
The content of this article is about how to realize automatic merging (code) of layui data tables. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Requirement description:
In the data table, for displaying data according to a certain category, there are multiple subdivided nested subdivisions under the category, such as province and city nicknames, province There are multiple cities below, multiple districts below the city, and nicknames below the districts. Cross-row merging is required, and the operation buttons are in categories (that is, the operation buttons need to be merged according to categories).
Requirement analysis:
Except for the operation column, the left column is used as the basic unit for cross-row merging. The current number of merged cells
The operation column can Select any column as the base unit (this needs to be improved).
Original page:

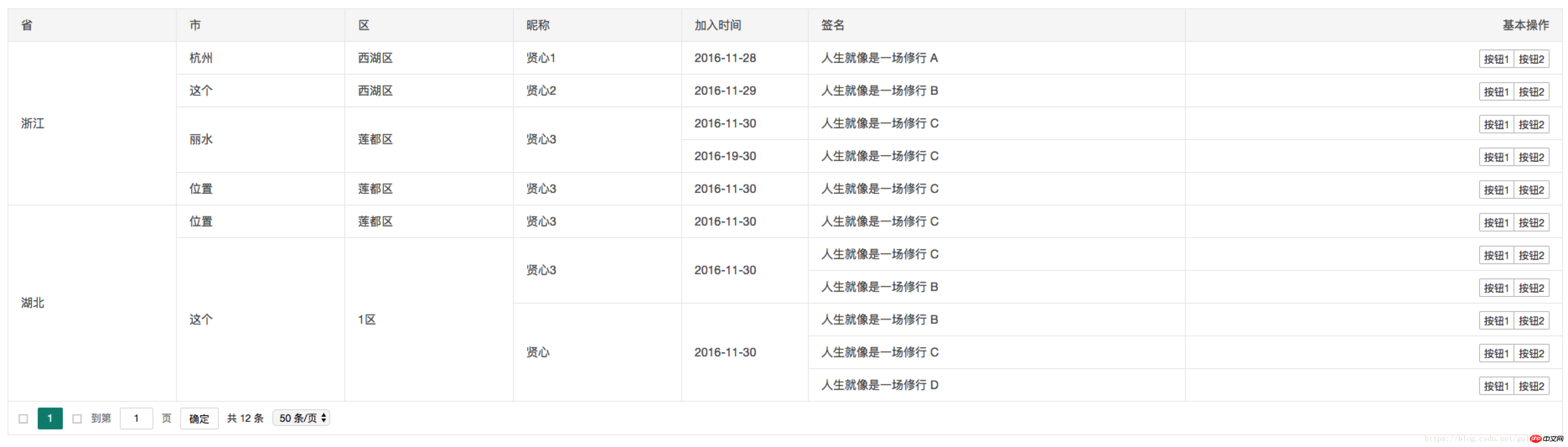
Processed page:

var execRowspan = function(fieldName,index,flag){
// 1为不冻结的情况,左侧列为冻结的情况
let fixedNode = index=="1"?$(".layui-table-body")[index - 1]:(index=="3"?$(".layui-table-fixed-r"):$(".layui-table-fixed-l"));
// 左侧导航栏不冻结的情况
let child = $(fixedNode).find("td");
let childFilterArr = [];
// 获取data-field属性为fieldName的td
for(let i = 0; i < child.length; i++){
if(child[i].getAttribute("data-field") == fieldName){
childFilterArr.push(child[i]);
}
}
// 获取td的个数和种类
let childFilterTextObj = {};
for(let i = 0; i < childFilterArr.length; i++){
let childText = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;
if(childFilterTextObj[childText] == undefined){
childFilterTextObj[childText] = 1;
}else{
let num = childFilterTextObj[childText];
childFilterTextObj[childText] = num*1 + 1;
}
}
let canRowspan = true;
let maxNum = 9999;
for(let i = 0; i < childFilterArr.length; i++){
maxNum = $(childFilterArr[i]).prev().attr("rowspan")&&fieldName!="8"?$(childFilterArr[i]).prev().attr("rowspan"):maxNum;
let key = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;
let tdNum = childFilterTextObj[key];
let curNum = maxNum<tdNum?maxNum:tdNum;
let nextKey;
for(let j =1;j<curNum&&(i+j<childFilterArr.length);j++){
nextKey = flag?childFilterArr[i+j].innerHTML:childFilterArr[i+j].textContent;
if(key!=nextKey&&curNum>1){
canRowspan = true;
curNum = j;
}
}
if(canRowspan){
childFilterArr[i].setAttribute("rowspan",curNum);
if($(childFilterArr[i]).find("p.rowspan").length>0){//设置td内的p.rowspan高度适应合并后的高度
$(childFilterArr[i]).find("p.rowspan").parent("p.layui-table-cell").addClass("rowspanParent");
$(childFilterArr[i]).find("p.layui-table-cell")[0].style.height= curNum*38-10 +"px";
}
canRowspan = false;
}else{
childFilterArr[i].style.display = "none";
}
if(maxNum){
maxNum--;
}
if(--childFilterTextObj[key]==0||maxNum==0||(nextKey!=undefined&&key!=nextKey)){
canRowspan = true;
}
}
}
//合并数据表格行
var layuiRowspan = function(fieldNameTmp,index,flag){
let fieldName = [];
if(typeof fieldNameTmp == "string"){
fieldName.push(fieldNameTmp);
}else{
fieldName = fieldName.concat(fieldNameTmp);
}
for(let i = 0;i<fieldName.length;i++){
execRowspan(fieldName[i],index,flag);
}
} <p class="box">
<table class="layui-table" id="test" lay-data="{page:true,limit:50}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'province', width:200}">省</th>
<th lay-data="{field:'city', width:200}">市</th>
<th lay-data="{field:'zone', width:200}">区</th>
<th lay-data="{field:'username', width:200}">昵称</th>
<th lay-data="{field:'joinTime', width:150}">加入时间</th>
<th lay-data="{field:'sign', minWidth: 180}">签名</th>
<th lay-data="{field:'8',align:'right'}">基本操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>浙江</td>
<td>杭州</td>
<td>西湖区</td>
<td>贤心1</td>
<td>2016-11-28</td>
<td>人生就像是一场修行 A</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>这个</td>
<td>西湖区</td>
<td>贤心2</td>
<td>2016-11-29</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>丽水</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>丽水</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-19-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>位置</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>位置</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 D</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
</tbody>
</table>
</p>layui.use('table', function(){
var table = layui.table;
table.init('test',{done:function(res,curr,count){
layuiRowspan('province',1);
layuiRowspan(['city','zone','username','joinTime','sign'],1);//支持数组
layuiRowspan("8",1,true);
}
});})layui implements dynamic and static data table paging
The above is the detailed content of How to realize automatic merging of layui data tables (code). For more information, please follow other related articles on the PHP Chinese website!