
The content of this article is about the code for obtaining interline style and current style in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
<!DOCTYPE html>
<html>
<head>
<title>获取行间样式</title>
<script>
window.onload=function(){
op=document.getElementById("p1");
alert(op.style.width);
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>获取样式兼容写法</title>
<script>
function getStyle(obj,name){
if(obj.currentStyle){
return obj.currentStyle[name];
}else{
return getComputedStyle(obj)[name];
}
}
window.onload=function(){
op=document.getElementById("p1");
// alert(getStyle(op,"width"));
alert(getStyle(op,"background"));
// alert(getStyle(op,"backgroundColor"))
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
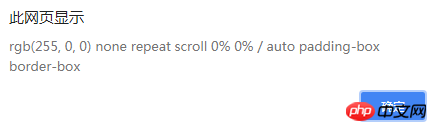
</html>Run results:
From the running results of the above code, we can see that background returns not #f00 but a composite style, so special treatment is required when encountering composite styles such as background. You can use it here backgroundColor.
Composite style background, border...
Single style width, height, position
Related recommendations:
What is the RegExp object in js? Detailed introduction to the RegExp object in js
The above is the detailed content of js gets the code of interline style and current style. For more information, please follow other related articles on the PHP Chinese website!