
This article brings you an introduction to mouse events and distance attributes in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There are many "distances" in js. In order not to confuse, here is a summary of some of the distances
This article includes element attributesrelated distances and mouse events# The distance in ##, without further ado, let’s get into the text
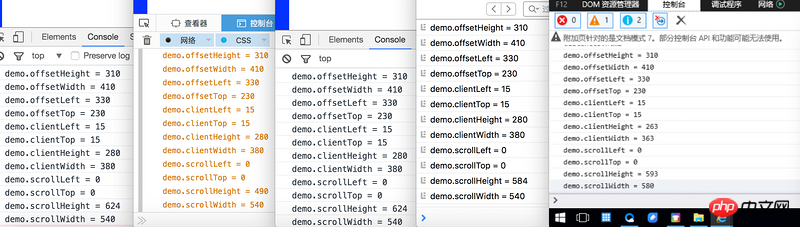
Chrome Dev 54.0.2840.71
Firefox 49.0scrollLeft: Sets or gets the distance between the left edge of the object and the leftmost end of the visible content in the window
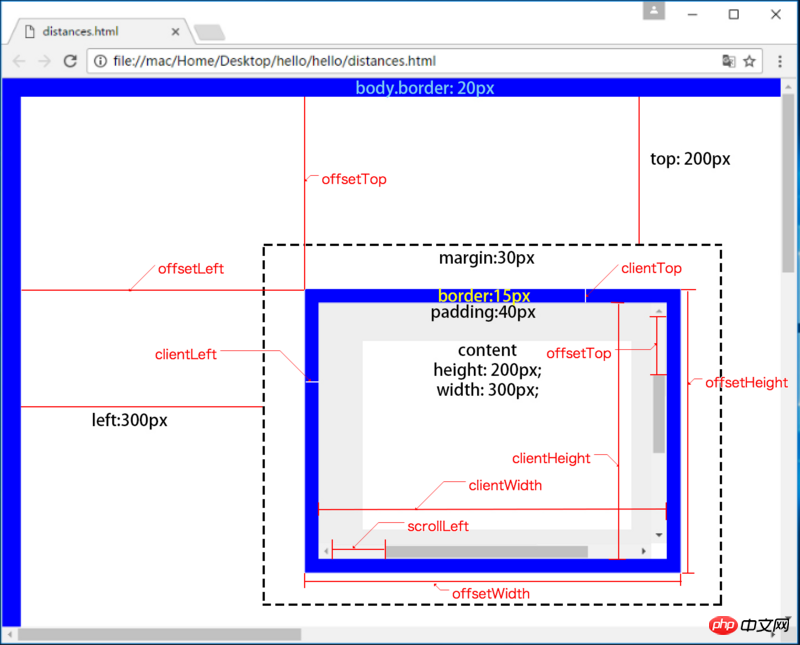
scrollTop: Sets or gets the distance between the topmost edge of the object and the topmost visible content in the window distanceoffsetWidth: Get the width of the object's visible area, including the border
clientWidth: Get the width of the inner part of the object border
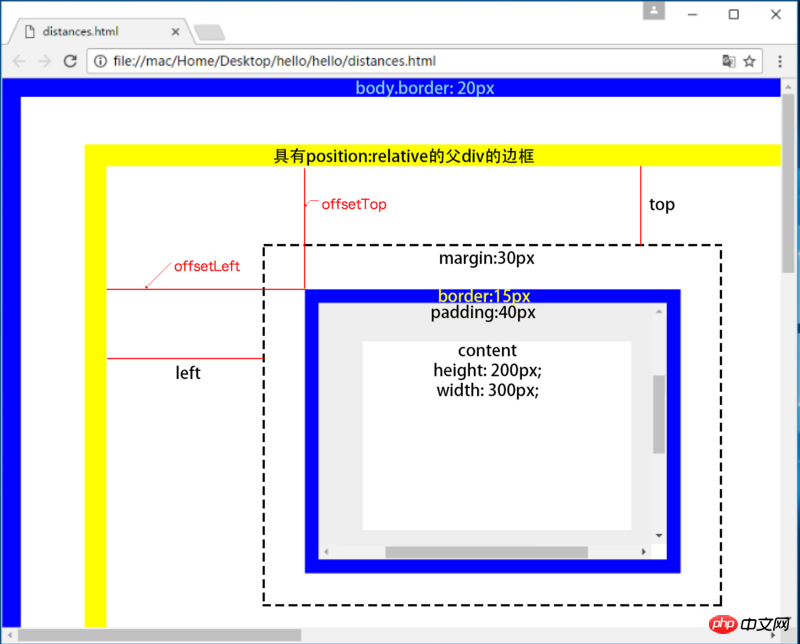
offsetTop: Get the object relative to the layout or by offsetTop The calculated top position of the parent coordinate specified by the attribute
clientLeft: Gets the width of the left border of the object
scrollHeight : Get the scroll height of the object.

Regarding jQuery’s element distance attributes, the article finally sorts out their relationship with DOM attributes.
The first thing worth emphasizing is that the box-sizing attribute of p in the above example is the default content-box, and its offsetHeight, clientHeight, clientWidth and offsetWidth have the following relationship:clientHeight = height paddingTopWidth paddingBottomWidth;
clientWidth = width paddingLeftWidth paddingRightWidth;offsetWidth = clientWidth borderLeftWidth borderRightWidth;
offsetHeight = height;
offsetWidth = width;clientWidth = width - borderLeftWidth - borderRightWidth;

offsetTop = top marginTop;


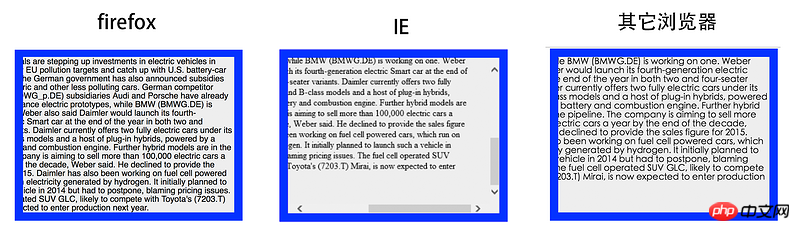
In each browser, the rendering of the scroll bar itself is also different. They exclude their respective scroll bar widths when calculating scrollWidth and scrollHeight. In addition to the above differences, it is actually found that the maximum values of scrollLeft and scrollTop in each browser are also different, or even very different. Since scrollLeft and scrollTop are output when the scroll event occurs, the blogger recorded the maximum value of the above example as follows:
| maximum value | chrome | Firefox | opera | safari | IE11 |
|---|---|---|---|---|---|
| 330 | 160 | 827 | 330 | 217 | |
| 230 | 210 | 485 | 230 | 330 |
distance in each event is the same. Here we use mousemove to explain , the specific content will be explained in the js event section soon. The mouse implementation is the same for current browsers. The following examples are all implemented in Chrome.
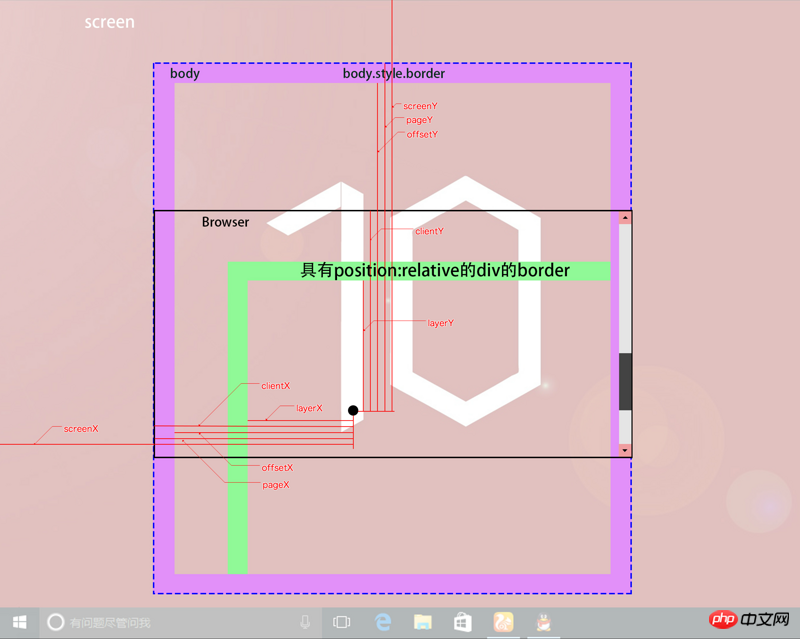
event.clientX: horizontal coordinates relative to the upper left corner of the browser
event.clientY: vertical coordinates relative to the upper left corner of the browserevent.offsetY: Vertical offset relative to the upper left corner of the event source (event.target||event.srcElement)
event.pageY: Vertical coordinate relative to the upper left corner of the document
event.layerY: horizontal offset relative to the upper left corner of offsetParent
event.movementY: offset relative to screenY in the previous event
event.screenY: Vertical coordinates relative to the upper left corner of the screen
y: Same as pageY, used to be compatible with IE8 and previous browsers
 ## *In this picture, the solid black border represents the visible area of the browser, and the outer blue dotted frame represents the entire DOM part. The entire picture is a computer screen.
## *In this picture, the solid black border represents the visible area of the browser, and the outer blue dotted frame represents the entire DOM part. The entire picture is a computer screen.
Why are there no movementX and movementY in the picture? Because of this event The value is related to the previous event, and the relationship is as follows:
currentEvent.movementY = currentEvent.screenY - previousEvent.screenY
It is worth noting offsetX and offsetY, It represents the offset of the mouse to the upper left corner of the event source padding. The mousemove event here is registered on the window, so the position is as shown in the figure.When the horizontal scroll bar of the browser slides, pageX and clientX are different. In the same way, when the browser's vertical scroll bar slides, pageY and clientY are different, but they always have the following relationship:
event.pageX = event.clientX body.scrollLeft;event.pageY = event. clientY body.scrollTop;
The distance in the mouse event is simpler than that in the element. The specific use will be left in the event part written later.Element distance attribute in jQuery
var $p = $("#p");
$p.innerWidth(); //Inner width of element, including padding, excluding border
$p.outterWidth(); //The visible width of the element, including padding and border
##$p.outterWidth(true); //The full width of the element, including padding, border and margin
$p.outterHeight( true); //The entire height of the element, including padding, border and margin
Related recommendations:
jquery method to calculate the distance between the mouse and the specified element_jquery
The above is the detailed content of Introduction to mouse events and distance properties in js. For more information, please follow other related articles on the PHP Chinese website!