
This article mainly talks about the detailed steps of making a react case from scratch. Let’s take a look at the specific content of the article
Next we will learn the content of React in detail through a simple case
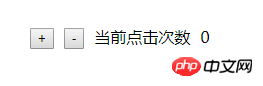
As shown in the picture above, there are two buttons. Click the plus button and the number will increase by one. Click the minus button and the number will decrease by one.
Use
create-react-appCreate a project and reduce the code structure to the simplest mode

index.js is very simple. Just introduce the App component and perform rendering.
import React from 'react';import ReactDOM from 'react-dom';import App from './components/App'ReactDOM.render(<App/>, document.getElementById('root'));
App The content in .js is the logic we want to actually implement. We will use ES6 to create a React component. The steps are as follows
Introduce react
import React from 'react'
2. Create a component, let the component inherit
React.Component, and implement the render function
class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}3. Specify the default output for the component
export default App
The complete code is as follows:
import React from 'react';class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}
export default App;React.Component is one of react Abstract base class, it is meaningless to reference it alone. We usually use it to implement subclasses. When implementing subclasses, we must implement its render function
The render function is used to return components The content, and the rendering process is completed by the react framework. There can only be one top-level tag element in return()
export defaultSpecifies the default module output by the current component
The content in the example can be divided into four parts
1. Plus button
2.Minus button
3. Simple text
4. The numbers that change when you click the button with the mouse
The buttons and text are very simple, but the numbers need to be changed by clicking the mouse. If we have not learned any front-end framework, we have to use the document object , get the content of the page, convert it into numbers, calculate the numbers, and then write the calculation results to the page. When using react to implement it, we need to know that the core goal of react is componentization, and the transformable content in the component is called state (If you want to see more, go to the PHP Chinese websiteReact Reference Manual column to learn)
There are two types of data sources in components, internal declarationandexternal transmission Enter , and use state and prop to distinguish and represent them respectively. In the es6 component, you can receive the prop from the outside and declare the state data used internally through the constructor constructor. In the example of this article, we need to use a number that changes continuously after the mouse clicks
constructor(props){
super(props);
this.state = {
count:0
}}We have declared the internal state and received the external incoming array. Next, I implement the display content of the page, that is Realize the content in the render function
render(){
return ( <p>
<button>+</button>
<button>+</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}
The rendering effect is shown in Figure 1-3
From the page effect , the various elements are close together, which does not look good. We use simple css to beautify them. The goals to be achieved are:
- Increase the top margin and left margin of the entire content
- Buttons, text, and numbers interact with each other There is a certain spacing between
In react, the way of using css is different from the traditional way
-Introducing external style files
Newstyle/App.css
.box{ margin-left: 50px; margin-top: 50px;}.box *{ margin:auto 5px;}Introduce this css file in App.js
import '../style/App.css'
It should be noted here that in react, the class attribute should be written as className, because class is a reserved word of JavaScript
render(){
return ( <p className="box">
<button>+</button>
<button>-</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}Use JavaScript objects to declare styles
render(){
const style={
marginLeft:'50px',
marginTop:'50px'
}
const item = {
margin:'auto 5px'
}
return ( <p style={style}>
<button style={item}>+</button>
<button style={item}>-</button>
<span style={item}>当前点击次数</span>
<span style={item}>{this.state.count}</span>
</p>
)
}The running effect is the same as Figure 1-4
When using the object declaration style, use
camelCase, which is camel case
Write the style object directly into html
render(){
return ( <p style={{marginLeft:'50px',marginTop:'50px'}}>
<button style={{margin:'auto 5px'}}>+</button>
<button style={{margin:'auto 5px'}}>-</button>
<span style={{margin:'auto 5px'}}>当前点击次数</span>
<span style={{margin:'auto 5px'}}>{this.state.count}</span>
</p>
)
}As you can see, the content in the style attribute uses two layers of braces, of which the outer braces are React expression, the inner braces are JavaScript object
The effect of the above three css writing methods It’s the same. In the following examples, in order to make the code simple and intuitive, the method of introducing external css files is adopted
接下来为两个按钮增加点击事件,react中的点击事件为onClick,它与html中的onclick有一些区别,在这里不进行详细描述。我们为加号按钮增加事件处理函数increment,为减号增加事件处理函数decrement。在increment,让state中的count的值加1,在decrement中,让state中count的值减1
注意点:
事件函数绑定this
修改state的方式
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
} this.increment = this.increment.bind(this); this.decrement = this.decrement.bind(this);
}
increment(){ this.setState({count:this.state.count+1})
}
decrement(){ this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;修改state中的数据,要调用setState函数来进行设置
定义普通的的函数来处理事件,需要在构造函数中与this进行绑定,否则在函数内部,this为undefined
此时我们在页面点击按钮,就能看到效果了
在上面的代码中,我们可以看到,事件处理函数要在构造函数中调用bind函数来绑定this,在这里我们只有两个函数,在复杂引用中可能有更多的函数,要是每一个函数都要这么绑定一次,对于有强迫症或者洁癖的开发人员来说是一件非常闹心且痛苦的事情。因此我们要使用更加简洁的方式
请看代码
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
}
}
increment = () => { this.setState({count:this.state.count+1})
}
decrement = () => { this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;点击按钮效果完全一样,整个世界都干净了!
在前面我们说到,props是用来从外部传递数据的,那么它是如何传递的呢?
在index.js中我们为App标签添加属性name
ReactDOM.render(<App name="当前点击次数"/>, document.getElementById('root'));
然后修改App.js中的render函数
render(){
return ( <p className="box">
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<span>{this.props.name}</span>
<span>{this.state.count}</span>
</p>
)
}运行效果与之前是一样的!
到这里呢,这个简单而又覆盖到react的大部分内容的范例就说完了!上手试试,其实很简单的!
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
The above is the detailed content of How does React work? The whole process of making a react case from scratch. For more information, please follow other related articles on the PHP Chinese website!
 Bulk trading platform
Bulk trading platform
 How to turn off automatic updates in win10
How to turn off automatic updates in win10
 How to solve the problem that laptop network sharing does not have permissions?
How to solve the problem that laptop network sharing does not have permissions?
 How to implement recursive query in mysql
How to implement recursive query in mysql
 Website creation software
Website creation software
 What to do about connection error
What to do about connection error
 Word single page changes paper orientation
Word single page changes paper orientation
 Introduction to the usage of axis function in Matlab
Introduction to the usage of axis function in Matlab