
The content of this article is about how to use javascript to obtain the background color (code) of the main body of the image. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
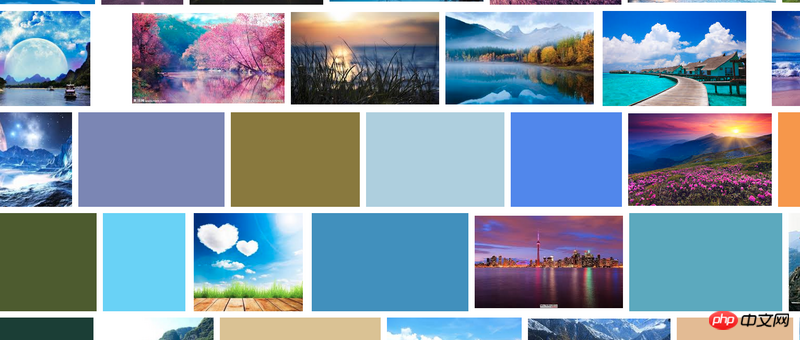
When we opened Google Access, we found that Google Pictures would preload the theme color of the picture before loading. We thought it was very interesting at the time. The effect is like this

Of course they gave a color code when the backend gave json, let’s not mention it for now, but if the front-end does it, there is a way Yes, it is recorded in Zhang Xinxu’s blog that it is a thing called rgbaster.js. I will post the specific usage first. The content of
rgbaster.js is:
!function(n,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):n.RGBaster=t()}(this,function(){"use strict";var t=function(n,o){var u=new Image,t=n.src||n;"data:"!==t.substring(0,5)&&(u.crossOrigin="Anonymous"),u.onload=function(){var n,t,e,r=(n=u.width,t=u.height,(e=document.createElement("canvas")).setAttribute("width",n),e.setAttribute("height",t),e.getContext("2d"));r.drawImage(u,0,0);var i=r.getImageData(0,0,u.width,u.height);o&&o(i.data)},u.src=t},s=function(n){return["rgb(",n,")"].join("")},f=function(n,t){return{name:s(n),count:t}},n={};return n.colors=function(n,u){var a=(u=u||{}).exclude||[],c=u.paletteSize||10;t(n,function(n){for(var t={},e="",r=[],i=0;i<n.length>t)return n.slice(0,t);for(var e=n.length-1;e<t-1><p>The specific html and js usage code is: </p>
<pre class="brush:php;toolbar:false">
<meta>
<title>获取图片主题色脚本扩展的完整的示例</title>
<script></script>
<div>
<img alt="How to use javascript to get the background color of the main body of the image (code)" >
</div>
<script>
var img = document.getElementById('image');
var box=document.getElementById('box');
RGBaster.colors(img, {
// return up to 30 top colors from the palette 从调色板返回最多30个顶级颜色
paletteSize: 30,
// don't count white
//排除 白色
exclude: ['rgb(255,255,255)'],
// do something when done
//获取成功之后
success: function(payload) {
box.style.background=payload.dominant;
console.log('Dominant color:', payload.dominant);
console.log('Secondary color:', payload.secondary);
console.log('Palette:', payload.palette);
}
})
</script>
The rest, as soon as the effect comes out, everyone can see it at a glance, it’s that simple.
The above is the detailed content of How to use javascript to get the background color of the main body of the image (code). For more information, please follow other related articles on the PHP Chinese website!




