
This chapter brings you a detailed explanation of css opacity opacity, so that everyone can understand what the opacity attribute is and some characteristics of the opacity attribute. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Opacity attribute
1. Opacity
It is customary to say "transparency", In fact, it should be called "opacity". Opacity means: opaque, while the default value of the background color: transparent means "transparent". So opacity is used to set the opacity. The value ranges from [0.0~1.0], which means from completely transparent to completely opaque. 0.0 is the same as transparent. It cannot be seen but it exists.
Default value: 1, completely opaque.
Inherited: Inherited by default. So when you set opacity to the parent element, all child elements will also inherit the opacity attribute.
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
<div>
文本和背景色都受到不透明度级别的影响。
</div>
<br/>
<div class="opacity">
文本和背景色都受到不透明度级别的影响。
</div>Rendering:
#All browsers support the opacity attribute, and IE8 and earlier versions support the alternative filter attribute.
filter:alpha(opacity=number), number value is [0~100], 0 is completely transparent, 100 is opaque.
So for compatibility, it can be written as:
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}2. Set opacity for child elements
The parent element sets opacity, and the child elements also set opacity. The opacity set by the child element does not work under IE. Under ff and Chrome, the final opacity of the child element = parent element opacity * child element opacity.
This can explain why after the parent element sets the opacity, the child element sets the opacity to 1 [that is, completely opaque] but it does not take effect.
Example:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.3;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.3效果</p>
</div>
</body>
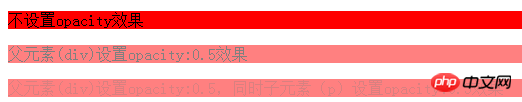
</html>Rendering:

##3. Effect display
1) Semi-transparent background effect can produce the following effects:<!DOCTYPE html>
<html>
<head>
<title>b.html</title>
<meta charset="UTF-8">
<style>
.background{
width: 400px;
height: 250px;
margin:15px;
background:url(img/wl.jpg) no-repeat;
border: 1px solid red;
}
.opacity{
width: 350px;
height: 204px;
margin:20px;
padding:0;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
P{
margin: 30px 40px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="background">
<div class="opacity">
<p>一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.5;
}
.sonOpacity2{
opacity: 0.25;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.5效果</p>
</div>
<div>
<p class="sonOpacity2">父元素(div)不设置opacity,子元素(p)设置opacity:0.25效果,和上面的文字透明度一样</p>
</div>
</body>
</html>
##2. Comparison of opacity and rgba modes Syntax:
rgba(r,g,b,a);
[R:red,G:green,B:blue,A:alpha]
The first three parameters are rgb values, the value is [0~255] , the last parameter represents transparency, value [0~1].
background-color: rgba(255,0,0,0.5);
Look at an example of comparing opacity and rgba:
<style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacity效果</p>
</div>
<div class="rgba">
<p>transparent效果</p>
</div>
</body>Rendering:
The above is the detailed content of Detailed explanation of css opacity property. For more information, please follow other related articles on the PHP Chinese website!