
This article brings you a detailed explanation (pictures and texts) of sequence diagrams in Markdown. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Among many markdown editors, the author uses Typora, which has the characteristics of real-time rendering visibility and editing, and also supports custom rendering effects (just change the CSS file). The flow chart of the software Supported by js-sequence, the code segment of the sequence diagram is wrapped in a code block in markdown format. You only need to change the corresponding mark. For example:
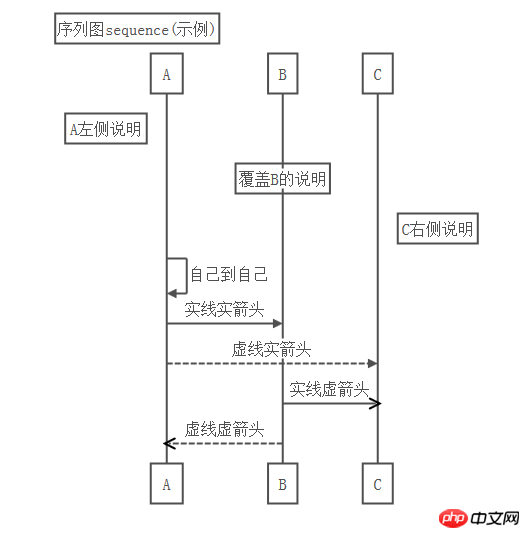
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
The flow chart rendered by this code is as follows:

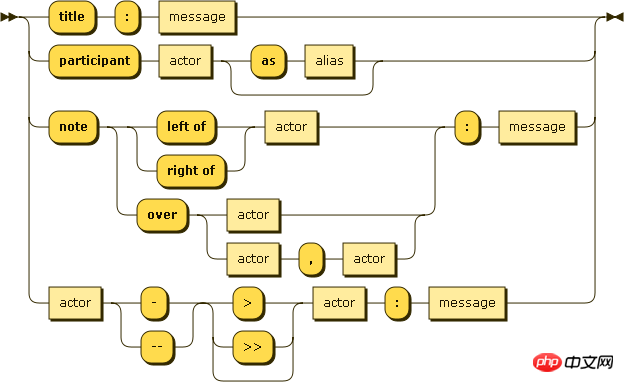
It mainly has the following keywords:
title, which defines the sequence diagram Title
participant, Define the objects in the sequence diagram
note, Define the description of the part in the sequence diagram
{actor}, represents a specific object in the sequence diagram (name customization)
The orientation control for note mainly includes the following keywords:
left of, represents the left side of the current object
right of, represents the right side of the current object
over, means covering the current object(s)
The arrows for {actor} are divided into the following types:
-> Represents a solid solid arrow
–> Represents a dashed solid arrow
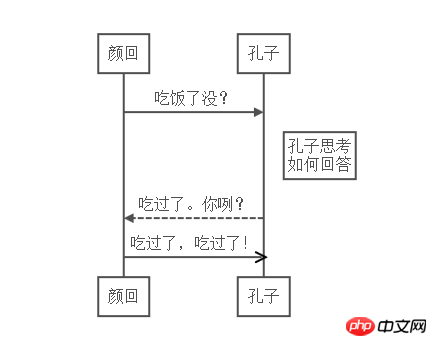
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "


Detailed explanation of PHP serialization and deserialization methods, detailed explanation of PHP serialization and deserialization
markdown basic syntax and usage
The above is the detailed content of Detailed explanation of sequence diagram in Markdown (picture and text). For more information, please follow other related articles on the PHP Chinese website!
 How to solve the invalid mysql identifier error
How to solve the invalid mysql identifier error
 How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats
 js split usage
js split usage
 stripslashes function usage
stripslashes function usage
 How to copy an Excel table to make it the same size as the original
How to copy an Excel table to make it the same size as the original
 Introduction to the use of vscode
Introduction to the use of vscode
 Linux adds update source method
Linux adds update source method
 Basic usage of insert statement
Basic usage of insert statement




