
The content of this article is about the new elements of HTML5: the introduction of semantic elements. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
A few years ago, p elements were generally used for web page layout, but the semantics were not good. HTML5 introduces a large number of new block-level elements to help improve the semantics of web pages, making them logically structured, easy to maintain, and more friendly to data mining services.
Structural elements, also known as block elements, are elements used to define the content range of blocks. Previously, there was only one block element, but HTML5 added 7 new semantic structural elements

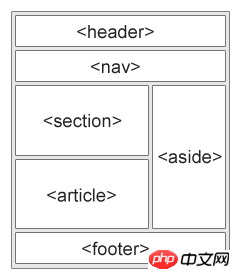
in the definition document Section (section, section). Such as chapters, headers, footers, or other parts of the document. According to the W3C HTML5 documentation: A section contains a set of content and its title.
defines a certain area of the document. Such as chapters, headers, footers, or other areas of the document.
The content of the definition must be meaningful in itself and must be independent of the rest of the document. Potential sources: forum posts, blog posts, news stories, comments.
Define content outside the main area of the page (such as the sidebar). The content of the aside tag should be related to the content of the main area. The tag defines the portion of the navigation link.
Define the navigation link area of the page. However, not all links need to be included in the nav element.
Describes the header area of the document. Pay attention to the introduction display area used to define the content. You can use multiple header elements on the page
Describes the bottom area of the document, which should contain its containing elements. A footer usually contains the document's author, copyright information, linked terms of use, contact information, etc.
You can use multiple footer element
Related recommendations:
Introducing examples of HTML5 semantic elements
An example tutorial on HTML5 semantic elements
The above is the detailed content of New elements in HTML5: introduction to semantic elements. For more information, please follow other related articles on the PHP Chinese website!
 Edge browser cannot search
Edge browser cannot search
 The latest prices of the top ten virtual currencies
The latest prices of the top ten virtual currencies
 setInterval
setInterval
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 insert statement usage
insert statement usage
 Is it legal to buy and sell Bitcoin on Huobi.com?
Is it legal to buy and sell Bitcoin on Huobi.com?
 What are the java text editors
What are the java text editors
 Why is there no signal on the monitor after turning on the computer?
Why is there no signal on the monitor after turning on the computer?




