engine.
Node.js uses an event-driven, non-blocking I/O model, making it lightweight and efficient.
Node.js’s package manager npm is the world’s largest open source library ecosystem.
npm:
npm stands for Node Package Manager. It is a package manager based on Node.js. It is also the most popular package manager in the entire Node.js community and supports the most third-party modules. Container (similar to Maven in java).
The original intention of npm: making it easier for JavaScript developers to share and reuse code.
Usage scenarios of npm:
Allow users to obtain third-party packages and use them.
Allows users to publish and share packages or command line programs written by themselves.
npm version query: npm -v
Webpack
WebPack can be regarded as a module packager: what it does is, Analyze your project structure, find JavaScript modules and other extension languages that browsers cannot run directly (Scss, TypeScript, etc.), and convert and package them into a suitable format for browser use.
Let’s get to the point
First of all, now webstorm, node.js
Pay attention to the node version. Only nodes that support harmony mode will support es6. Build the project name based on webpack Only then will no error be reported. The latest version is recommended.
1. After downloading the installation package, just click to install. The interface for successful test installation is as follows:

2. Install Taobao image (similar to Alibaba Cloud's maven central warehouse image)
The installation time is a bit long
Installation command: npm install -g cnpm --registry=https://registry.npm.taobao.org
Verification command: cnpm -v
3. Install webpack
Use npm to install webpack. The command line statement is npm install webpack -g. It takes a little longer. The interface for successful test installation is as follows:

4. The next step is to install vue-cli globally. It takes a little longer
The installation statement is: npm install --global vue-cli
Verification command: vue -V (V must be capitalized)

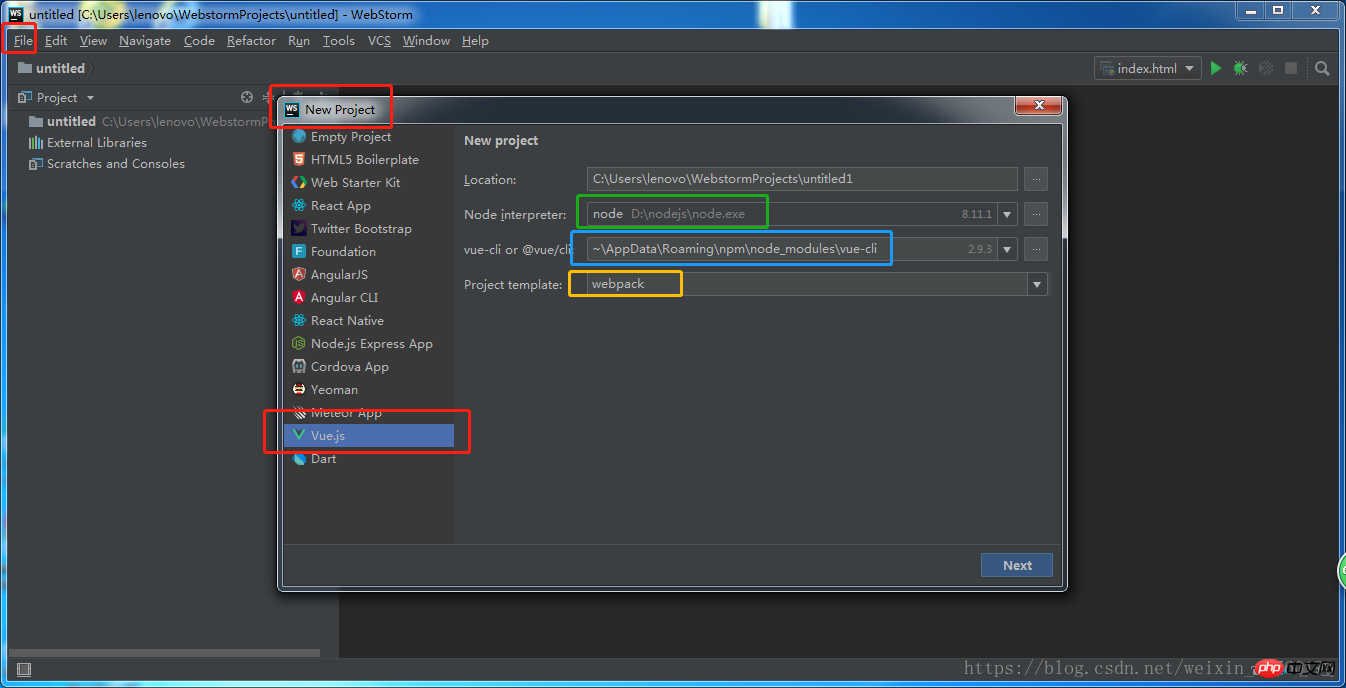
5. Let’s start using WebStorm
The important point is that if you want to use WebStorm to create a project, you must install git. The installation is very simple. Just download and install it from the official website, otherwise it may not be installed.

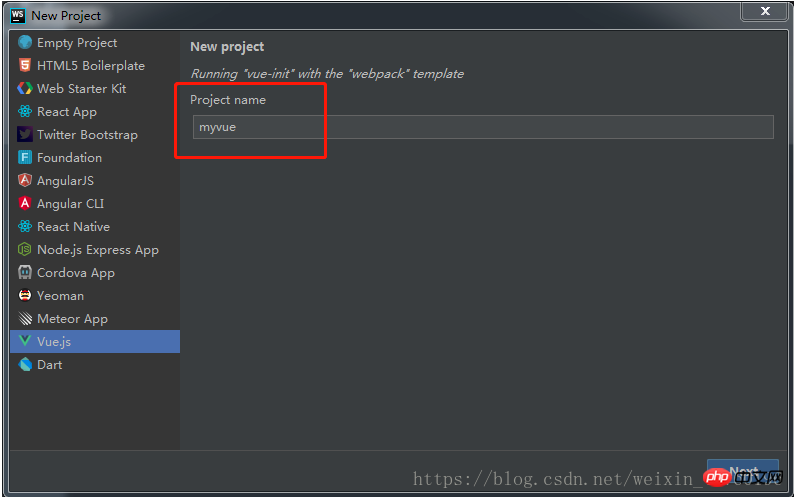
Red is the newly created sequence, green is the node.js address (it will take a while after installation) Automatic search), blue is the address of the vue.js package, yellow is the packaging module used for packaging

Fill in the project name, note that the project name cannot contain capital letters.
Just keep clicking next step, project structure

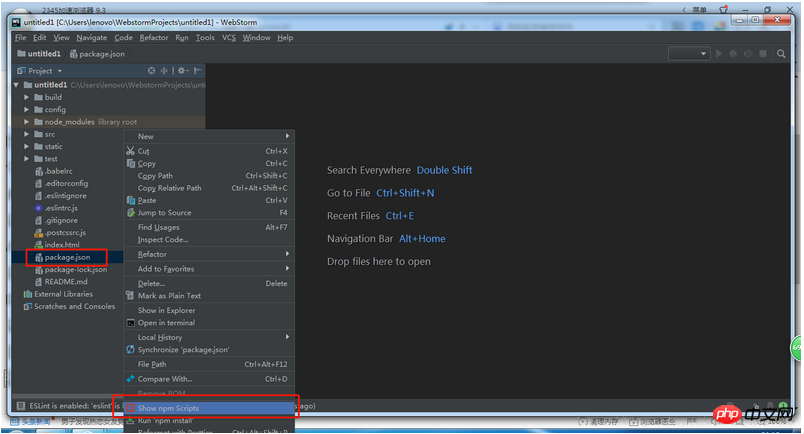
Select package.json, right-click and select show npm scripts

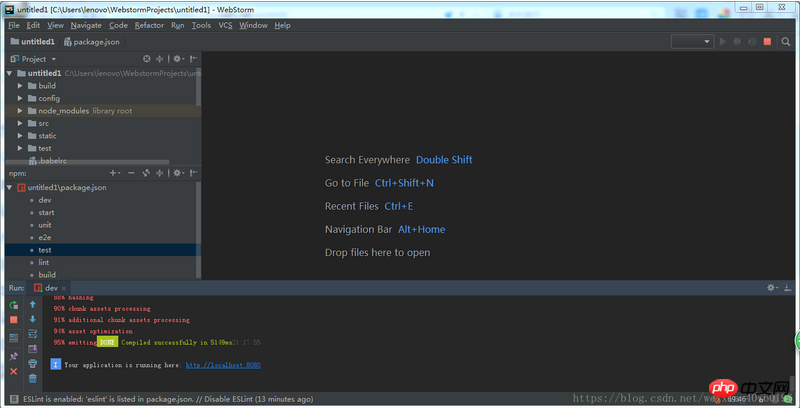
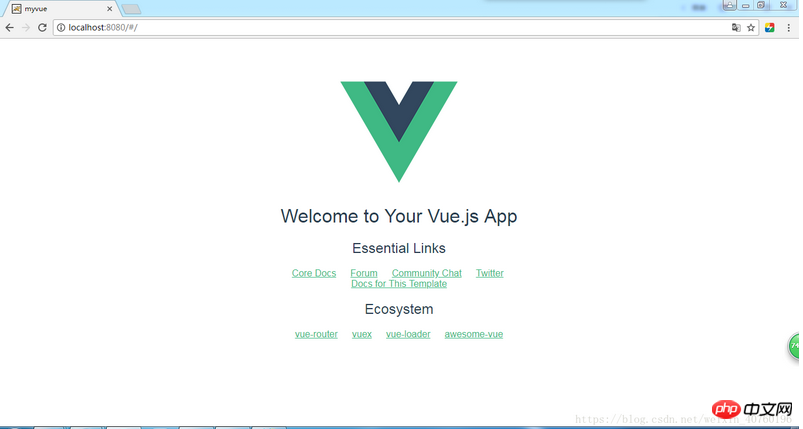
Select dev and double-click to test. After successful opening, the default port will appear. Like the post and open it in the browser. If the following page appears, it is successful. Such a vue project has been created successfully

The above is the detailed content of The detailed process of building a vue project with webstorm for beginners. For more information, please follow other related articles on the PHP Chinese website!