
When we open a certain web page, we may see a color gradient in some pages, which looks good. So, how is this gradient color achieved? The so-called gradient color is actually the transition between colors, and the html5 Canvas gradient is a color mode used to fill or stroke graphics. Therefore, how to achieve color gradient using canvas? This article will introduce to you the implementation of canvas gradient color.
We need to know that canvas provides two objects to create gradients, and gradients can be filled in rectangles, text, lines, etc.
Canvas gradients can be divided into linear gradients and radial gradients:
The function for canvas to create linear gradients is createLinearGradient(x,y,x1,y1)
The function of canvas to create a radial gradient is createRadialGradient(x,y,r,x1,y1,r1)
Let’s take a look at the linear gradient and radial gradient of canvas respectively. Achieve color gradients.
First let’s take a look at the canvas linear gradient:
Linear gradient changes color in a linear pattern, that is, horizontally, vertically or diagonally.
Let’s look directly at the example of canvas linear gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
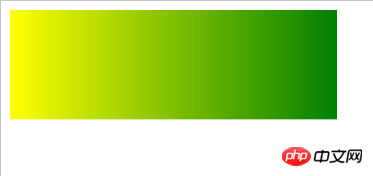
</html>The canvas linear gradient effect is as follows:

Note: The above example of canvas linear gradient implements a horizontal gradient. If you want to achieve a vertical gradient, you only need to set the parameters y and y1 to different values. Yes, if you want to achieve a diagonal gradient color, you need to set the parameters in the horizontal and vertical directions to be different. (ps: You can try the specific implementation yourself, so I won’t go into details here)
After reading the linear gradient, let’s take a look at the canvas radial gradient implementation.
Radial gradient changes color in a circular pattern, with the color spreading outward from the center of the circle.
Let’s also look directly at an example of canvas radial gradient :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
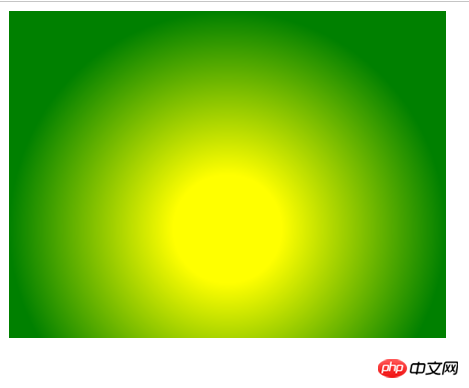
</html>The effect of canvas radial gradient is as follows:

It should be noted that: When drawing a radial gradient, the width or height of the Canvas may not be properly set, resulting in incomplete display of the radial gradient. You need to Consider resizing the Canvas.
Explanation: The above canvas radial gradient code is actually two circles. The centers of these two circles are (x, y) and (x1, y1) respectively, and the radius is That is r and r1; the most important thing is that these two circles must be set to different radii to form an inner circle and an outer circle. This way the gradient color radiates from one circle to the other.
This article ends here. For more information about canvas, you can refer to HTML5 Development Manual.
The above is the detailed content of Canvas gradient color: How to achieve gradient color effect on canvas?. For more information, please follow other related articles on the PHP Chinese website!