
This article brings you how to configure and compile sass in webstorm? (Detailed process) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Download Ruby (select the file in RubyInstallers) and install it. During installation, turn √ on all three check boxes. After the installation is successful, check the version information:
ruby -v gem -v
2. Install sass
I forgot how to install it, gem install sass is written online. I don't know if this is correct. Install Sass. After installation, enter sass -v on the command line to check whether to publish the version number. Then the following files will appear in the installation path (C:\Ruby23\bin)

3. Add SCSS configuration in Webstorm
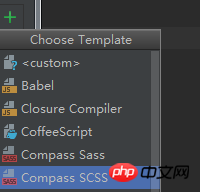
File → Settings→ Tools→ File Watchers The green " " in the right column select SCSS


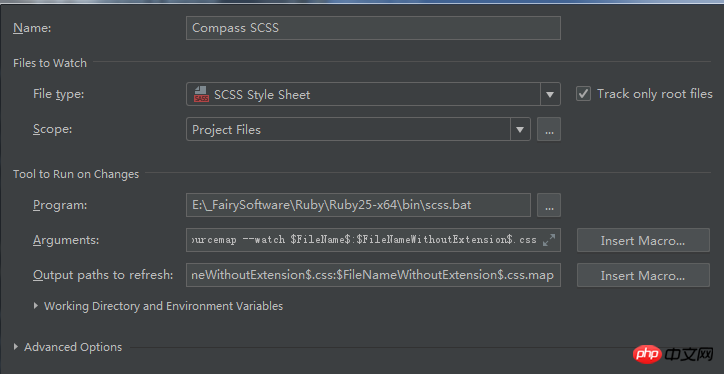
Name: The name can be changed by yourself
Program: The path location will be automatically configured, no need to fill it in, you can also change it manually
Arguments: no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
Output paths to refresh: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
After setting, click "OK",
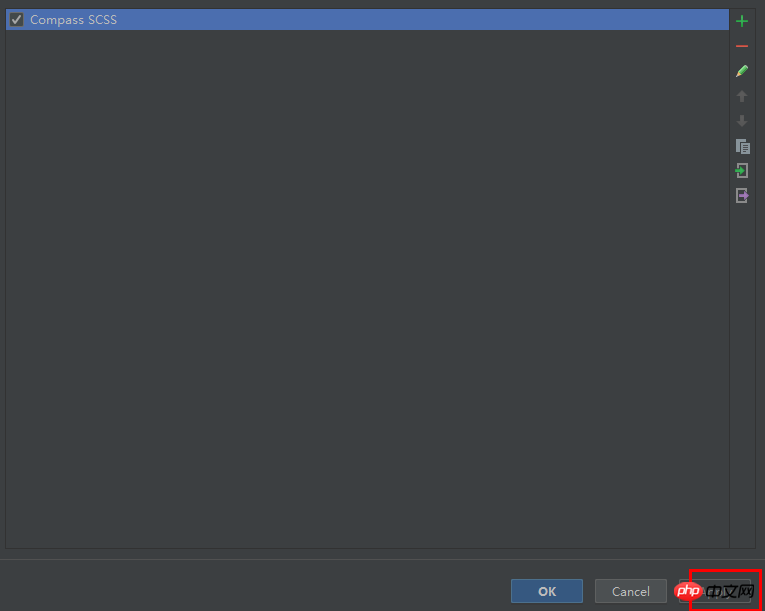
When you return to the right column of File Watchers, a new entry will be added Compass SCSS Select it (check box in front √ above), click Apply in the lower right corner, after the addition is successful, create the SCSS file, and automatically generate the css and map files after writing, which means success

Note:
1. Synchronous compilation can only be done in the current project folder, which is the project opened on the left side of webstorm. Opening a file outside the project will not work.
2. The sass compilation cannot contain Chinese characters. No matter the path name, file name, or content in the file, Chinese characters cannot be recognized
The above is the detailed content of How to configure webstorm to compile sass? (detailed process). For more information, please follow other related articles on the PHP Chinese website!








