
This article brings you an introduction to the implementation of front-end routing and its basic principles (with examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
The most popular page model in modern front-end development is the SPA single-page application architecture. A single-page application refers to an application that has only one main page. It simulates the effect of a multi-page application by dynamically replacing the DOM content and simultaneously modifying the URL address. The function of switching pages is completed directly by the front-end script, rather than by the back-end after rendering. The front end is only responsible for display. The front-end troika Angular, Vue, and React all run based on this model. SPA can simulate the effect of multi-page applications thanks to its front-end routing mechanism.
Front-end routing, as the name suggests, is a state manager for different front-end pages. It can directly achieve the effects of multiple pages through front-end technology without sending requests to the background. The ui-router in angularjs, the vue-router in vue, and the react-router in react are all specific implementations of this function.
Since front-end routing is so awesome, we must study it carefully.
Both methods are supported and can be switched in common routing plug-ins. For example, in angularjs1.x, you can use the following code to switch from Hash mode to Switch to H5 mode:
$locationProvider.html5Mode(true);
Switch to HTML5 routing mode, which is mainly used to avoid problems caused by # contained in the URL address.
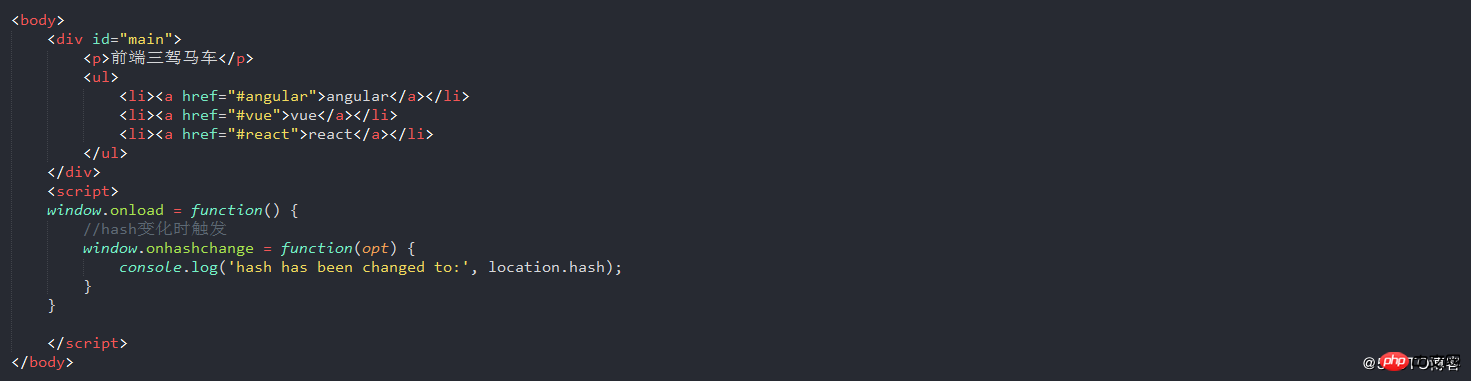
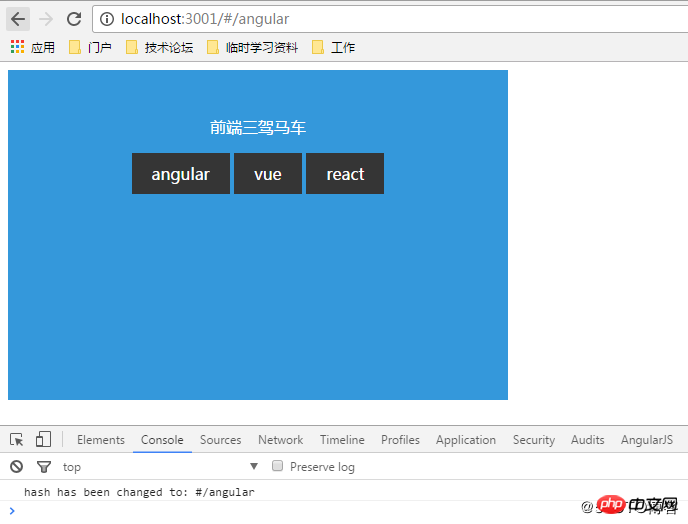
The HTML page can be redirected without refreshing through the anchor point positioning principle. After triggering, there will be more # in the url address. 'XXX' part, and trigger the hashChange event on the global window object at the same time. In this way, when the page anchor hash changes to a certain preset value, the corresponding page DOM change is triggered through the code, and basic routing can be implemented. Routing based on anchor hash is relatively intuitive and is also the most commonly used method in general front-end routing plug-ins.
Let’s take a look at an example. When you click on the angularjs connection, you can see that the console prints out the corresponding information. 

The History API of HTML5 is an extension method added to the global history object of the browser. Generally used to solve the problem that ajax requests cannot return to the state before the request through the back button.
In HTML4, the window.history object is already supported to control the page history jump. Commonly used methods include:
history.forward(); //Go one step forward in history
##history.back(); //Go one step back in history
history.go(n): //Jump n steps in the history, n=0 means refreshing this page, n=-1 means going back one page.
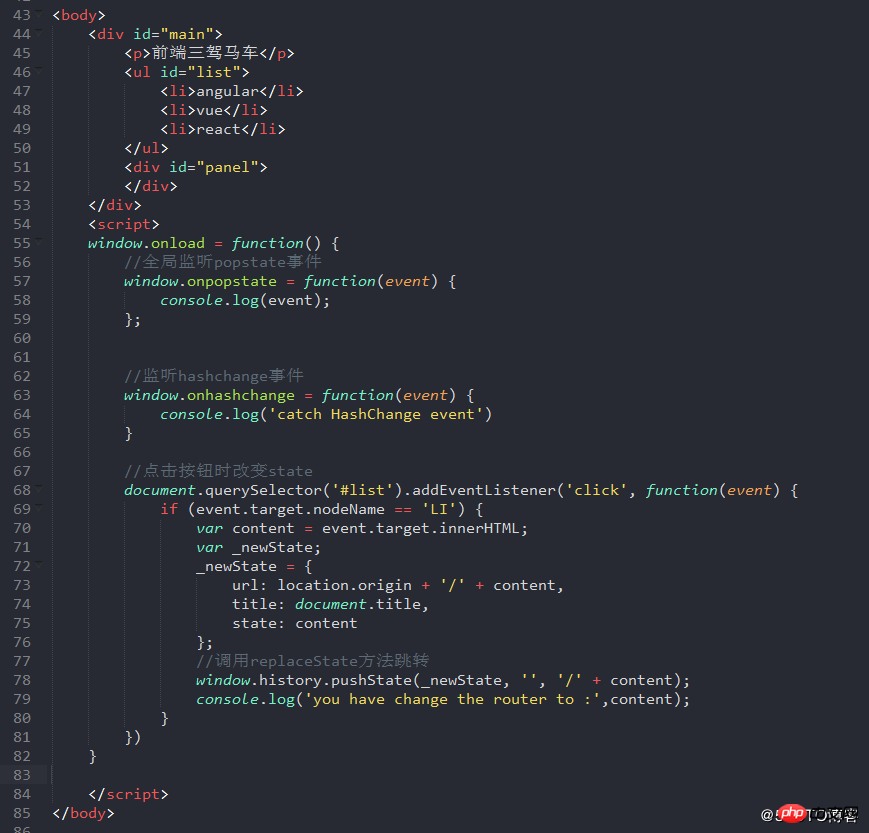
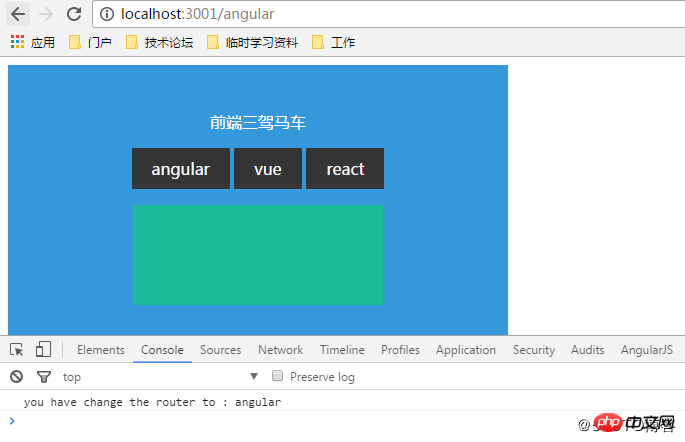
window.history object has been extended, and the new APIs include:
history.pushState(data[,title][,url]);//Append a record to the history record
history.replaceState(data[, title][,url]);//Replace the information of the current page in the history record.
history.state;//It is an attribute that can get the state information of the current page.
window.onpopstate;//It is an event that is triggered when the browser back button is clicked or js calls forward(), back(), go() . An event object can be passed in to the listening function, and event.state is the data parameter passed in through the pushState() or replaceState() method.


| hash route | History API route | |
|---|---|---|
| ugly | normal | |
| Usually can only be changed under the same | document | The url address can be defined by yourself, as long as it is the same domain name It can be downloaded, and the degree of freedom is greater|
| will change | can be changed or not | |
| There is no built-in method, the status information of the page needs to be saved separately | When the page information is pushed into the history stack, it can be accompanied by customized information | |
| is limited by the total length of the url, | can be accompanied by customized information when pushing page information into the history stack | |
| Can be used directly | Usually the server needs to modify the code to achieve | |
| IE8 and above | IE10 and above |
The above is the detailed content of Introduction to the implementation of front-end routing and its basic principles (with examples). For more information, please follow other related articles on the PHP Chinese website!