
The content of this article is about how to use FromData to implement file upload in Java (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. After using FromData to serialize the form object, use request.getInputStream() to obtain the data
1. Form The code is as follows
<form id="user-info" method="post" action="upload" >
<input type="file" name="file" multiple>
<input type="text" name="username">
<input type="text" name="password">
</form>
<button id="sub">提交</button>2. js code
<script>
function createXHR(){
return new XMLHttpRequest();
}
var sub = document.getElementById("sub");
sub.onclick=function(){
var xhr = createXHR();
var form = document.getElementById("user-info");//获取上边的表单
xhr.open("post","upload",true);
xhr.send(new FormData(form));
}
</script>3. Since it is a serialized form, the java backend cannot use request. getParameter() gets the data, you need to use request.getInputStream(); to get the data
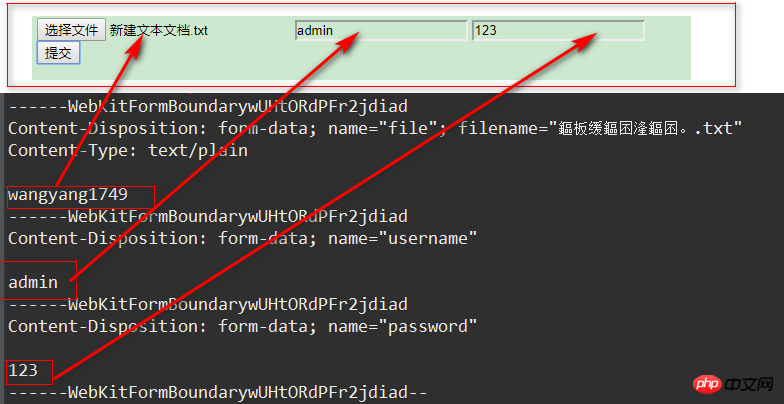
First we see the obtained data
InputStream in = request.getInputStream();
BufferedReader br = new BufferedReader(new InputStreamReader(in));
String str = "";
while((str=br.readLine())!=null){
System.out.println(str);
} 
You can see that the data has been read
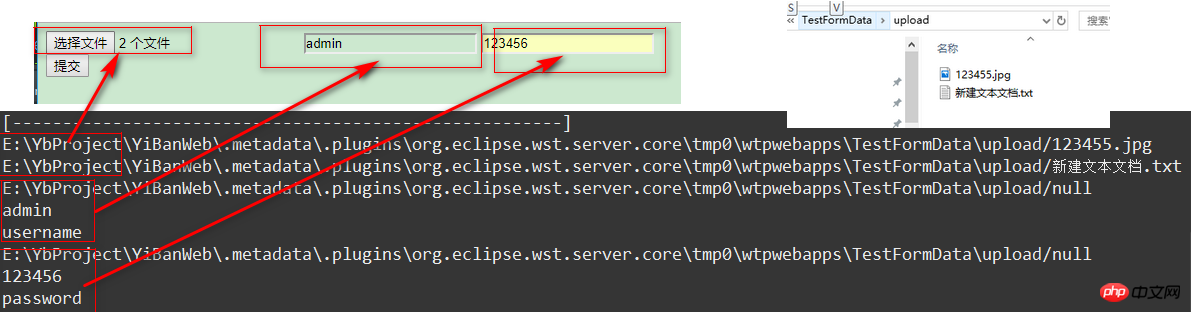
4. Then use apache’s upload file framework to upload
Achieve the effect

The following is the code
package com.wangyang.servlet;
import java.io.File;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
@WebServlet("/upload")
public class Upload extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
/*
InputStream in = request.getInputStream();
BufferedReader br = new BufferedReader(new InputStreamReader(in));
String str = "";
while((str=br.readLine())!=null){
System.out.println(str);
}
*/
System.out.println("[-------------------------------------------------------]");
String filepath=request.getServletContext().getRealPath("/")+"upload/";
File file = new File(filepath);
if(!file.exists()) {
file.mkdir();
}
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
try {
List<FileItem> items= upload.parseRequest(request);
for(FileItem item: items) {
System.out.println(filepath+item.getName());
if(!item.isFormField()) {
item.write(new File(filepath+item.getName()));
}
if(item.isFormField()){
System.out.println(item.getString());
System.out.println(item.getFieldName());
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
response.sendRedirect("index.jsp");
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<form id="user-info" method="post" action="upload" >
<input type="file" name="file" multiple>
<input type="text" name="username">
<input type="text" name="password">
</form>
<button id="sub">提交</button>
<script>
function createXHR(){
return new XMLHttpRequest();
}
var sub = document.getElementById("sub");
sub.onclick=function(){
var xhr = createXHR();
var form = document.getElementById("user-info");
xhr.open("post","upload",true);
xhr.send(new FormData(form));
}
</script>
</body>
</html>There is no detailed programming here, just to illustrate the simple principle
The above is the detailed content of How to use FromData to implement file upload in java (with code). For more information, please follow other related articles on the PHP Chinese website!