
This article brings you an introduction to the method of debugging node programs with webstorm (pictures and texts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Preface
I believe that everyone has come into contact with a lot of node code. If your application is relatively basic or it is specific to your project, you don’t need to come into contact with it. Deep node code, maybe you only need a simple console.log('your variable') to fully meet your needs. If you use node deeply and want to debug it, I think you should have come into contact with node-inspector. The general usage process is as follows -
1.安装:npm install -g node-inspector 2.启动debug模式(单独命令行): node-debug &(该命令默认8080端口) node-debug --web-port 1984 (定义任意端口) 3.访问chrome debug devTools 路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858 4.启动gulp或者grunt服务(具有gulp或者grunt任务时) node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码) node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)
The debugging panel is basically the same as the chrome developer tools, very If you are familiar with it and know how to use Chrome, you all know how to play it well, and there is no learning cost.
Here, I mainly introduce the use of webstorm to debug node code. I have searched on the Internet before, but it is not very reliable. Therefore, I have done more attempts and thinking, and I will summarize it here. I hope it can help students who use webstorm.
If you don’t know webstorm, well, take a look at the official introduction. Everyone has different opinions on the choice of editor, which will not be discussed here. I just personally used eclipse (aptana), sublime text, and webstorm. I advanced step by step and fell in love with webstorm. The functions are very powerful and the integration level is indeed relatively high. The basic usage will be discussed in detail when we have the opportunity. Here we only introduce how to debug the node program.
If you have played with Java, it is really convenient to use eclipse to debug. Or if you are playing with PHP, I believe phpstorm is also very good for debugging PHP code. It would be great if there was an IDE that could also debug Node. That's right, a webstorm can handle this.
Mainly follow the following directory introduction——
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍 2.调试gulp/grunt 3.调试web应用
1. Debugging nodejs program
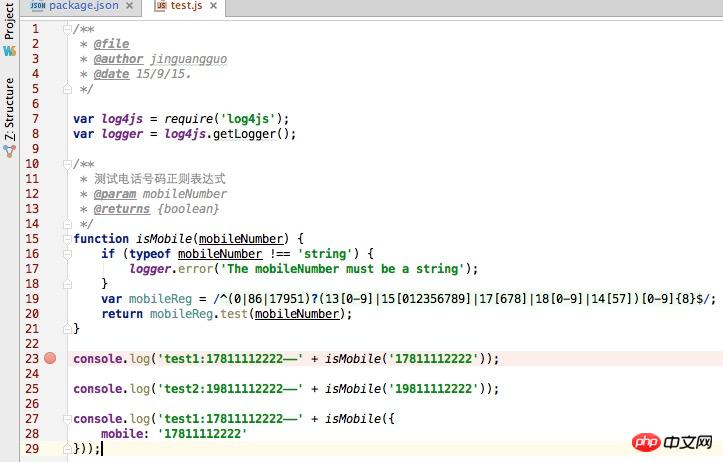
As shown below——

#You can see that a breakpoint is placed on line 23. If you want the breakpoint to take effect, you need to configure the debug configuration for the file -

Run mode. Running the file directly will not take effect on the breakpoint. At this time , which can be debugged by logging (console.log). It will execute the js file sequentially and does not require an entry method or entry class (different from java).
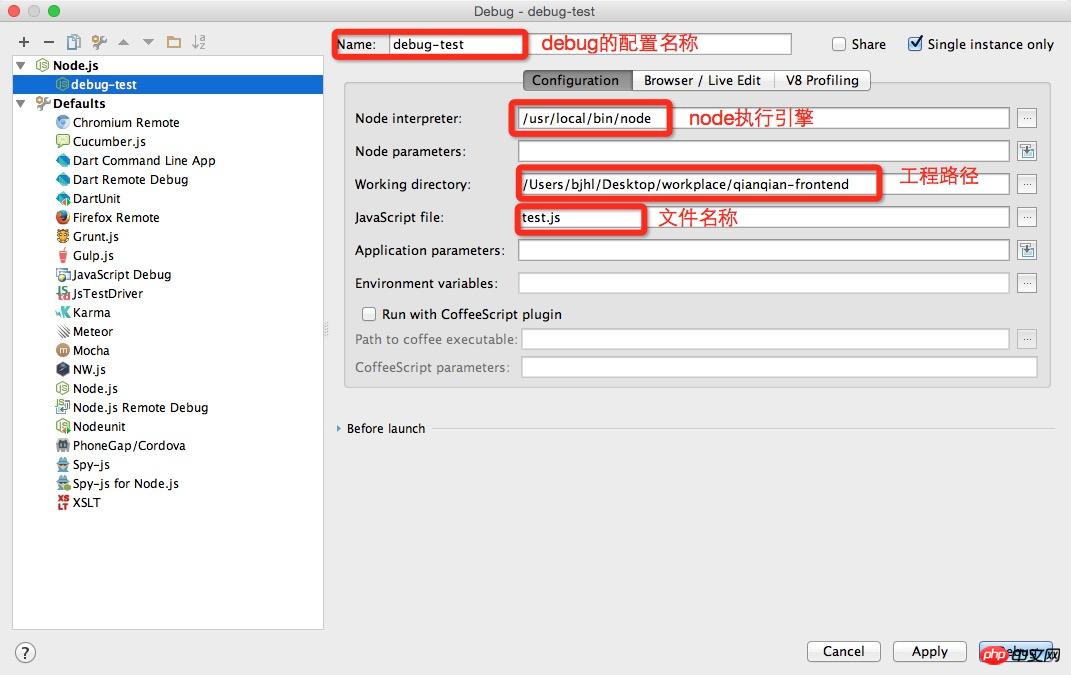
You can configure it next——

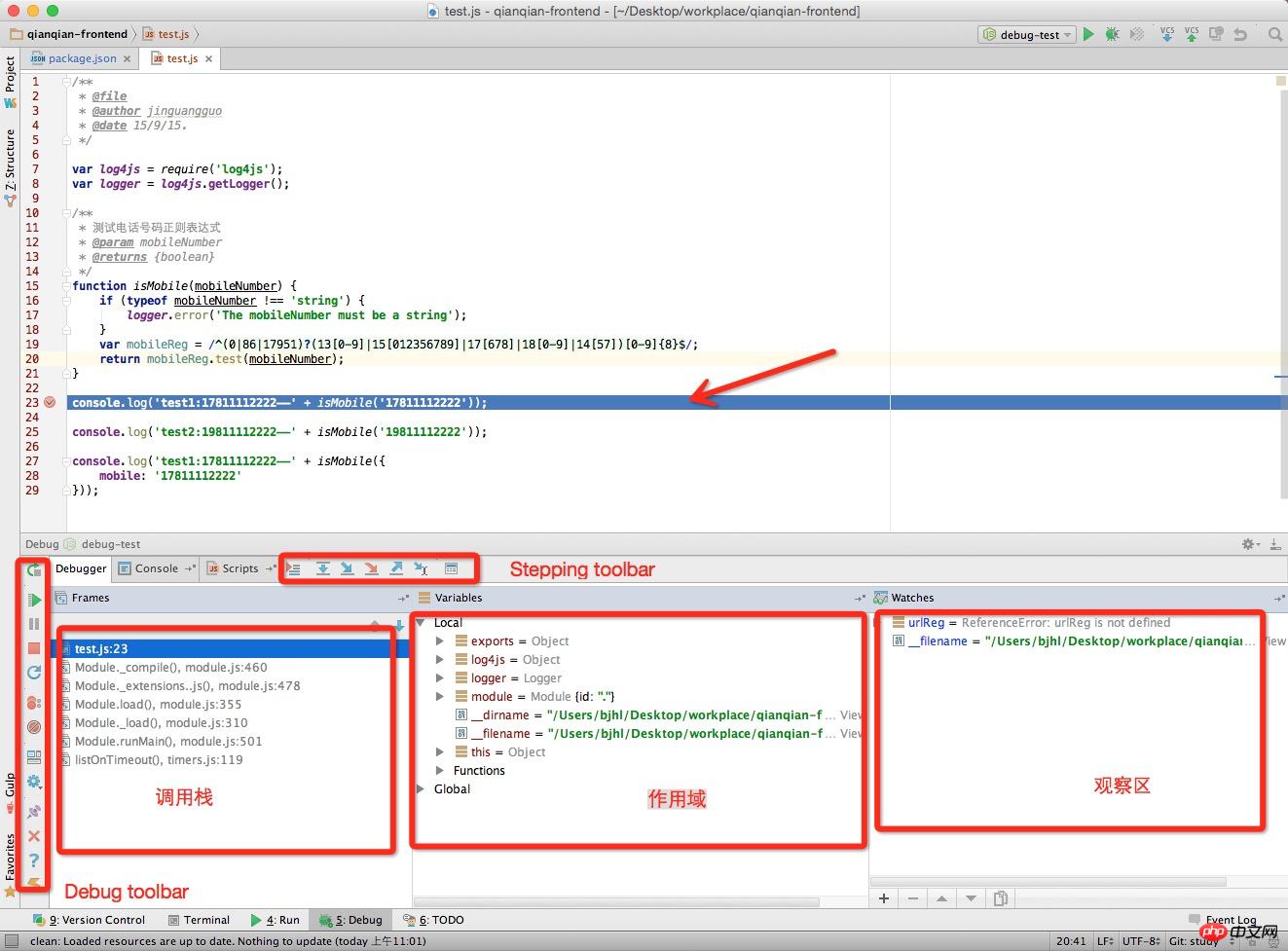
After clicking “Debug”, you will see——
You can see that the code is debugged on line 23. At the same time, in the Debug panel below, you can see the Debug toolbar and Stepping toolbar. As for the description of the two toolbars, just look at the official IntelliJ IDEA description. Attached is the link address: http://www.jetbrains.com/idea /help/debug-tool-window.html
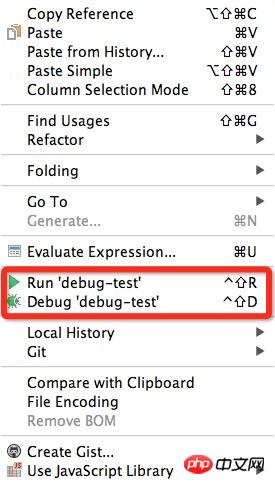
Start debug. A more convenient way is to right-click the file and select debug. Look at the picture below -

# Above, you can debug simple node program code. The operation is very simple and convenient. Next, let’s take a look at how to debug gulp tasks (grunt is similar, so I won’t list it here).
2. Debugging gulp
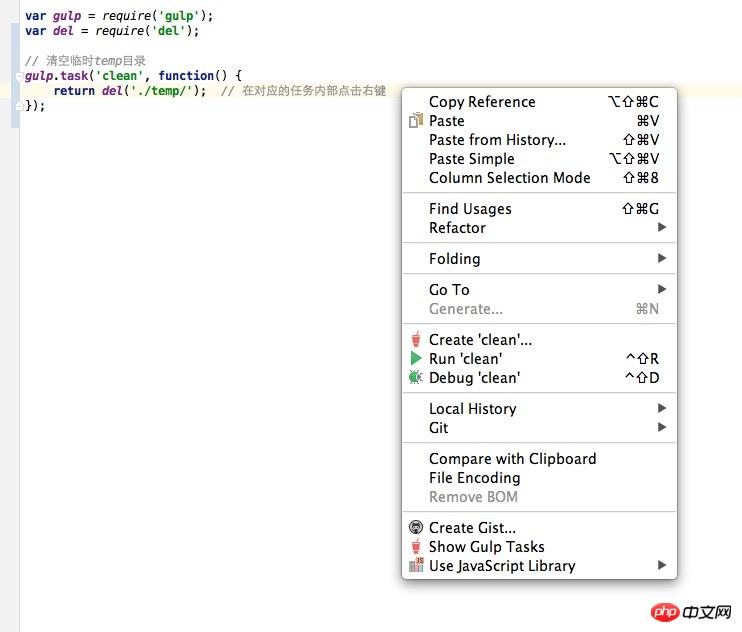
Right-click on the corresponding gulpfile.js file, as shown below——

Select "Create 'clean'" to add configuration and start debugging; if you select "Debug 'clean'" you can debug directly.
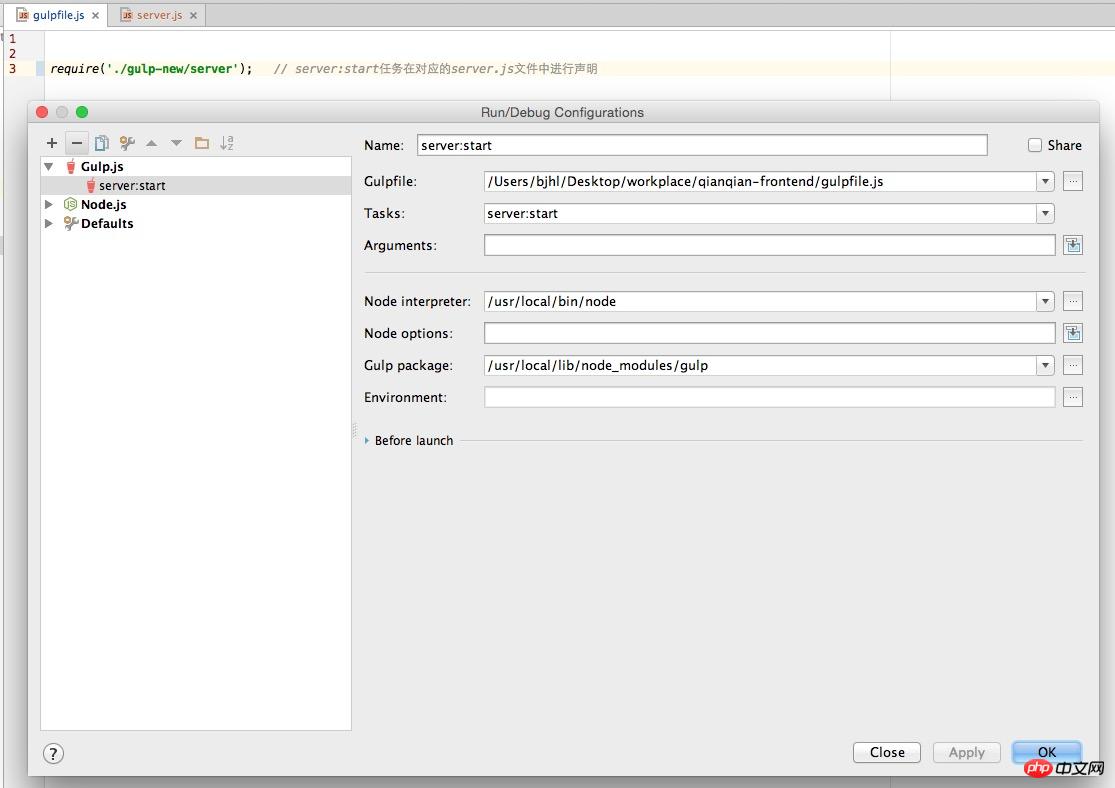
If your task is not declared in the gulpfile.js file, you can also open the configuration dialog box for configuration, as follows:

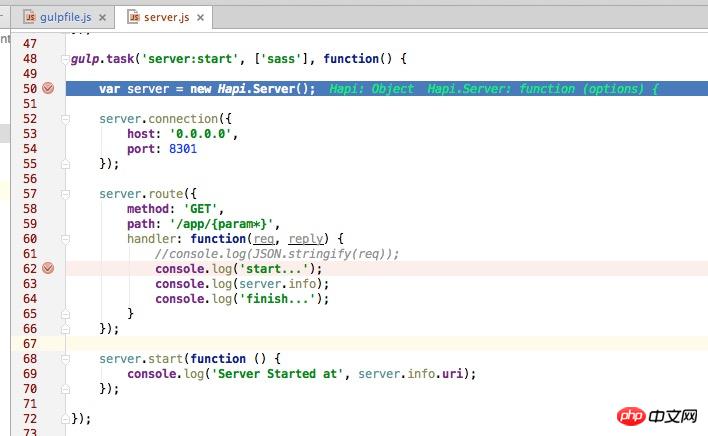
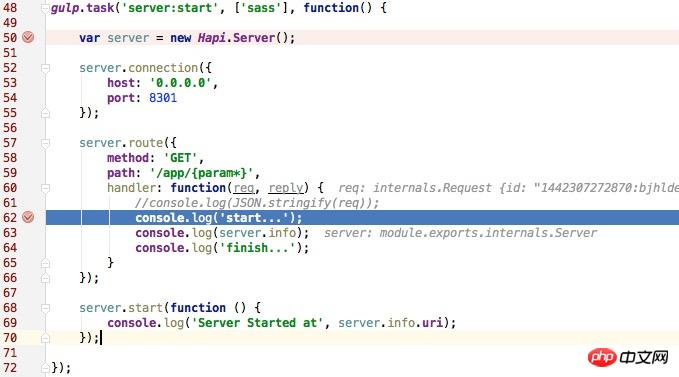
Pay attention to the gulpfile. To operate inside js, it needs to load all task names so that debugging will be effective. You will see the debugging page as follows -

As shown above, we see that the program reaches the breakpoint at line 50. Following the above, we will continue to talk about how to debug web applications.
3. Debugging web applications
As shown above, we have completed the configuration of breakpoint debugging for gulp tasks (for ordinary non-gulp tasks node program, the same is true), when the web is accessed, it will naturally stop at the corresponding breakpoint, such as -

You can also see that the corresponding browser has always been in Loading status, as shown below——

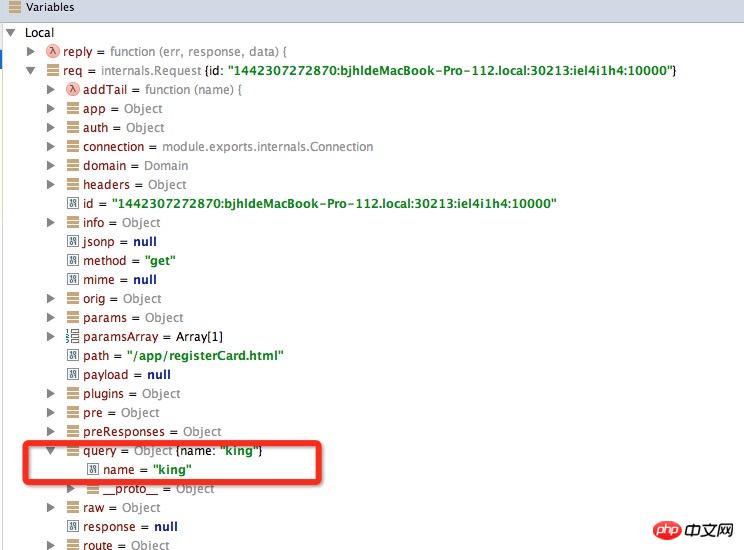
If you want to view the parameters passed in the request object, such as——

OK, introduction to debugging web applications Come here.
From the perspective of each application category (node normal program debugging, gulp/grunt task debugging, web debugging, etc.), the corresponding debugging configuration and methods are introduced here. Relatively simple and convenient.
The above is the detailed content of Introduction to the method of debugging node programs in webstorm (picture and text). For more information, please follow other related articles on the PHP Chinese website!