
The content of this article is about what is the event object in js? The introduction of the event object in js has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When an event on the DOM is triggered, an event object event will be generated. This object contains all information related to the event.
Includes the element that caused the event, the type of event, and other information related to the specific event.
For example:
The event object caused by mouse operation will contain information about the mouse position.
The event object caused by keyboard operations will contain information about the pressed key.
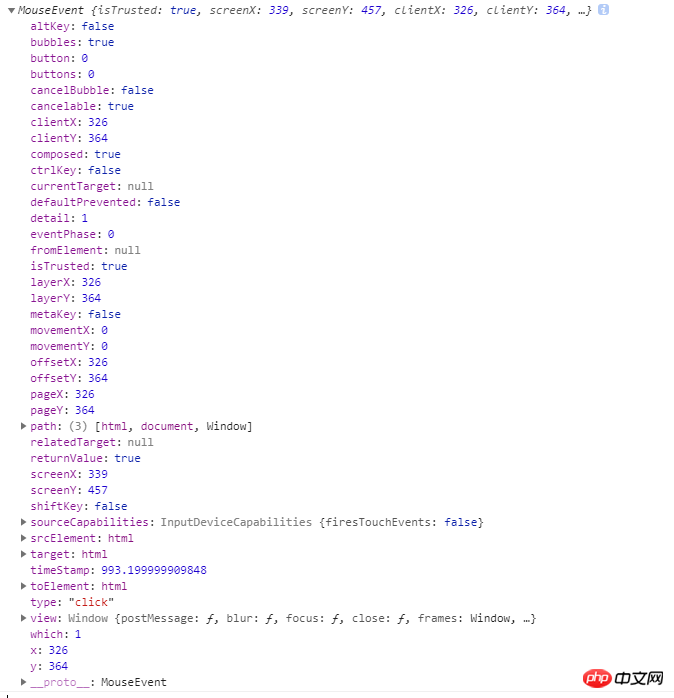
Let’s click on document to see what the event contains.

Event event object is not compatible with all browsers. We generally use the following method Be compatible.
var oEvent=ev || event;
If the parameter is not ev but event, the compatibility method can also be written in the following format.
document.onclick=function(event){
var oEvent=event || window.event;
console.log(oEvent);
}The test code is as follows:
nbsp;html>
<title>event兼容测试</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
console.log(event);
}
}
</script>
oEvent.type;——Get the bound event type, such as click , mouseover, etc.
oEvent.target; (use event.srcElement in lower versions of IE) - Returns the element that triggered the event. For example, [object HTMLInputElement] refers to the input element in html
nbsp;html>
<title>event.target和event.currentTarget的区别</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
var oCurrentElement=oEvent.target || oEvent.srcElement;
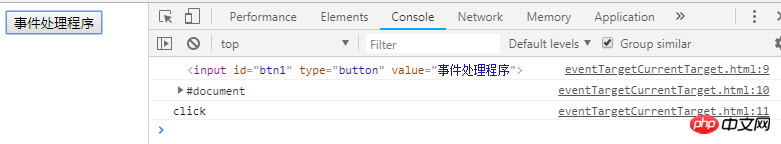
console.log(oCurrentElement);
console.log(oEvent.currentTarget);
console.log(oEvent.type);
}
}
</script>
<input>

nbsp;html>
<title>仿select下拉框、阻止默认动作、阻止默认行为</title>
<style>
#p1{
width: 400px;
height: 300px;
background: #ccc;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById("btn1");
var op=document.getElementById("p1");
var oA=document.getElementById("a1");
oBtn.onclick=function(event){
op.style.display="block";
var oEvent=event || window.event;
if(oEvent.stopPropagation){
oEvent.stopPropagation();
}else{
oEvent.cancelBubble=true;//IE,在新版的chrome中支持
}
}
oA.onclick=function(){
var oEvent=event || window.event;
if(oEvent.preventDefault){
oEvent.preventDefault();
}else{
oEvent.returnValue=false;//IE
}
}
document.onclick=function(){
op.style.display="none";
}
}
</script>
<input>
<p></p>
<a>a链接</a>
event object and summary of various events
JavaScript dom event object Detailed explanation of IE event object instances
js Get the event source and the object that triggers the event_javascript skills
The above is the detailed content of What is the event object in js? Introduction to event object in js. For more information, please follow other related articles on the PHP Chinese website!