
The content of this article is about the detailed method of implementing particle clock in h5 canvas. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
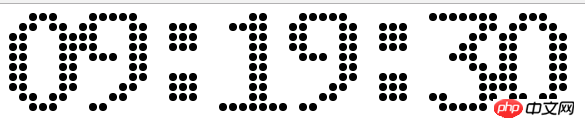
Let’s first look at the effect of the particle clock, as follows:

Next we will Implemented through canvas and js,
First create an html file and add a canvas canvas, as follows:
nbsp;html>
<meta>
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
<p>
<canvas></canvas>
</p>
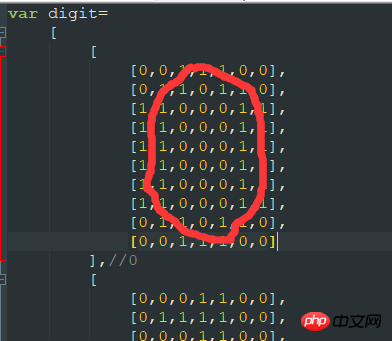
The following imports the material, digit.js, and the numbers in the material are composed of two-dimensional arrays. There are: 0-9 and colon, ten characters, as follows:

## You can see that the characters of 1 form Let’s start creating the canvas:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
} Let’s start the analysis:
1 .Understand data matrices? It’s a multidimensional array
2. How to draw a circle?
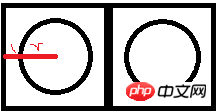
2.1 Do you need to know the radius first?

It can be seen from the above picture that the positions of the center of the circle are:
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
The height of a circle is (r 1)*2, and the canvas height is composed of 10 circles
canvasHeight = (r+1)*2*10
First, add a statement to the Clock object above to calculate r
this.r = 100/20-1;
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit>draw receives 2 parameters, the first is the character index, the second is the character offset sequence, 70 is an offset distance, which can be customized. <p>The first for gets the character array to be rendered. The second for takes each line for rendering and only renders it as 1. The parameters for drawing a circle are mainly x, y, r<br></p> The next step is to get the time. We can directly get the time from new Date using regular expressions, as follows: <p></p>
<pre class="brush:php;toolbar:false">Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length>You can easily get the hours, minutes and seconds through regular expressions. Pay attention to the corresponding format when pushing the array, where 10 represents digit. The 10th character in js, that is, the colon <p>. Note that there will be a problem with drawing like this, that is, the canvas cannot be refreshed. You can add this <br></p>
<pre class="brush:php;toolbar:false">canvas.height= 100var clock = new Clock();
setInterval(()=>{
clock.getTime();
})Use h5 canvas to achieve the dynamic effect of the clock
Canvas to achieve the dazzling particle motion effect
The above is the detailed content of Detailed method of implementing particle clock in h5 canvas. For more information, please follow other related articles on the PHP Chinese website!